Firefoxには30万種類以上のテーマが用意され、簡単にその日の気分に合わせてテーマを変えられるのは、Firefoxを使う楽しさの1つです。
しかし、Firefoxが人気の理由はユーザーの誰もが、クリエイターにもなれることだと思います。ギャラリーからテーマを選ぶだけでなく、自作のテーマを友人、又は世界中にいるFirefoxユーザーと共有できたら、もっとFirefoxを使うのが楽しくなると思いませんか? テーマを作るための画像処理については割愛して、この記事では自作テーマの登録の流れを解説します。
ユーザ登録
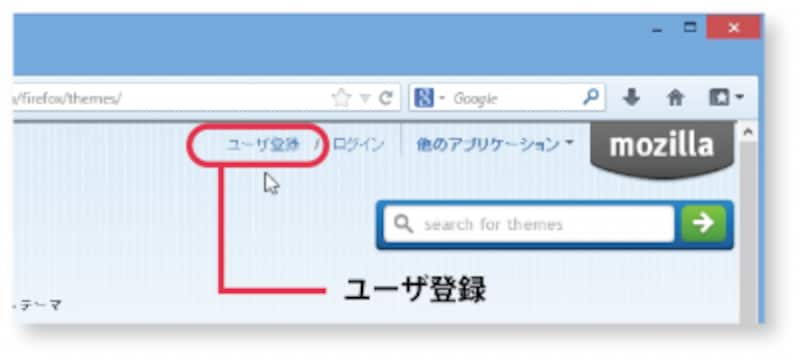
自作テーマを登録するにはまずアドレスバーにhttps://addons.mozilla.org/ja/firefox/と直接入力します。ページが開いたら、ページ上のユーザ登録を選択します。
ユーザ登録
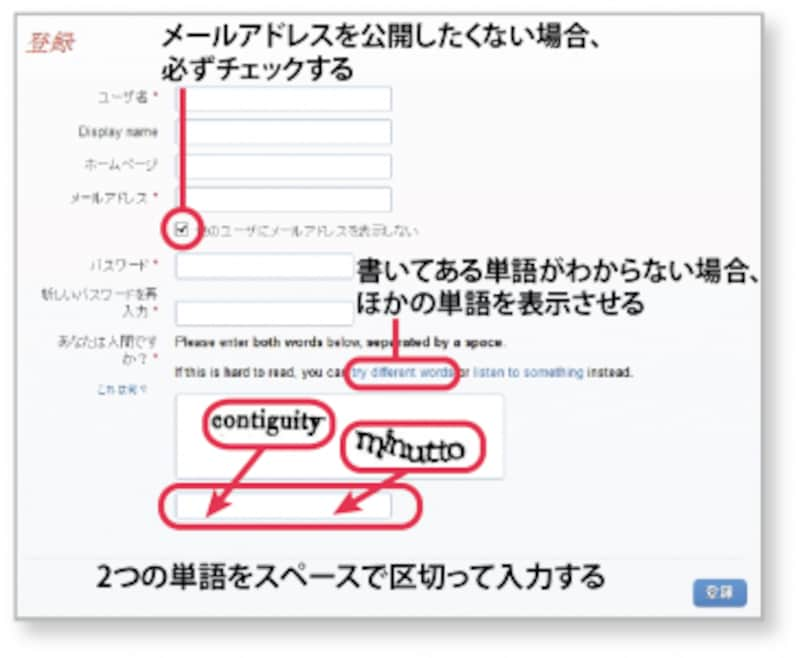
登録ページが開いたら、必要事項を入力します。以下の3つについて注意してください。
1. Display name
これが一般公開される名前なので、公開してもいい名前にする。
2. メールアドレス
アドレスを一般公開したくない場合、「他のユーザにメールアドレスを表示しない」にチェックが入っていることを確認する。
3. あなたは人間ですかの項目
表示されている2つの単語を見たままにスペースで区切って入力する。どうしてもわからない場合は、「try different words」を選択します。これはコンピュータによる自動アカウント作成を防ぎます。

