まずは「Controllerで定義したインスタンス変数はそのままViewの中で使える」という結び付きを覚えておいてください。
最初にformがレンダリングされていたnewアクションでは、Post.newを@postに格納しているようです。同じことをindexアクションの中でもやらせてみましょう。

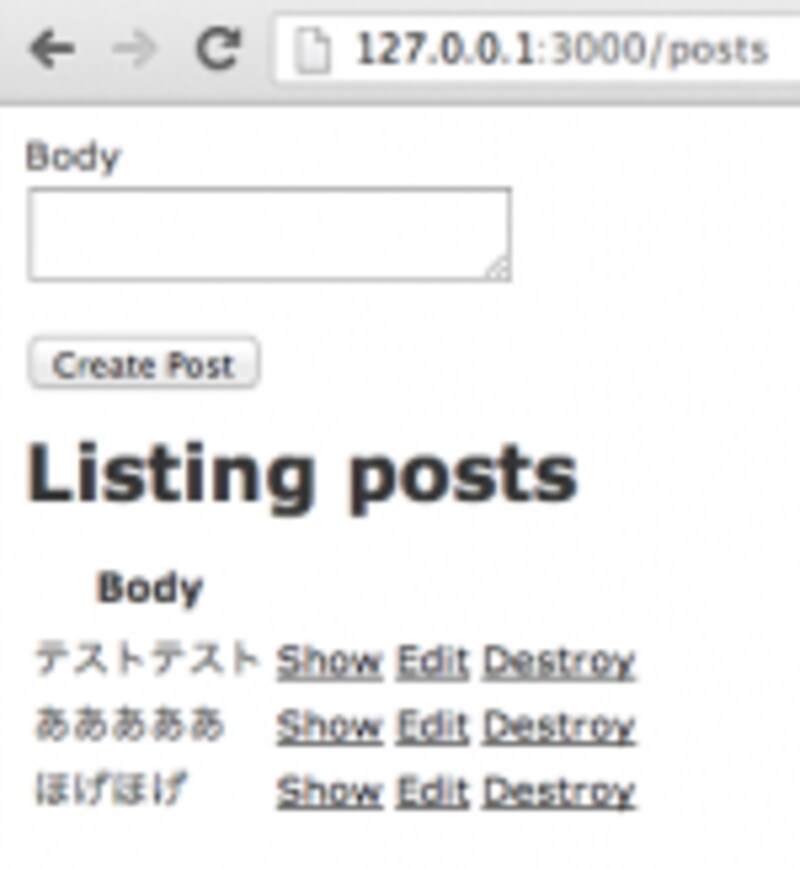
うまくいきました。何か内容を入れて"Create Post"をクリックしてみると、詳細ページ(show)に移動します。この画面遷移も省いてしまいたいので、さらにControllerに手を入れます。
posts_pathは一覧ページ(index)のパスを生成しますので、投稿が成功すれば一覧ページ(= 今開いている画面)へリダイレクトするべし、という指定になります。 config/routes.rbの定義により生成されたルーティングはbundle exec rake routesコマンドで確認できます(前回の記事参照)。ちなみに*_urlと*_pathの違いはドメインを含むかどうかです。*_urlの方は環境に応じたドメインを含みますが、*_pathは含みません。
不要になったviewファイルやルーティングを整理しておきましょう。
config/routes.rbファイルを編集します。
resources :postsとすると、自動的にindex, new, show, edit, create, update, destroyという一連のRESTfulなアクションが定義されます。さきほどnewアクションを削除したので、ルーティングファイルでexcept: [:new]という記述を追加してやります。
ここまでで「画面遷移せずに投稿」が実現できました。次のページでは画面の要素を加減したり、表示するデータを変更する方法を学びます。







