これからご紹介するツールは「App Inventor」というプログラミング学習ツールです。このツールでは、プログラミングの基礎的な考え方をコーディングをせずに学習できます。例えば、ブロックをパズルのピースのように組み合わせながら、アプリ内のボタンに機能を付け加えていくというように楽しくアプリを設計することができます。
従来であればAndroidアプリはeclipseなどの専用ソフトを用いてJavaでコードを書いて作らなければなりませんでしたが、App Inventorではその必要はありません。
App Inventorを構成するものは主に2つです。
それは「Designer(デザイナ)」と「Blocks Editor(ブロックエディタ)」というものです。デザイナは画面を構成する要素を配置するツール、ブロックエディタは配置した要素に機能を付け加えるツールです。
ではさっそくApp Inventorでアプリを作る作業に入って行きましょう。
App Inventorの動作環境
App Inventorを動かすには下記のものが必要です。■ハードウェア
- 以下のOSがインストールされているパソコン
- Macintosh (with Intel processor): Mac OS X 10.5以上
- Windows: Windows XP, Windows Vista, Windows 7
- GNU/Linux: Ubuntu 8 以上, Debian 5 以上
- JRE(Java)1.6以降
- App Inventor Setup
- Googleアカウント
- Google ChromeなどのWebブラウザ
ここに挙げたものは、パソコンにはすでにインストールされている場合が多いかと思います。通常であればApp Inventor Setupをインストールするだけで済むかと思われます。Javaがインストールされているかどうかは、
