パンくずリストの由来?
パンくずリストという言葉を聞いたことはありますか? 『ヘンゼルとグレーテル』という童話の中で、森の中で迷わないようにパンくずを少しずつ落としながら歩いたという故事が由来となっています。パンくずリストとは?
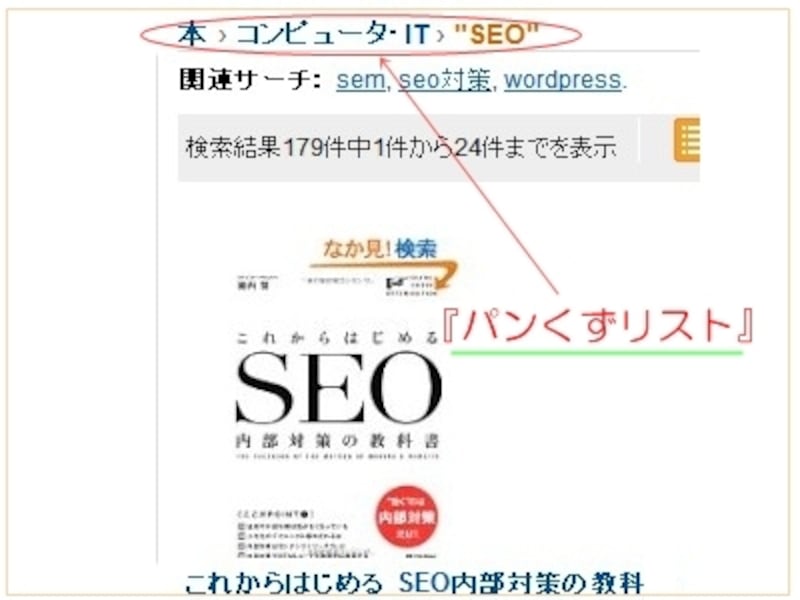
パンくずリストとは、下図のように、Webサイト内における現在のページ位置を、階層構造上位ページからのリンクで表したものです。特に大規模サイト等においては、利用者がサイト内における現在位置を見失わないよう、ナビゲーションの役割を担っています。また、一般的に区切り記号として、“>”が多く使われています。このパンくずリストはこのようにユーザビリティの向上を目的としておりますが、同時にSEO効果としての期待もできます。
■パンくずリストの例:参照サイト『Amazon』
パンくずリスト作成上のポイント
パンくずリストの作成にあたり、特に留意すべきポイントがあります。1.パンくずリストをクリック後、移動先のページでも同じ位置に配置されていると、ページの位置関係が直感的に理解しやすくなります。特別な理由がある場合以外は、全ページほぼ同じ場所に設置することをおすすめします。
2.階層構造に準じて、階層の上位(大凡TOPページ)から記述していきます。最後に、現在位置のページが右端にきます。
3.現在ページを表す右端の項目は、リンクを設定しません。なぜならば、当ページを表すものなので、無駄なクリックをさせないという理由があります。
4.パンくずリストの項目名はページ自体を表す名前となります。その為、出来るだけページタイトル(titleタグ参照)と一致させたものが望ましいです。ただ、文字数が多い場合は、全てを記述することが難しくなるため、タイトルを端的に表したものを記述しましょう(※ユーザビリティに配慮し、1行で収めましょう)。
5.リンクは画像ではなくアンカーテキストを使用します。画像ではSEO効果をあまり期待できません。
SEO効果について
※作成上の留意点を踏まえたうえで……1.検索ロボットに対し、サイト内の階層・リンク構造をアピールできます(※サイトマップと同様)。尚且つ、巡回しやすくなります。
2.アンカーテキストによる内部リンク効果で、リンク先ページの評価を高めることができます。
3.階層の深いページもインデックスされやすくなります。
それでは、次ページにて、実際の作成について解説していきます。