登録ページ
登録が完了すると、登録したメールアドレスに確認のメールが送信されます。メールに書かれた説明に従ってアカウント登録を確認してください。
テーマの登録情報の記入
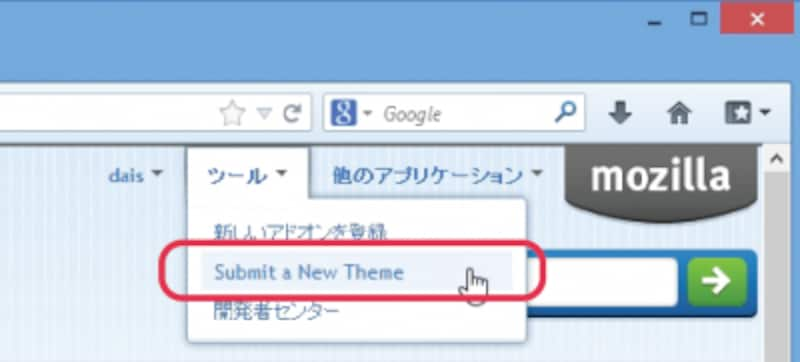
アカウント登録確認をし、ログインするとページ上にユーザー名が表示されるので、ユーザ名のすぐ横にあるツールから「Submit a New Theme」を選択します。
新しいテーマの作成
テーマ作成ページが表示されるので、テーマ登録に必要な情報を入力していきます。
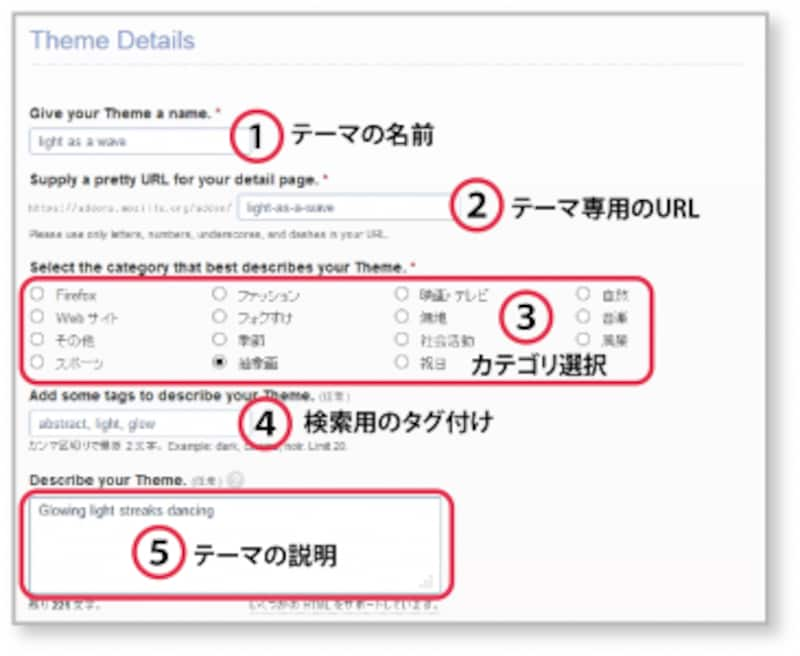
テーマの詳細 (Theme Details)
- テーマの名前を決める テーマの名前は英語でも日本語でも構いません。
- テーマ専用のURLを決める この欄はテーマの名前を入力すると自動的に作成されますが、好きなアドレスを作ることもできます。ここも日本語でも構いません。
- カテゴリを選ぶ 作成したテーマに一番近いカテゴリを選びます。
- タグをつける 他の人が探しやすいようにテーマに関連する言葉を入力します。
- テーマの説明 必要があればテーマの説明文をここに書きます。