http://appinventor.mit.edu/explore/sites/all/files/JWSTest/notepad.jnlp
からjnlpファイルをダウンロードして、ソフトが起動できるかテストすることで判別できます。
もしJavaがインストールされていない場合にはJavaを以下からインストールしてください。
http://java.com/en/download/help/download_options.xml
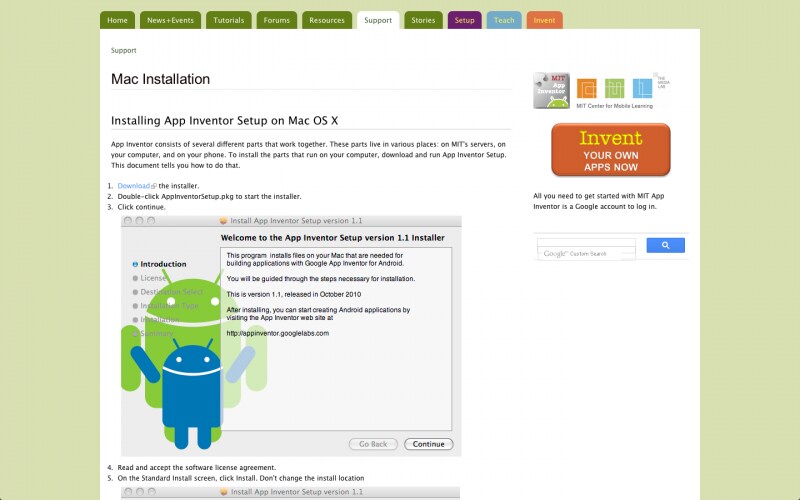
App Inventor Setupのインストール
続いてApp Inventor Setupをインストールしましょう。以下のURLからご利用のOSに合わせて選択します。http://appinventor.mit.edu/explore/install-app-inventor-software.html
リンク先のDownloadからApp Inventor Setupをダウンロードし、ダウンロードしたものを起動してインストールを開始してください。
インストール手順は通常のソフトウェアをインストールするときのように画面の指示に従って進んでいけばOKです。以上でセットアップは完了です。
開発開始
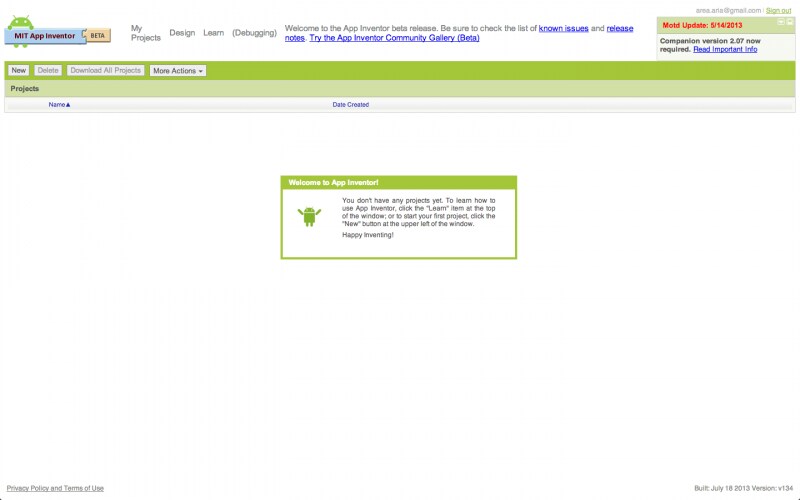
インストールが完了したら、さっそくApp Inventorでアプリを作る作業を開始しましょう。以下のURLからログインしてください。http://beta.appinventor.mit.edu/
初めて利用する場合はGoogleのアカウントでログインする必要がありますので、アカウントがある場合はログインを、アカウントを持っていない場合には新しく作成してください。
