アクションバーをカスタマイズしよう
AndroidのアプリにはデフォルトでAction Bar(アクションバー)がついています。このアクションバーをカスタマイズすることでアプリのイメージや印象が大きく変わってきます。今回の記事では、タイトルバーの背景色や文字色などを変更してみましょう。
アクションバーとは
以下は通常のAndroidのアクションバーです。このアクションバーの背景色と文字色は使用するテーマによって異なっています。このアクションバーはどこで設定されているかというと、AndroidManifest.xmlで設定されています。
AndroidManifest.xmlの
の部分のandroid:themeというところでアプリのテーマを設定します。その際に、アクションバーの背景色や文字色なども変わります。<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
styles.xmlファイルでアクションバーをカスタマイズする
この@style/AppThemeは別ファイルの res/values/styles.xml(またはres/values/themes.xml)にて設定します。例えば、プロジェクトを作成したばかりのアプリでは、res/values/styles.xmlは以下のようになっています。
このstyle要素のparent属性を変更することで、アクションバーの背景色や文字スタイルを変更することができます。<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
</style>
</resources>
例えばparent属性を以下のように変更します。
すると、アクションバーが以下のようにほんのり暗いイメージに変更されます。<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light"">
<!-- Customize your theme here. -->
</style>
</resources>
続いて、アクションバーをもっと細かくカスタマイズしていきましょう。
アクションバーを細かくカスタマイズする
AppThemeのstyle属性の子要素として、android:actionBarStyleという属性をもつitem要素を追加します。ここではactionBarというstyle要素を指定します。<style name="AppTheme" parent="Theme.AppCompat.Light">
