背景画像は、実は枠線(border)の真下にも描画されている
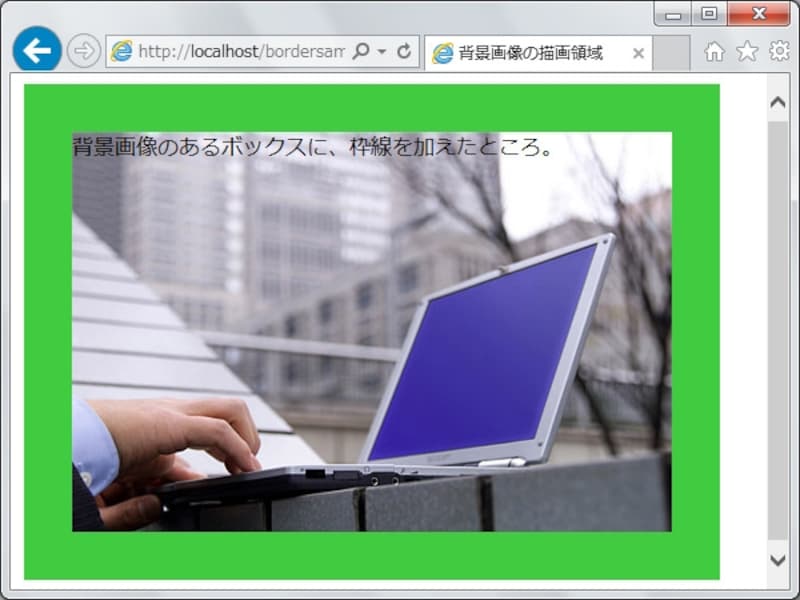
background-imageプロパティなどを使ってボックス内に背景画像を掲載しているとき、このボックスにborderプロパティで枠線を引くと、例えば右図のように表示されます。ここでは、分かりやすいように太めの枠線(緑色)を引いています。この状態では特に何の問題もありません。しかし、枠線の色を半透明にしたり、線種を点線などにしてみると、背景画像がずれているように感じられることがあります。
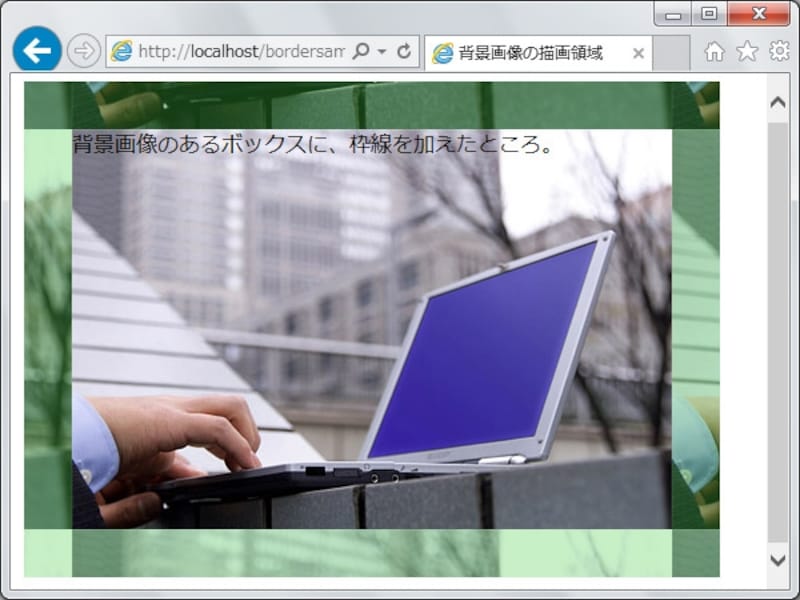
しかし、背景画像の表示開始位置(=背景画像がタイル状に繰り返される基点)が「枠線の内側」にあるため、背景画像がずれているように見えてしまいます。
背景画像と、描画範囲・描画開始位置の関係

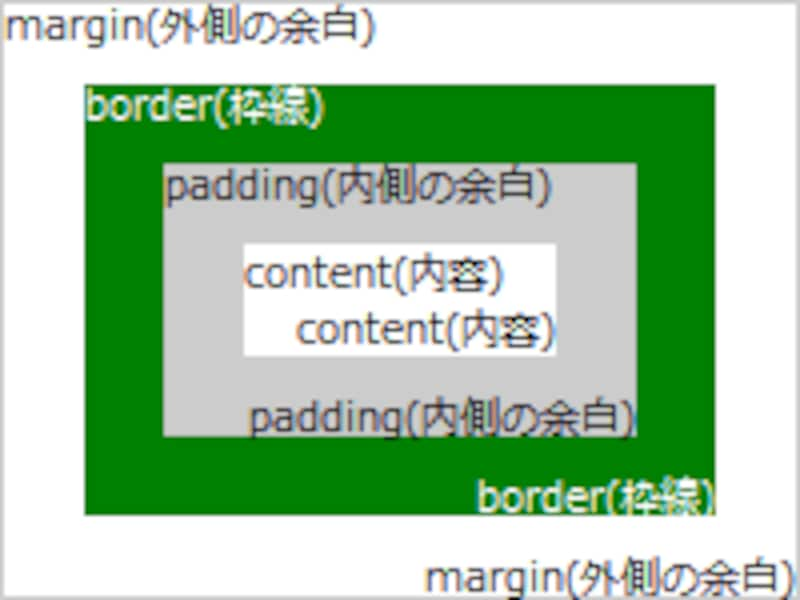
ボックスの構造
- margin(マージン/外側の余白)
- border(ボーダー/枠線)
- padding(パディング/内側の余白)