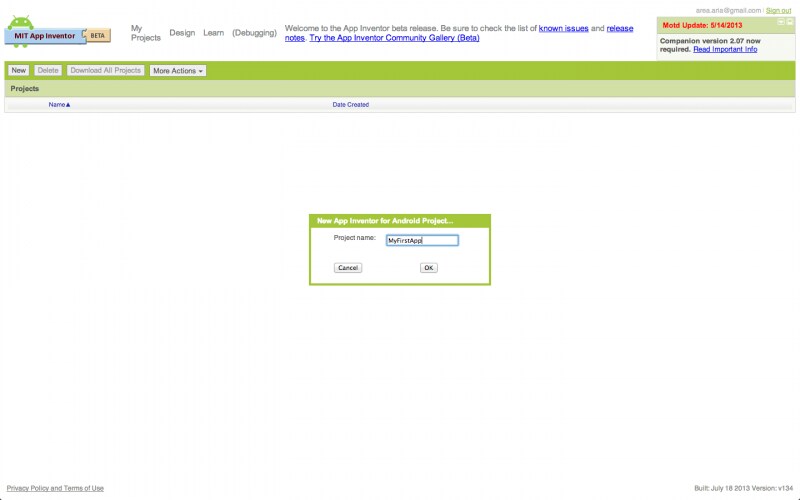
ログインしたら、はじめに新しいプロジェクトを作成しましょう。右上のNewをクリックするとプロジェクト名を入力するようにダイアログが表示されるので、ここではMyFirstAppと入力しましょう(※App Inventorはマルチバイト文字、すなわち日本語には対応していません! 日本語を入れてアプリを作りたい方は次回からプログラミングを覚えて行きましょう!)。
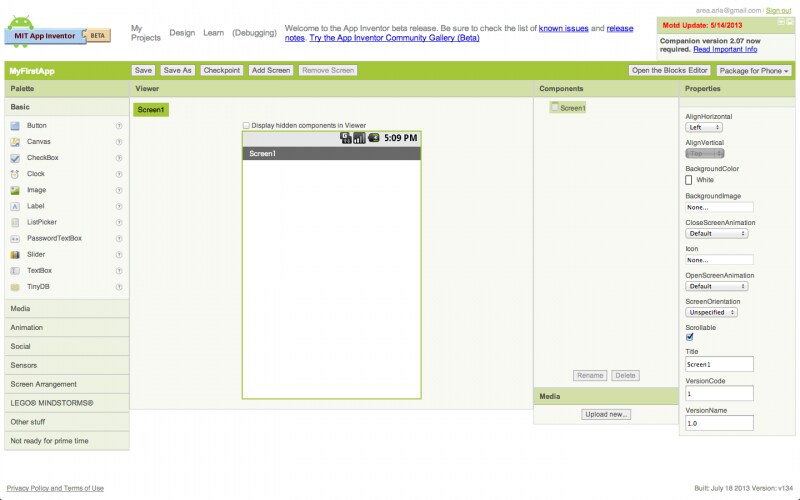
入力したらOKを押すと、デザイナが立ち上がります。
デザイナで画面設計をしよう
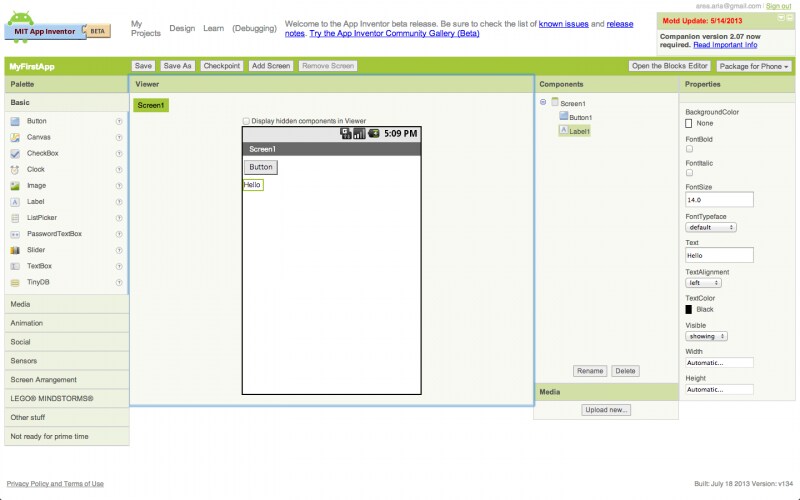
ここで、立ち上がったデザイナの画面左にあるPaletteからボタンをドラッグ&ドロップで真ん中のViewerに入れてみましょう。ボタンが配置できたと思います。同様にしてPaletteからラベルを選び、ボタンの下に配置してみましょう。
配置が終わったらViewerにある配置したボタンをクリックすると、ボタンのPropertiesが画面右に表示されます。この中にあるTextをButtonにしてみましょう。すると、ボタンの文字列がButtonに変わります。同様にして、ラベルの文字列もHelloに変えましょう。
以上でひとまず画面設計は完成しました。
ブロックエディタで機能をつくろう
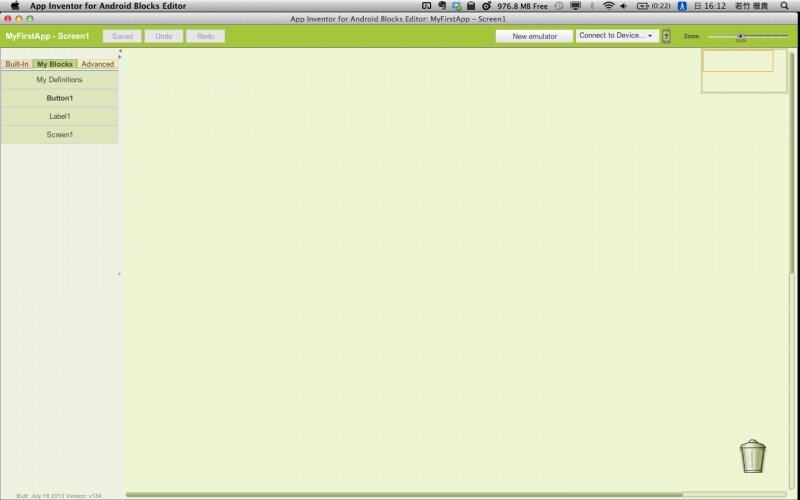