<!-- parent="Theme.AppCompat.Light.DarkActionBar" -->
<!-- Customize your theme here. -->
<item name="android:actionBarStyle">@style/actionBar</item>
</style>
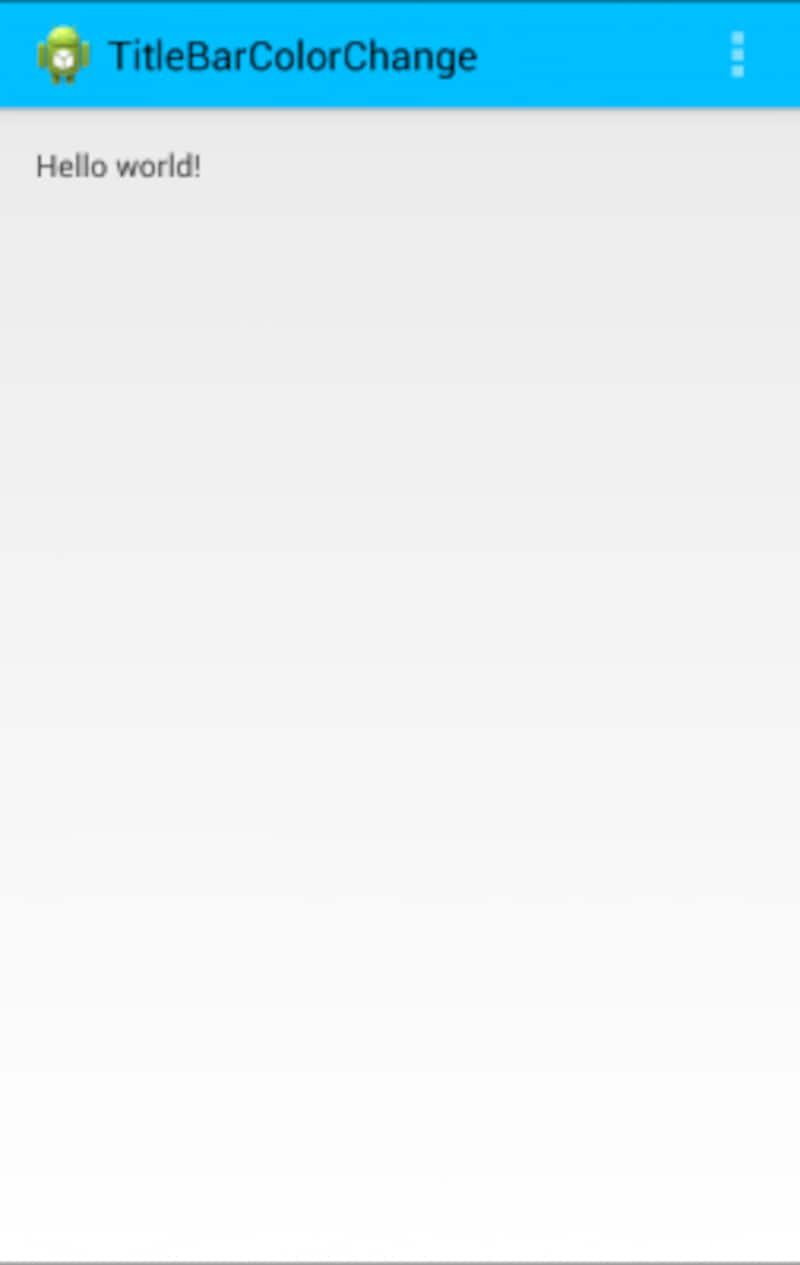
このように指定することで、以下の様なアクションバーが設定されます。<style name="actionBar" parent="Widget.AppCompat.ActionBar">
<!-- タイトルバーの背景色 -->
<item name="android:background">#00BFFF</item>
</style>

Widget.AppCompat.ActionBarの子要素で背景色を指定する
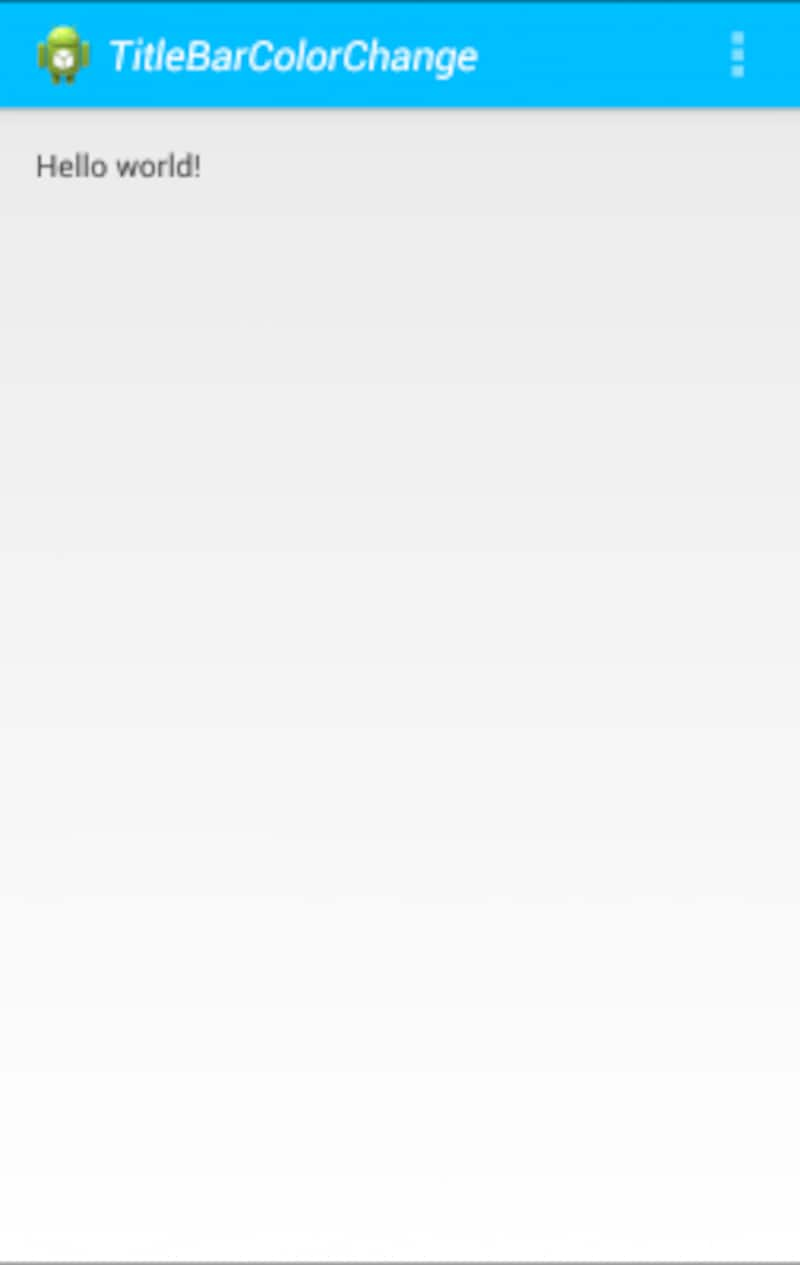
上記のソースで以下のようなアクションバーとなります。<style name="actionBar" parent="Widget.AppCompat.ActionBar">
<!-- タイトルバーの背景色 -->
<item name="android:background">#00BFFF</item>
<!-- タイトルバーの文字スタイル -->
<item name="android:titleTextStyle">@style/titleTextStyle</item>
</style>
<style name="titleTextStyle" parent="TextAppearance.AppCompat.Widget.ActionBar.Title">
<!-- タイトルバーの文字色 -->
<item name="android:textColor">#FFFFFF</item>
<!-- タイトルバーの文字スタイル -->
<item name="android:textStyle">italic</item>
</style>

文字色と文字スタイルを変更した
このように、アクションバーをカスタマイズすることでアプリの印象が大きく変化しました。
以上で紹介いたしましたアクションバーのカスタマイズ方法はAndroid 3.0以降のものです。Android 3.0未満の場合はこちらを参考にしてください。