jQuery-Validation-Engineを入手して読み込む方法2通り
まずは、jQuery-Validation-Engineを使うための準備をしましょう。おすすめなのは、CDNから読み込む方法です。CDNから読み込めば、自サイト上には何も設置することなく簡単に利用できます。一方、ソースを自力でカスタマイズしたい場合は、構成ファイルをダウンロードして自サイト上に設置することもできます。以下に、その両方の方法を解説いたします。■方法1. CDN経由で構成ファイルを読み込む(※手軽でおすすめ):

CDNから読み込む方法(簡単)

ZIPをダウンロードして自サイトに設置する方法
方法1. jQuery-Validation-EngineをCDN経由で読み込む手軽な方法
jQuery-Validation-Engineの構成ファイルは、CDN上から読み込むのが手軽です。■CSSとJavaScriptの4ファイルを読み込む
入力チェック機能を施したいページのHTMLソースのhead要素内に以下の4行を記述して、jQuery-Validation-Engineの構成ファイル4つ(CSSが1つとJavaScriptが3つ)をCDNサーバから直接読み込みます。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jQuery-Validation-Engine/2.6.4/validationEngine.jquery.min.css" type="text/css"/> <script src="https://cdnjs.cloudflare.com/ajax/libs/jQuery-Validation-Engine/2.6.4/jquery-1.8.2.min.js" type="text/javascript"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jQuery-Validation-Engine/2.6.4/languages/jquery.validationEngine-ja.min.js" type="text/javascript" charset="utf-8"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jQuery-Validation-Engine/2.6.4/jquery.validationEngine.min.js" type="text/javascript" charset="utf-8"></script>それぞれの行の役割は、次の通りです。
- 1行目は、jQuery-Validation-Engineのスタイルシートを読み込んでいます。
- 2行目は、jQuery本体を読み込んでいます。既に別の用途でjQuery本体を読み込み済みなら、この記述は省略して下さい。
- 3行目は、jQuery-Validation-Engineの日本語化スクリプトを読み込んでいます。エラーメッセージを日本語で表示させたい場合に必要です。
- 4行目は、jQuery-Validation-Engineの本体スクリプトを読み込んでいます。
※本稿執筆時点での最新バージョン(Ver 2.6.4)を読み込む方法は上記の通りです。そのときの最新版を調べるには、CDNサイトのjQuery-Validation-Engineページをご確認下さい。
以上で、準備は完了です。次に、jQuery-Validation-Engineを読み込んで、指定のフォームで入力チェックができるように準備しましょう。
方法2. jQuery-Validation-Engineを設置して読み込む方法
構成ファイル一式を自サイト上にセットアップして使いたい場合は以下の手順で操作して下さい。スクリプトのソースを自力でカスタマイズしたい場合は、この方法を使って自サイト上にファイルを設置する必要があります。■1. jQuery-Validation-Engineをダウンロードする
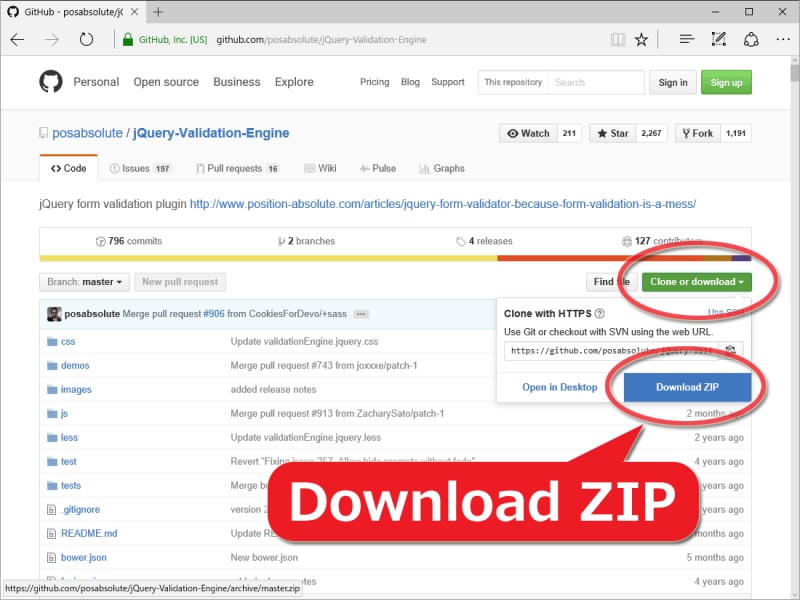
GitHub内のjQuery-Validation-Engine公開ページ(英語)にブラウザでアクセスして、下図のようにページの右端にある区画から「Clone or download」と書かれた緑色のボタンをクリックし、さらに「Download ZIP」と書かれたリンクをクリックします。すると、ZIP形式に圧縮されたファイル一式をダウンロードできます。
本稿執筆時点では、ファイル名は「jQuery-Validation-Engine-master.zip」で、ファイルサイズは656KBでした。

