なぜ、画像の下に謎の余白ができてしまうのか?
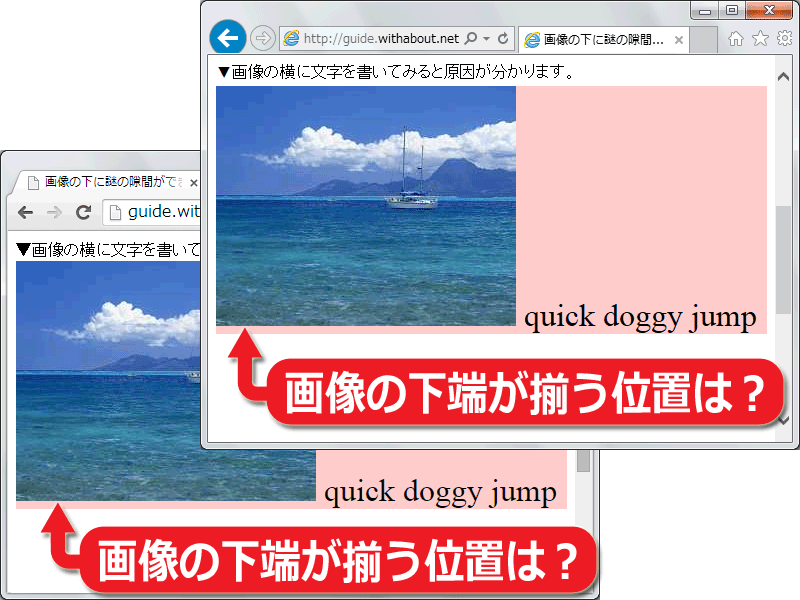
この「画像の下に見える余白」は、なぜできてしまうのでしょうか?その原因は、「画像の下端は、ベースラインに揃えて表示される」という仕様があるからです。日本語文字の場合はどの文字も下端の位置は共通なので気にすることはありませんが、アルファベットでは下図のように「文字の下端」が異なります。

上図の赤色の線のことを「ベースライン」と呼びます。アルファベットの多くの文字は、このベースラインに下端が揃います。しかし、小文字の「g」や「j」や「y」などの一部の文字は、このベースラインよりも下に飛び出して表示されます。
画像の下端は、ベースラインに揃えて表示される仕様
行内に画像が表示される際は、「画像の下端」が「ベースライン」に揃うように配置される仕様になっています。この仕様のために、画像の下側に余白ができてしまうのです。
この「画像の下端をどこに揃えるか?」という装飾は、CSSのvertical-alignプロパティを使えば指定可能です。これは、「行の中での縦方向の位置」を指定するプロパティです。何も指定していない場合は、下記のように「baseline」を指定しているものとして解釈されます。
vertical-align: baseline; /* ベースラインに揃える */この値を変えることで、画像を行内のどこに揃えて表示するのかを調整できます。値には、上記のbaselineのほかに、sub、super、text-top、text-bottom、top、middle、bottomや、数値・割合が指定できます。
画像の下に余白ができないようにするには?
画像の下にできる無駄な余白を消すには、画像が「ベースライン」ではなく「下端」に揃えられるようにすれば良いでしょう。それは、画像(img要素)に対してvertical-alignプロパティを適用することで実現できます。
vertical-alignプロパティに指定できる値のうち、「下端」を示す値には次の2つがあります。「text-bottom」と「bottom」です。
img {
/* ▼親要素のフォントの下端に揃える */
vertical-align: text-bottom;
}
img {
/* ▼行全体の下端に揃える */
vertical-align: bottom;
}
先の図で示したように、「画像の下端」が「文字の下端」に揃えば余白は消えそうなので、値には「text-bottom」を指定すれば良い……と思えるかも知れませんが、必ずしもそうとは限りません。「文字の下端」に揃えるのでは、まだ下に余白が残ってしまう場合があります。最後に次のページで、vertical-alignプロパティに値「text-bottom」を指定した場合と「bottom」を指定した場合の違いや、記述方法のまとめ、実際のブラウザで表示させた結果など、謎の余白を取り去る具体的な記述方法をご紹介致します。