続いてブロックエディタで先ほど画面に配置したボタンにアクションをつけたいと思います。ここでは、ボタンを押すと、ラベルの文字列がHelloからYeah!に変わるようなアクションをつけてみます。デザイナからOpen the Blocks Editorをクリックしてjnplファイルをダウンロードします。ダウンロードしたら、ファイルを開きます。セキュリティの警告が表示されるかもしれませんが、Javaを実行するにあたっての確認ですので、気にせず実行してください。
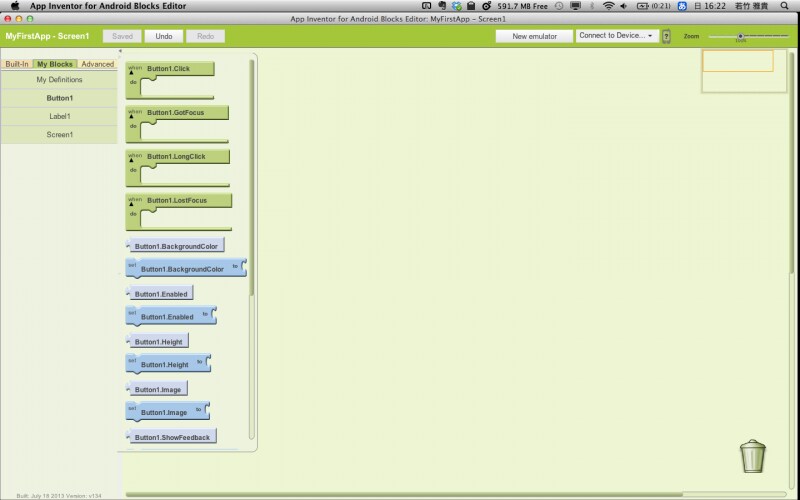
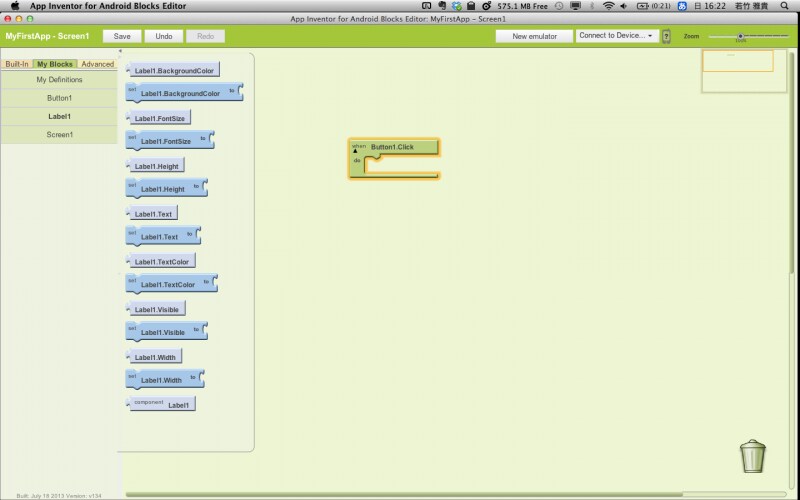
ブロックエディタが立ち上がったら、画面左上のMy BlocksからButton1をクリックしてください。するとパズルのピースのようなものがいくつか表示されると思います。これらのパズルを合わせるようにしていき、ボタンをクリックしたときの動作を作っていきます。
ここでは、ボタンをクリックしたときの動作を設定するのでButton1.clickのピースをドラッグ&ドロップします。
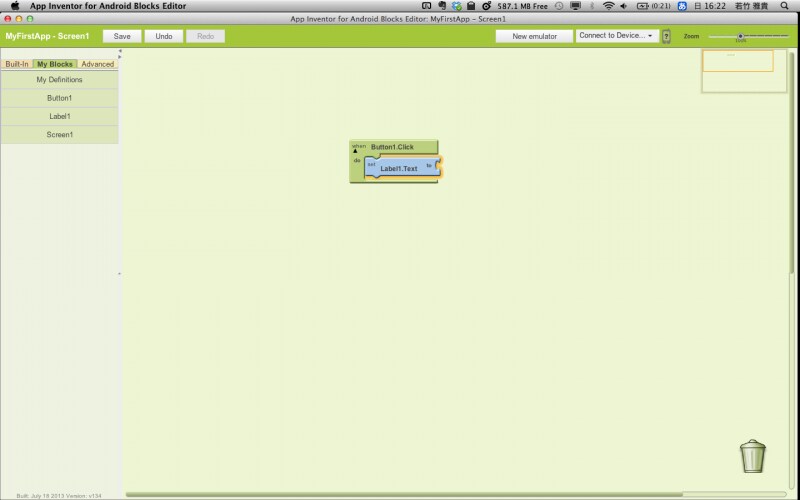
次に、クリックしたときのラベルの文字を変更するので、My BlocksからLabel1をクリックし、ブロックの中からLabel1.Text(Set toが入っているもの)を選び、ドラッグしてButton1.clickの中にはめ込みます。カチッと音がしてブロックが結合されたと思います。
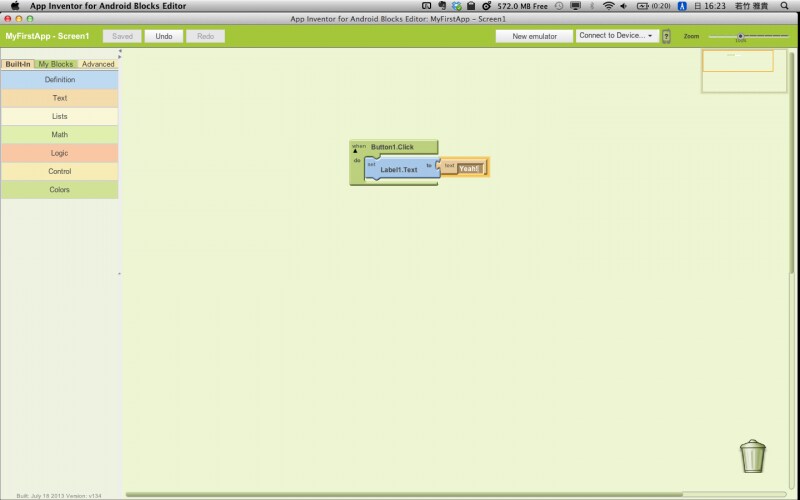
最後にラベルの文字変更後の文字を指定します。Built-InからTextを選びます。勘の良い方はもうお気づきかもしれませんが、このピースを入れるとしたら、Label1.textの右ですね。ドラッグ&ドロップしてはめ込みます。
以上でボタンをクリックするとラベルの文字列がHelloからYeah!になる機能が完成しました!
次のページでは、作ったアプリを実際に動かしてみます。