テーマ詳細
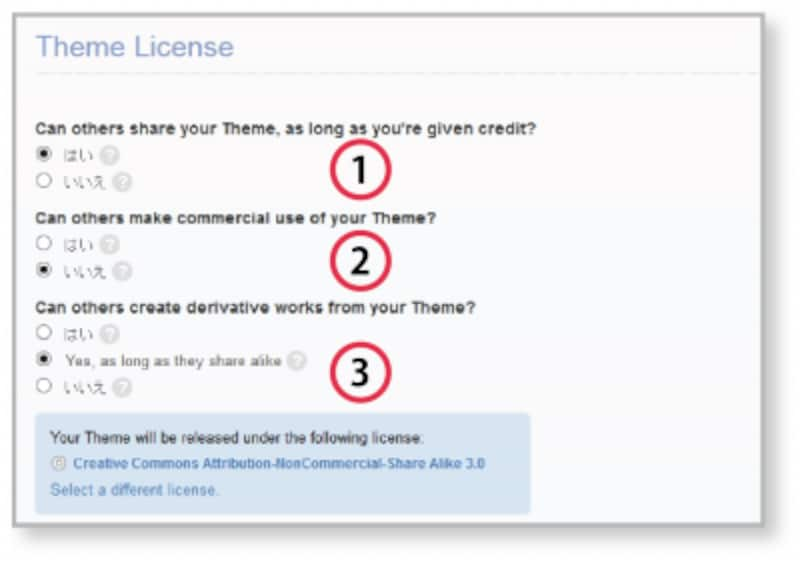
テーマのライセンス (Theme License)
作成したテーマについての利用ライセンス情報を入力します。

テーマのライセンス
「はい」にした場合は質問の2と3にも答える必要があります。「いいえ」にすると、すべての権利を保持することになりますが、ギャラリーに追加されないということではありません。
2. あなたの作品の商用利用を許しますか?
個人利用に限るか限らないかの選択です。
3. あなたの作品の改変を許しますか?
「Yes, as long as they share alike」はあなたの作成したテーマを元に他の人が改変した作品も、あなたが指定したライセンスと同じようなライセンスの元提供するということです。
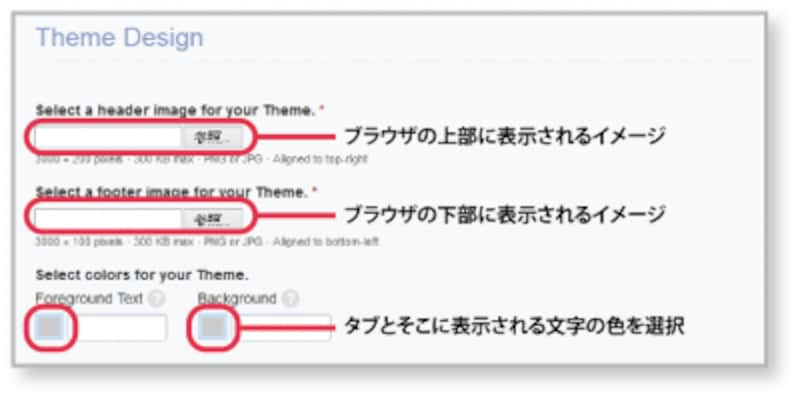
テーマのデザイン (Theme Design) デザインしたテーマをアップロードします。ブラウザの上部に表示されるイメージは3000 x 200ピクセルで、下部に表示されるイメージは3000 x 100ピクセルのイメージを選択します。「Foreground text」は灰色の四角のアイコンからタブやブックマークバーに表示される文字の色を選択します。「Background」も同様にタブとツールバーの色を選択します。

テーマのデザイン
プレビュー (Preview)
イメージと色を選択するとPreviewのセクションに表示されるので、デザインの最終確認をします。確認が済んだら、利用規約のチェックボックスにチェックを入れて、「Submit Theme」を選択します。完了ページが表示され自作テーマの登録完了です。

テーマのプレビュー