- content(コンテント/内容)
ボックスに背景画像を指定した場合、標準では上記の「2」~「4」の領域に描画されます。しかし、描画の開始位置は「3」の端です。この背景の描画に関して、「(A)描画範囲」と「(B)描画開始位置」の仕様を、以下に簡単にご紹介しておきます。

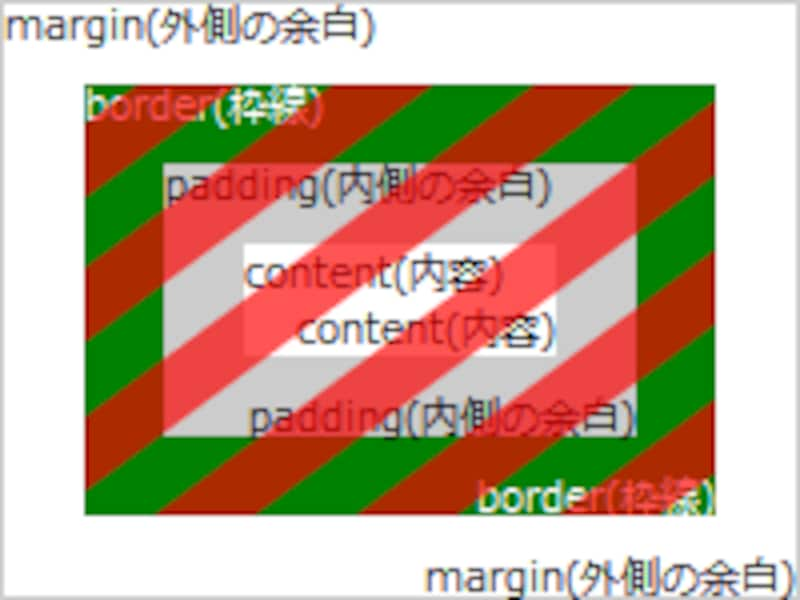
背景画像が描かれるのは、赤色斜線部分
背景画像が描かれないのは「枠線より外側」だけです。したがって、枠線そのものの部分(枠線の真下)にも背景画像は描かれます。枠線を「不透明な実線」で描くと見えませんが、線種を点線や二重線にしたり、線色を半透明にすると見えます。

背景画像が描き始まる座標は、赤丸の箇所
したがって、「枠線の真下」には、描画開始座標を基準にしてタイル状に繰り返された部分が表示されます。
CSS3を使えば、背景画像の描画範囲や描画開始座標を変更できる
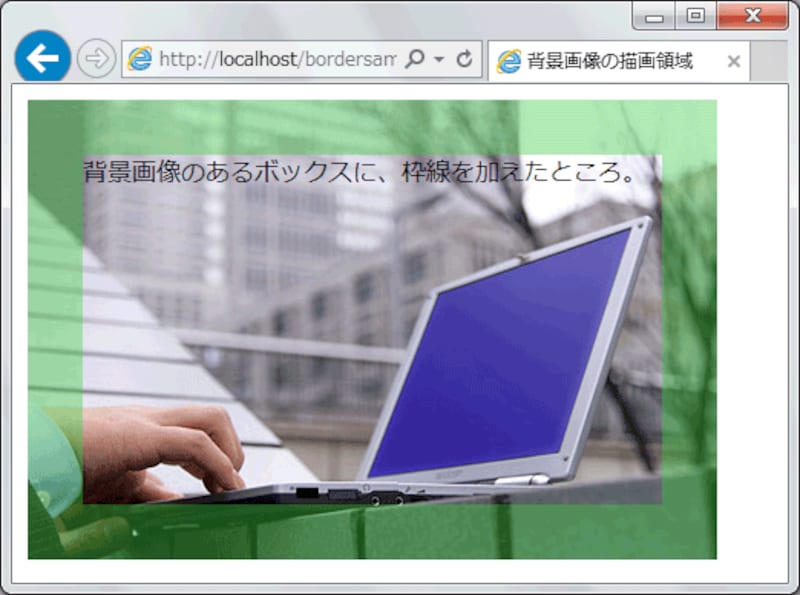
これらの仕様は、CSS3の各種プロパティを使うことで、以下のように変更できます。■背景画像の描画開始位置を、枠線(border)の端に合わせる
