標準ボタンをカスタマイズしよう
Androidでは標準のボタンを使用することができますが、開発したアプリの独自色を強めるために、標準のボタンをカスタマイズしてみましょう。xmlファイルを利用することで、画像を用意しなくても、ボタンの角を丸くしたり、ボタンにグラデーションをつけたりすることができます。
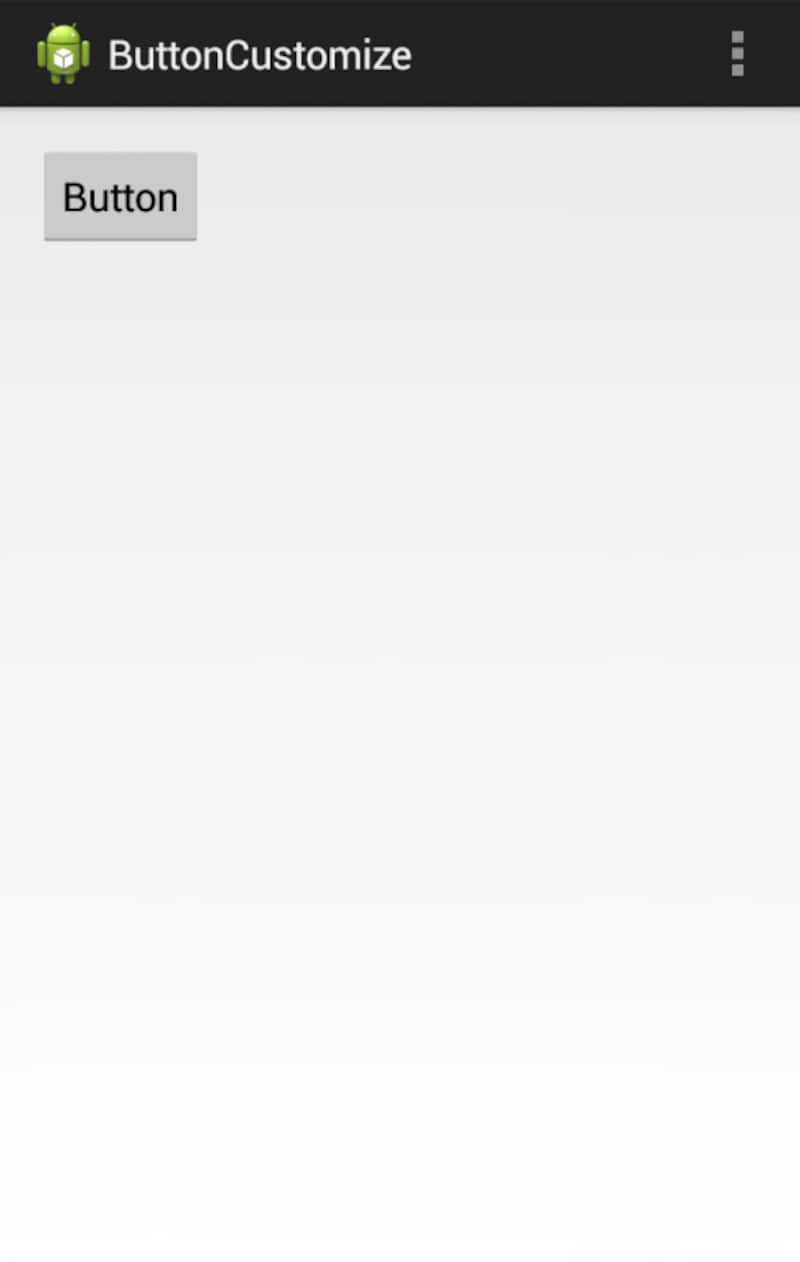
今回は、以下のようなデフォルトのボタンをカスタマイズしていきます。
ボタンのカスタマイズにShape要素を利用する
ボタンのカスタマイズは res/drawable/ ディレクトリ以下に任意のファイル名のファイルを作成することで可能になります。今回はそのディレクトリにbutton_customize.xmlを作成します。今回作成したbutton_customize.xmlは以下のような内容になります。
次に、ShapeリソースファイルをButtonのbackground属性に適用します。<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:startColor="#FFFF0000"
android:endColor="#80FF00FF"
android:angle="45"/>
<padding android:left="7dp"
android:top="7dp"
