Skitterスクリプトの各種オプション
Skitterスクリプトは、以下のようにオプションを記述して使います。縦横の表示サイズを記述する箇所と、スライドショーをコントロールするオプションを記述する箇所は異なりますので注意して下さい。
<script type="text/javascript">
$(document).ready(function() {
$('.box_skitter').css({《サイズを指定》}).skitter({
《オプションを指定》
});
});
</script>
それでは、オプションの記述方法と、その効果について、以下で簡単にご紹介致します。
オプションなし
サイズも指定せず、オプションも何も指定しない場合は、以下のように短いソースで済みます。
<script type="text/javascript">
$(document).ready(function() {
$('.box_skitter').skitter();
});
</script>
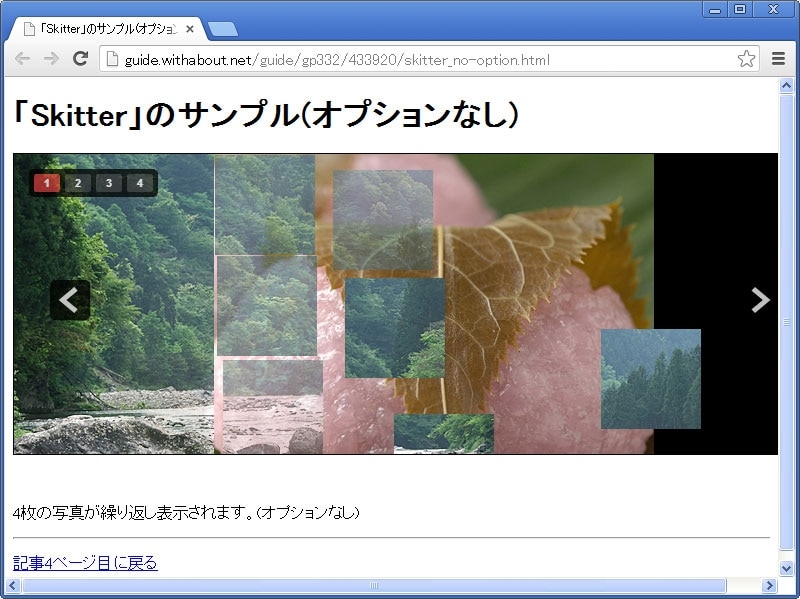
この場合は、右図のようにデフォルトの設定でスライドショーが表示されます。なお、各画像を表示する際の表示効果は、HTML側で指定しているため、それぞれの効果が採用されます。実際にブラウザで表示確認したい場合は、「Skitter」のサンプル(オプションなし)ページをご覧下さい。
※写真の上にマウスポインタを載せていると、スライドショーは停止するので注意して下さい。
サイズだけを指定
表示するサイズだけを指定する場合は、以下のように記述します。
<script type="text/javascript">
$(document).ready(function() {
$('.box_skitter').css({width: 640, height: 300}).skitter();
});
</script>
上記の場合は、スライドショーの表示領域が、横幅640ピクセル、高さ300ピクセルで表示されます。実際にブラウザで表示確認したい場合は、「Skitter」のサンプル(サイズ指定のみ)ページをご覧下さい。
※写真の上にマウスポインタを載せていると、スライドショーは停止するので注意して下さい。
テーマを指定
テーマは、Default、Minimalist、Round、Clean、Squareの5種類があり、それぞれボタンや矢印などの色や形状が異なります。以下のように記述することで指定できます。
<script type="text/javascript">
$(document).ready(function() {
$('.box_skitter').css({width: 640, height: 300}).skitter({
theme: 'clean'
});
});
</script>
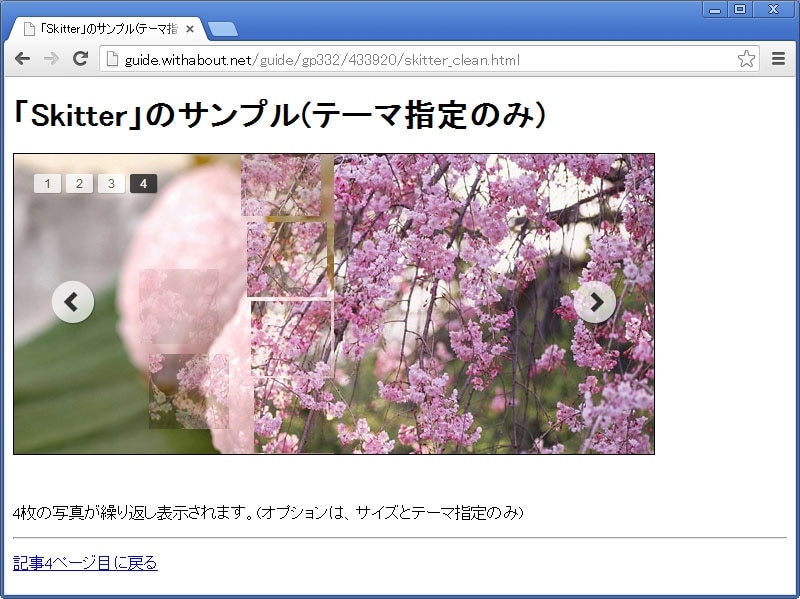
いろいろ指定してみて、望みのデザインを採用して下さい。上記のソースは「clean」を指定した例で、右図のように表示されます。実際にブラウザで表示確認したい場合は、「Skitter」のサンプル(テーマ指定のみ)ページをご覧下さい。
※写真の上にマウスポインタを載せていると、スライドショーは停止するので注意して下さい。
複数のオプションを同時に指定する
その他のオプションをいろいろ指定してみた例もご紹介しておきます。以下のソースは、前のページでサンプルとして掲載した例と同じです。複数のオプション項目を、半角カンマ記号「,」で区切って指定します。最後の項目の末尾には「,」記号は不要です。