ずれる原因の1つは、背景画像の描画開始位置が「内側の余白(padding)の左上」になっていることなのですから、この座標を「枠線(border)の左上」に変更すればずれを防げます。右図はそのように変更してみた例です。枠線を半透明にしても、背景画像がずれているようには見えません。
この「背景の描画開始位置」は、CSS3のbackground-originプロパティで指定できます。
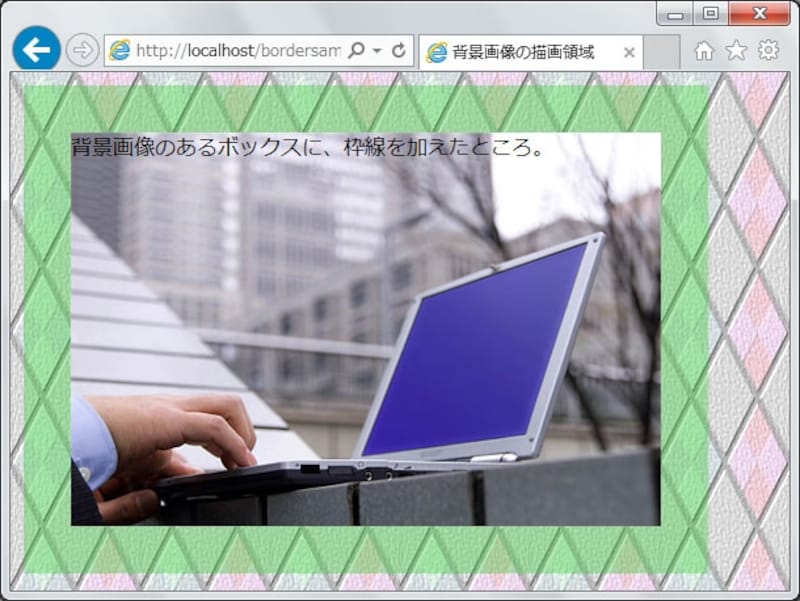
ずれる原因のもう1つは、背景画像が「枠線の真下」にも描かれる点なのですから、描画範囲をもっと狭めて「枠線の真下には描かない」ようにすることでも、ずれを防げます。
右図では、分かりやすいように「ページ全体の背景」に模様を加えています。半透明の枠線部分には、「ボックスの背景写真」ではなく「ページの背景模様」が見えています。
この「背景の描画範囲」は、CSS3のbackground-clipプロパティで指定できます。
それでは次のページから、背景画像の描画範囲や描画開始位置を指定するCSSの記述方法を見ていきましょう。