android:right="7dp"
android:bottom="7dp" />
<corners android:radius="8dp" />
</shape>
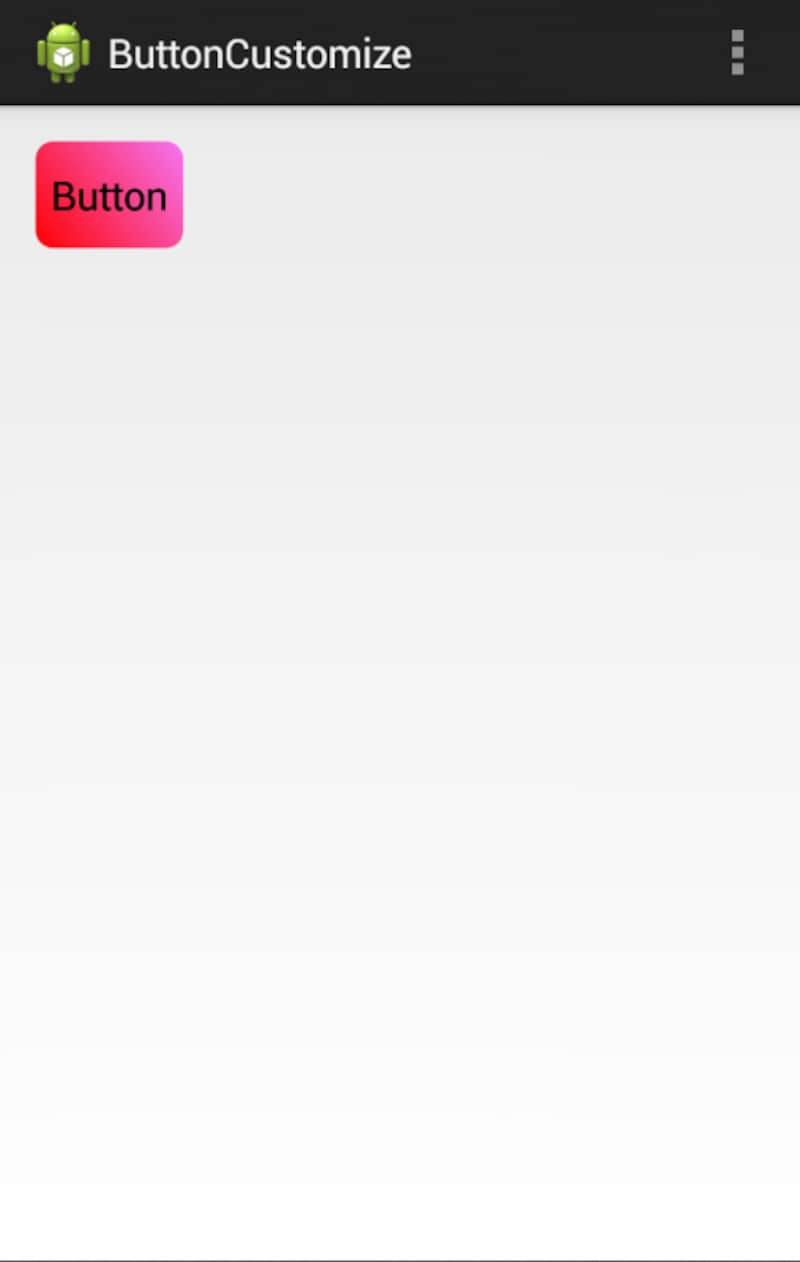
以上を行うと、以下のようなボタンを表示することができます。<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="Button"
android:background="@drawable/button_customize"/>
button_customize.xmlでは、まずルート要素としてshape要素を指定しています。ルート要素にはandroid:shape属性を指定してshapeの形を指定しています。このshape属性は、デフォルトだとViewをすべて塗りつぶすrectangleとなります。shape属性のその他の値(形状)についてはこちらの表を参考にしてください。
続いて子要素のgradientですが、こちらは名前の通り、グラデーションを指定することができる要素です。startColor属性でグラデーションの開始の色を、endColor属性でグラデーションの終了の色を決定します。色の指定は16進数あるいはColor要素で指定できます。また、angle属性ではグラデーションの角度が決定できます。
