シンプルなスライドショーではなく、もっと凝った表示効果が欲しい?

シンプルなスライドショーでは物足りない?
それらの方法で実現できるのは、「スライド」や「フェイドイン・アウト」など、比較的シンプルな表示効果のスライドショーです。
しかし、それでは物足りないと感じる場合もあるでしょう。強く目を引く表示効果が欲しいときには、もっと迫力のあるスライドショーを作れるスクリプトを活用してみてはいかがでしょうか。
迫力のあるカッコいい効果のスライドショーを実現するスクリプト「Skitter」
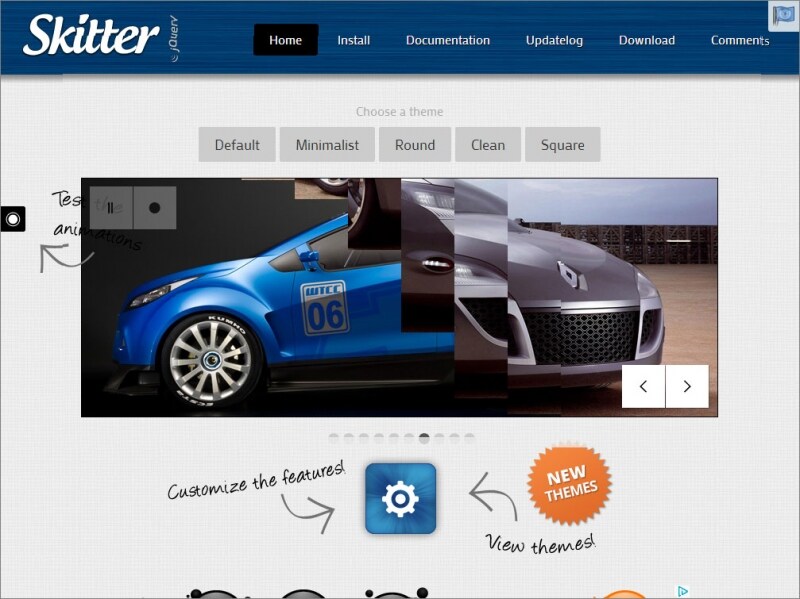
jQueryを使って作られた「Skitter」というスクリプトを使うと、とても格好良く迫力のある効果を伴ったスライドショーが作れます。右図のように、Skitter公式サイトのトップページ自体が、Skitterの動作サンプルページになっています。Skitterで実現できるすべての表示効果が順番に現れますので、どのような効果が使えるのかがすぐに分かります。
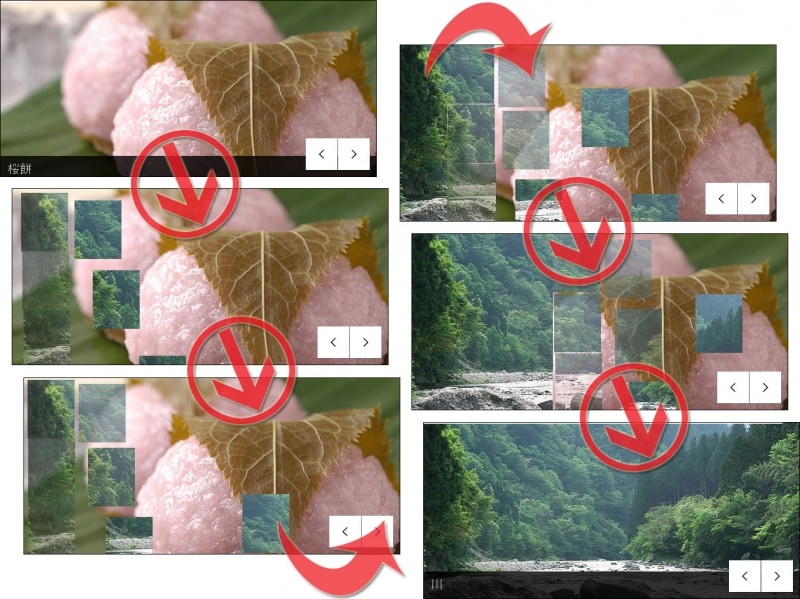
下図は、「cube」という名称の画像切替効果を静止画にしてみた例です。「次の画像」がバラバラのパーツ(長方形)に分解され、その各パーツが右下から少しずつ左上へ飛んできて、次第に「次の画像」に切り替わっていきます。
上記の表示効果を実際にブラウザで確認できるサンプルページを用意しています。ぜひ、覗いてみて下さい。上図の切替効果が現れるのは、4枚目の写真(桜餅)から1枚目の写真(川)に戻るタイミングです。
■38種類のスライド効果
このように、「Skitter」スクリプトには、以下のような38種類もの画像切替効果が用意されています。これらの表示効果を自由に組み合わせて、迫力のあるスライドショーを作成できます。
- 次の画像をバラバラに分解してスライドさせて並べる
- 現在の画像を上下に大きくカットしてスライドさせて、切り開くように次の画像を見せる
- 現在の画像をぐるりと大きく回転させて次の画像を見せる
■スライドショーを制御する豊富なオプションも搭載

プログレスバーや、画像番号ボタンなどのコントロール機能も充実
今回は、この「Skitter」スクリプトを使って、迫力のあるスライドショーを作る方法を解説致します。