<script type="text/javascript">
$(document).ready(function() {
$('.box_skitter').css({width: 640, height: 300}).skitter({
theme: 'square',
numbers_align: 'center',
progressbar: true,
dots: true,
preview: true,
stop_over: false
});
});
</script>
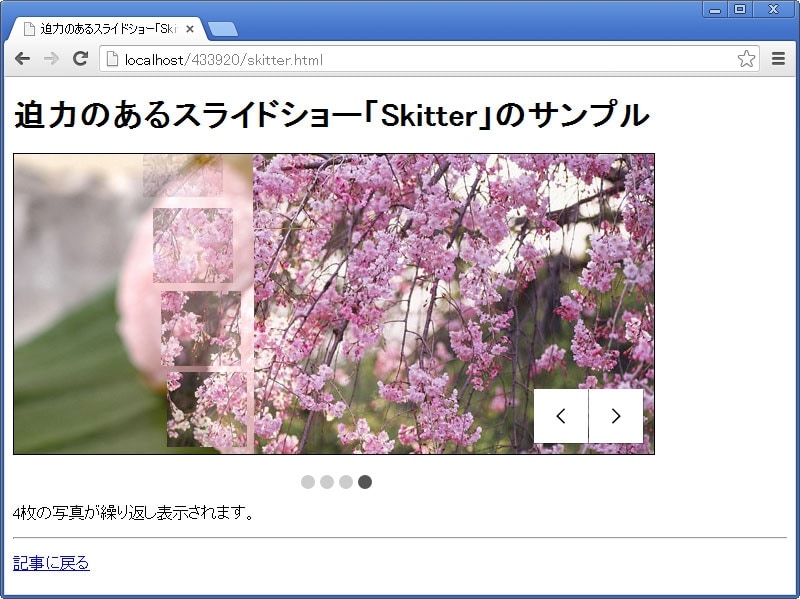
このソースを使って表示すると、右図のように見えます。実際にブラウザで表示確認したい場合は、「Skitter」のサンプルページをご覧下さい。ここで指定しているオプションの、それぞれの意味は以下の通りです。
- theme: 'square' → テーマを「square」にします。
- numbers_align: 'center' → 画像の順序を表す数値(またはドット)を中央に寄せて表示します。
- progressbar: true → 上部に(次の画像に切り替わるまでの残り時間を示す)プログレスバーを表示します。
- dots: true → 画像の順序を表す数値の代わりに、ドットを表示します。
- preview: true → 画像の順序を表す数値(またはドット)の上にマウスを載せた際に、対象画像のプレビューを表示します。
- stop_over: false → 画像の上にマウスを載せても、スライドショーが停止しないようにします。
その他のオプション
上記でご紹介したオプション以外にも、例えば以下のようなオプションが用意されています。- fullscreen: true → スライドショーを、ブラウザの描画領域全体に広げて表示します。
- hideTools: true → 前後の画像に移動する矢印ボタンを非表示にします。
- interval: 5000 → 1枚の画像を表示する秒数を「ミリ秒」で指定します。標準では2500(=2.5秒)ですが、例えば「5000」を指定すると5000ミリ秒(=5秒)表示されるようになります。
- label: false → 画像の下部に「ラベル」を表示しないようにします。
- labelAnimation: 'left' → ラベルの表示アニメーションを「左側からのスライド」に変更します。標準では「slideUp」です。他に「right」・「fixed」も指定できます。
- progressbar_css: { backgroundColor: '#00FFFF' } → プログレスバーの色を変更します。ここでは水色(#00FFFF)を指定しています。
- show_randomly: true → 画像の表示順をランダムにします。
- velocity: 0.3 → 画像を切り替える際のアニメーションの速度を変更します。0~2の範囲で指定でき、標準は1です。小さくするほど遅くなります。
【関連記事】
- 複数の画像がふわっと切り替わるスライドショーを作る
- JavaScriptで自動的に替わるスライドショー
- jQuery Masonryでサイズの異なるBOXをタイル状に整列
- 簡単なドロップダウンメニューの作り方(jQuery活用編)
- ウインドウ幅に合わせて画像サイズを変化させる方法