jQuery-Validation-Engine-master.zipの中身。必要なのは、cssフォルダとjsフォルダ。
- CSSファイル
/css/validationEngine.jquery.css - jQuery本体
/js/jquery-1.8.2.min.js - jQuery-Validation-Engine日本語化スクリプト
/js/languages/jquery.validationEngine-ja.js - jQuery-Validation-Engine本体
/js/jquery.validationEngine.js

様々な言語での表示に対応

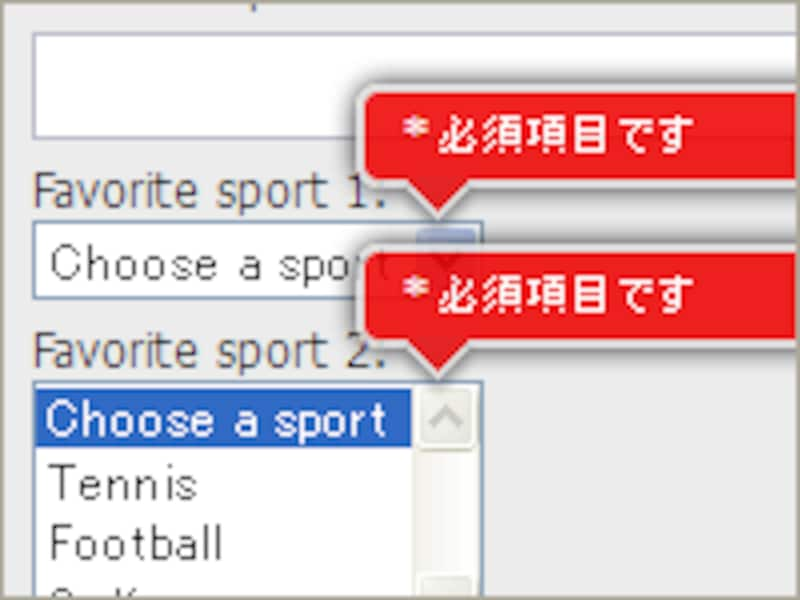
日本語エラーメッセージを使ったデモページ

フォルダ構成はそのままアップロード
※jQuery本体(jquery-1.8.2.min.js)は、別途最新版を使っても構いません(後述)。
まずは、入力チェック機能を施したいページのHTMLに、以下の4行を記述して、jQuery-Validation-Engineを読み込ませます。フォルダ(ディレクトリ)の位置は、実際にアップロードした場所に合わせて適宜修正して下さい。
<link rel="stylesheet" href="./css/validationEngine.jquery.css" type="text/css"/> <script src="./js/jquery-1.8.2.min.js" type="text/javascript"></script> <script src="./js/languages/jquery.validationEngine-ja.js" type="text/javascript" charset="utf-8"></script> <script src="./js/jquery.validationEngine.js" type="text/javascript" charset="utf-8"></script>それぞれの行の役割は、次の通りです。
- 1行目は、jQuery-Validation-Engineのスタイルシートです。
- 2行目は、「jQuery本体」を読み込んでいます。既に自サイト上にアップロードしているものがあるなら、そちらを使うように記述を修正しても構いません。また、ZIPファイルに同梱されているバージョンは古いため、別途最新版を入手してアップロードしても良いでしょう。
- 3行目は、jQuery-Validation-Engineの日本語化スクリプトです。エラーメッセージを日本語で表示させたい場合に必要です。もし他の言語で表示させたい場合は、languagesフォルダの中から適切な言語ファイル(英語の場合は jquery.validationEngine-en.js)を選んで下さい。
- 4行目は、jQuery-Validation-Engineの本体スクリプトです。
さて、これで必要なファイルは用意できました。次に、jQuery-Validation-Engineを読み込んで、指定のフォームで入力チェックができるように準備しましょう。