レイアウト・デザインを整える
前回の記事 RailsでTwitterクローンを作る(1) -- Scaffoldでひな形を生成 [Ruby] All About では、Railsの提供するScaffold機能を使って投稿(post)リソースのModel, View, Controllerを生成しました。
今回はViewとControllerを中心に、RailsアプリケーションのUIを編集する手順を学びます。
ページ遷移せずに投稿する
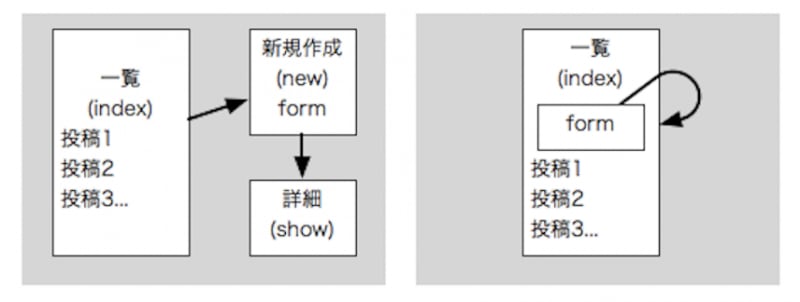
RailsがScaffoldで生成する設計はいわゆる「REST」スタイルに基づいたものですが、アプリケーションを作り進めて行くと、標準RESTスタイルからズレてくることがほとんどです。たとえば、Scaffoldで作った今の状態では別ページのフォーム(/posts/new)から新しい投稿を作成する必要がありますが、本家Twitterのように一覧ページを眺めながら新しい投稿ができると便利そうです。
まずは新規作成ページ(new)を廃止して、一覧(index)にformを置いて投稿できるようにしましょう。新規作成ページを生成するapp/views/posts/new.html.erbファイルを見てみると、下のようにわずか3行しか書かれていません。
render 'form'という行に着目してください。これは「formという名前のpartial(断片)viewファイルをここに描画する」という命令です。partialファイルは_(アンダースコア)から始まります。app/views/posts/ディレクトリの中身を見てみると、確かに_form.html.erbというファイルが存在します。
app/views/posts/_form.html.erb の内容は次のようになっています。
ここまでの知識から、app/views/posts/index.html.erbにrender 'form'という1行を追加してやれば一覧ページに投稿フォームを追加できるのではないかと予想できます。やってみましょう。一番上に追加します。
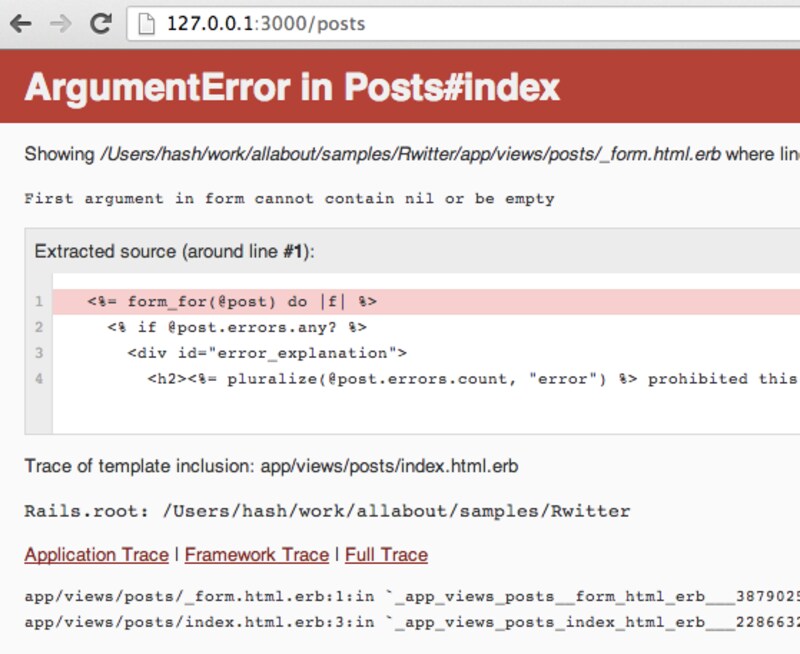
これでブラウザをリロードしてみると...
エラーになってしまいました。@postというインスタンス変数がないと言っているので、次のページでViewのひとつ前、Controllerの該当する処理を見てみましょう。