画像の下に謎の余計な隙間が見える
背景色を付けたボックス内に画像を配置した際に、画像の下に謎の隙間が見えることがあります。この無駄な空間は、なぜ表示されるのでしょうか。また、この隙間をなくすには、どうすれば良いでしょうか?画像と背景色を組み合わせてデザインを作りたい場合や、複数の画像を並べてデザインしたい場合などで、このような意図しない余計な空間ができてしまうと困ります。今回は、この「画像の下にできる隙間」をなくす方法をご紹介致します。
画像の下に謎の隙間が空いてしまうHTMLソース例
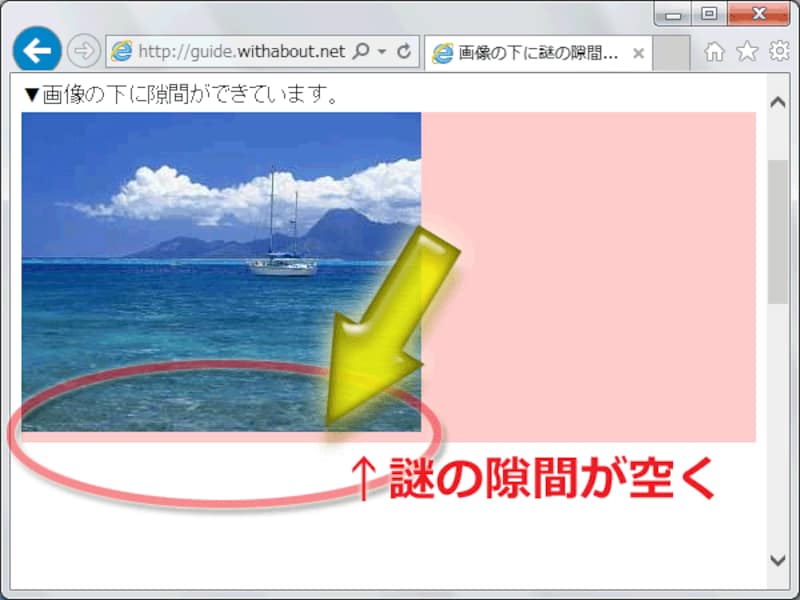
画像の下部に謎の空間ができるのは、次のようなHTMLを表示させた場合です。<p> <img src="sea.jpg" alt="海"> </p>上記のHTMLは、ブロックレベル要素の中に、画像を1つ入れているだけです。このような記述は頻繁に使われるでしょう。
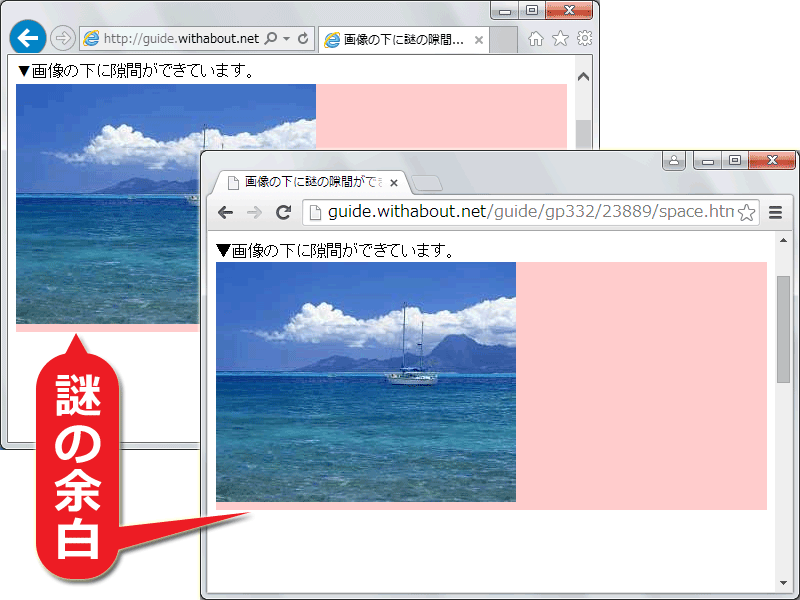
このとき、文字サイズ(font-size)がとても小さかったり、行の高さ(line-height)が低かったり、表示に使われているフォントの種類によっては、あまり隙間が気にならない場合もあります。しかし、右図のように画像の下に隙間が見える場合もあります。
画像の下に空く謎の隙間がハッキリ見える記述・装飾例
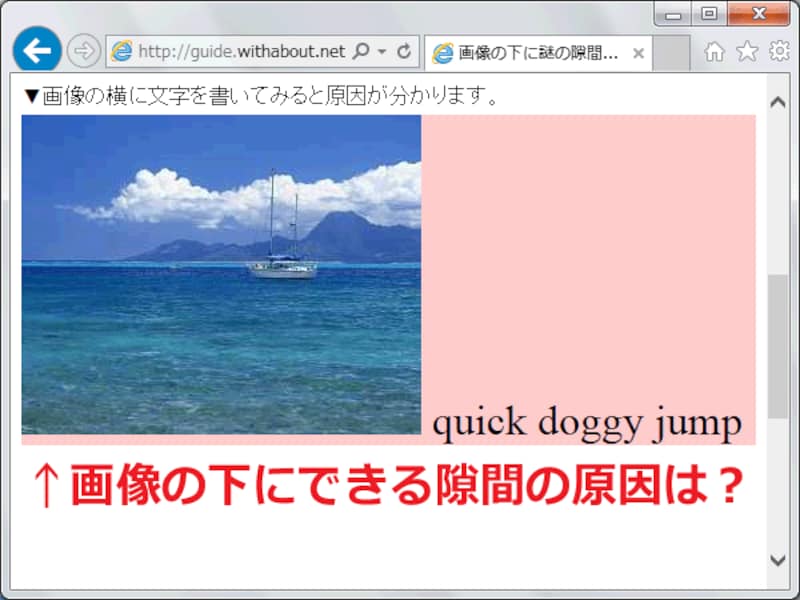
以下のようにHTMLとCSSを記述すると、謎の隙間がハッキリ見えるでしょう。<p> <img src="sea.jpg" alt="海"> quick doggy jump </p>上記のHTMLでは、画像の隣に小文字のアルファベットを掲載しています。さらにCSSで、
p {
font-size: 200%;
line-height: 1.4;
font-family: "Times New Roman",serif;
}
文字サイズを2倍にし、行の高さを高めに設定し、「Times New Roman」等のセリフ系フォントで表示させています。これらのソースをブラウザで表示させると、下図のように見えます。画像の下に、謎の隙間がハッキリ見えるでしょう。なぜ、画像の下に謎の隙間ができてしまうのか?
この「画像の下に無駄な空間が表示される」問題の原因は、上図で気づかれた方々も多いことでしょう。行内に画像が表示される際、「画像の下端がどこに揃えられるのか?」という仕様が原因です。この謎の隙間に関して、詳しい原因と簡単な対策方法を次のページでご紹介致します。