画像リンクについて
先ずは、画像リンクについてSEOの観点からお話します。画像情報である“altタグ”内にきちんと記述すれば、その価値をリンク先のページに受け渡すことができます。ただし、“テキストリンク”と比較すると、その価値には大きな違いがあるようです。そのため、特に重要情報のリンクを施す場合は、なるべく、テキストリンクを施すことをおすすめします。

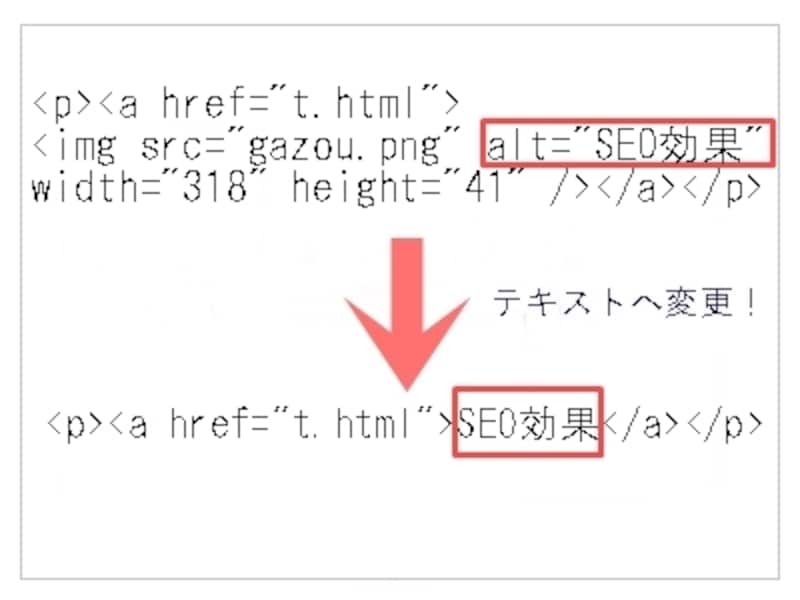
■画像からテキストリンクへの変更
テキストリンクの適切な使用方法
※テキストリンクであればどんなものでも良いということではありません。SEOを意識して、適切に記述していくことが大切です。ここからはSEO対策における適切なテキストリンクの記述をお話していきます。アンカーテキストともいいますが、SEO対策を意識した書き方は、
『 <a href="リンク先のurl">リンク先のページを表す語句</a> 』のようになります
→「発リンク」の際の、a要素内の文字列の部分
下に2つの例を示していますが、リンク先の内容が、“SEO内部対策”のことについて書いてあるページならば、「こちら(だけ)」をテキストリンクにするのではなく、リンク先のページの情報を表す語句・キーワードを含めて記述したほうが、SEOの威力を発揮することができます。

■アンカーテキストの適切な書き方