さらに、padding要素で文字の余白を調整しています。corners要素では四隅の角を一律で同じピクセル分丸くしていますが、1つの角ごとに異なる丸みをつけることもできます。
この他にもshape要素はsize要素、solid要素、srtroke要素を子要素に持つことができます。
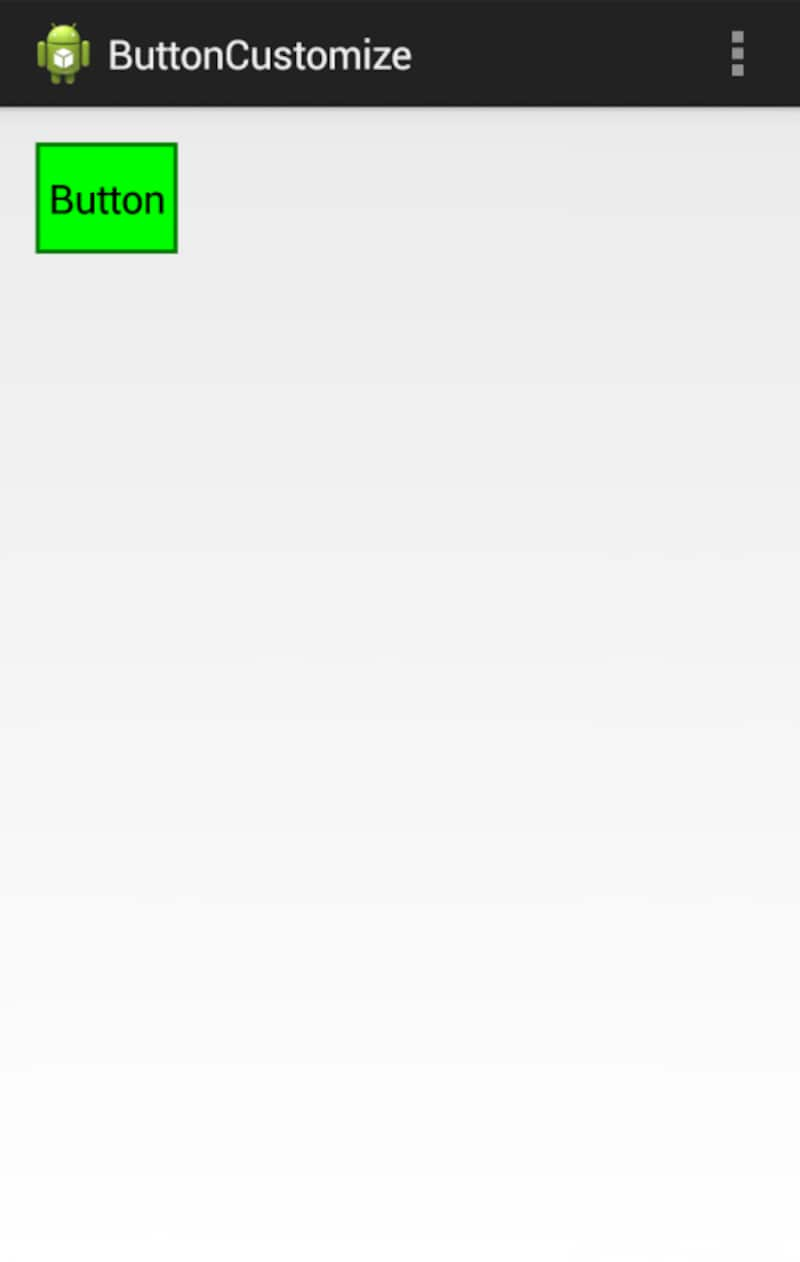
size要素でViewの縦横のサイズ調整を行います。また、solid要素で単色に塗りつぶしを行い、stroke要素で境界線を調整することができます。以下が上記画像のソースになります。
このように、xmlによるカスタマイズは画像不要で手軽にでき、また画像を使わないのでメモリの使用も抑えることができます。必要に応じて活用していただければと思います。<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:startColor="#FFFF0000"
android:endColor="#80FF00FF"
android:angle="45"/>
<padding android:left="7dp"
android:top="7dp"
android:right="7dp"
android:bottom="7dp" />
<corners android:radius="8dp" />
</shape>