background-clipプロパティで、背景の描画範囲を指定

背景の描画範囲を指定
- border-box (「枠線」の内側/赤色斜線部分)
(※枠線を含む) - padding-box (「内側の余白」の内側/青色斜線部分)
(※枠線は含まない) - content-box (「内容」部分だけ/黄色部分)
(※枠線も余白も含まない)
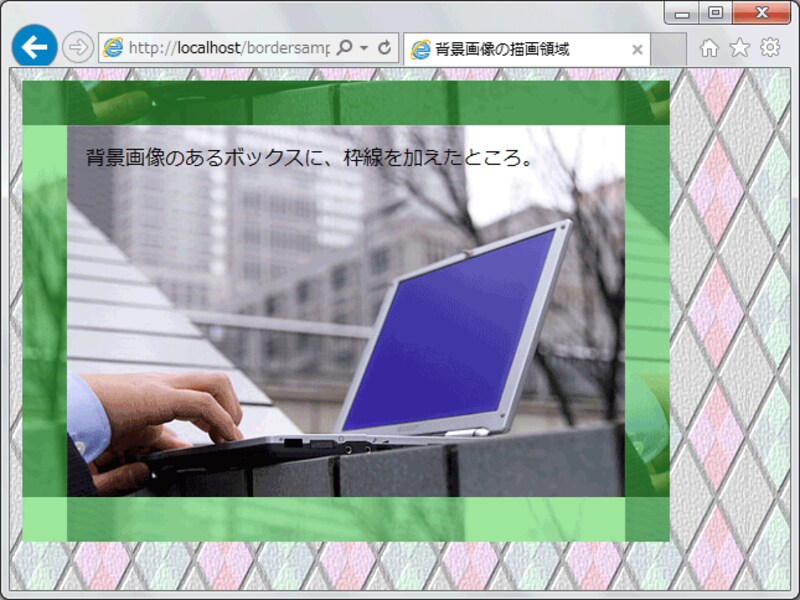
標準では、「border-box」が指定されているものとして解釈されます。そのため、ボックスに指定された背景画像は、右図のように「枠線の真下」にも描かれます。
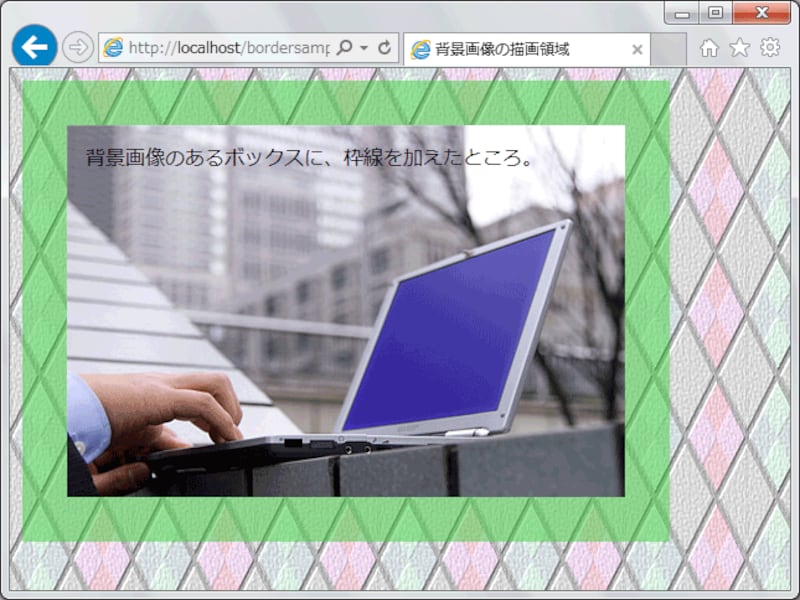
background-clip: padding-box;値に「padding-box」を指定すると、ボックスに指定された背景画像は、右図のように「枠線の真下」には描かれなくなります。
※右図では、枠線の真下には、「ボックスの背景写真」ではなく、「ページの背景模様」が透けて見えています。
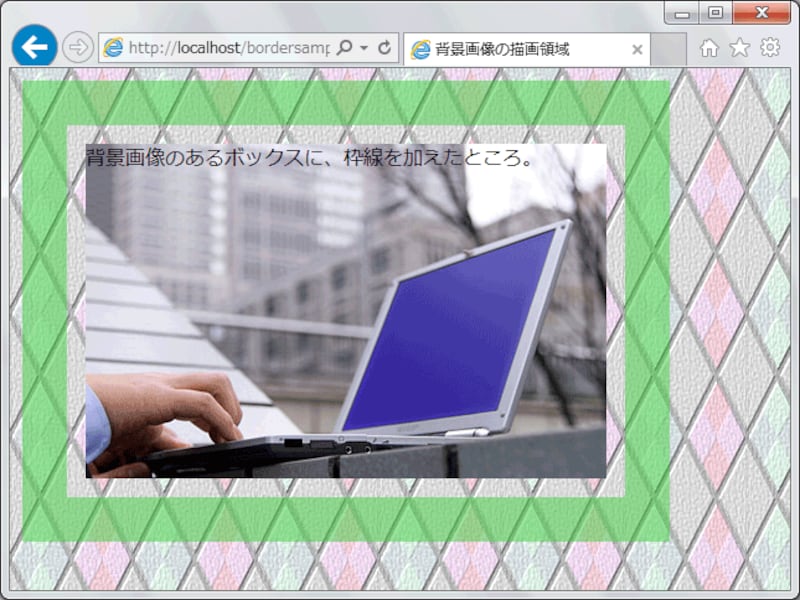
background-clip: content-box;値に「content-box」を指定すると、ボックスに指定された背景画像は、枠線部分にも余白部分にも描かれず、右図のように内容部分にだけ描かれるようになります。
※右図では、内側の余白(padding)部分にも、「ボックスの背景写真」ではなく、「ページの背景模様」が見えています。
枠線の真下に描画される背景画像のずれを調整する方法
今回は、CSS3で追加された2つのプロパティを使うことで、背景画像の表示範囲や表示開始座標を調整し、背景画像がずれているように見えてしまうことに対処する方法をご紹介致しました。背景画像と枠線の配置が意図したとおりにはならなかった際には、これらのプロパティによる調整を試してみて下さい。【関連記事】