フォームの入力チェックは、JavaScriptでリアルタイムにできると便利
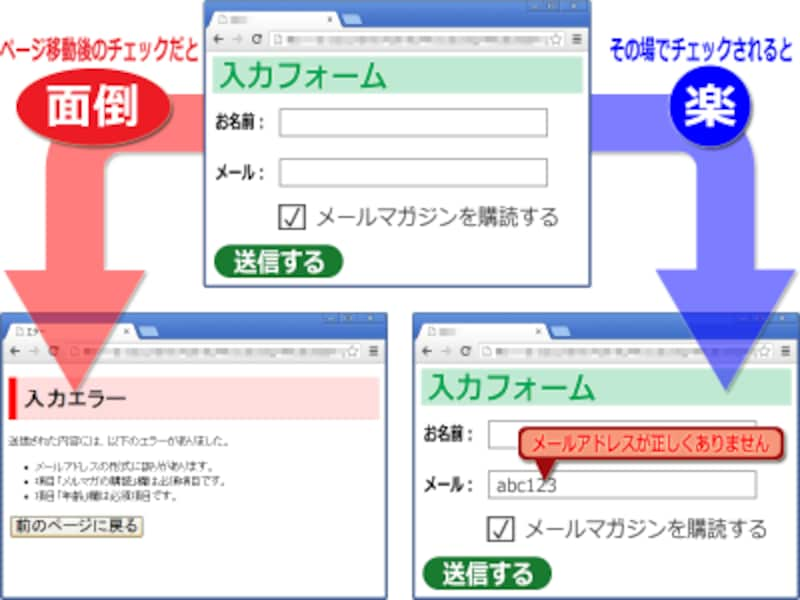
ウェブ上のフォームに何らかの入力をするとき、一旦送信してからエラーを表示されるよりも、その場でリアルタイムに入力ミスを指摘してくれる方が便利です。その方がページを移動する手間が省けますし、戻る際に入力内容が消えてしまう心配もなくなるからです。
送信後にページ移動してからエラーが出るとページを戻るのが面倒(左)/入力と同時に吹き出しの形でエラーを表示してくれると楽(右)
■入力チェックは、複合条件だと特に手間がかかる
フォームへ入力された内容のチェック機能を自力で作るのはかなり面倒です。特に「この項目のチェックがONの場合にだけ、隣のテキスト入力欄への入力が必須」といった複合条件でチェックするのは大変でしょう。HTML5には個別に入力チェックする機能がありますが、複数項目を組み合わせたチェックをしたければ、JavaScriptなどを併用するしかありません。
■見やすくて分かりやすい形でエラーを表示したい
ユーザの入力や選択にミスがあればエラーの表示が必要です。指摘が分かりにくいとユーザにストレスを与えてしまいますから、エラーメッセージは見やすく分かりやすく表示する必要があります。特に「どこがエラーなのか」が分からないと探すのが大変で、入力を継続する気力を失わせやすくなります。ユーザに離脱されては意味がなくなってしまいますから、適切なエラー表示はユーザだけでなくサイト運営者にとっても重要だと言えるでしょう。
■既存のJavaScriptを使えば簡単
これらの処理を自力で作るのは大変です。幸いなことに、入力チェックとエラー表示をリアルタイムに実行してくれるJavaScriptは多数公開されていますので、それらを活用する方法が簡単でおすすめです。
リアルタイムに入力チェックとエラー表示ができるjQueryスクリプト
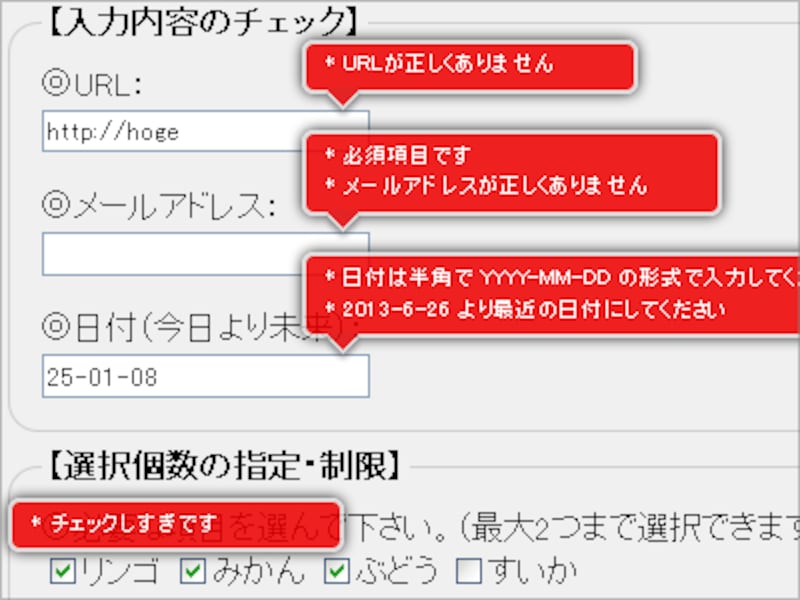
下図のように、入力内容のミスや不足をリアルタイムにチェックし、エラー内容はバルーンヘルプ(吹き出し)の形でその入力欄の端に表示してくれる仕組みがあると、とても使いやすくて分かりやすい入力フォームになるでしょう。
入力内容や選択内容が、指定した条件に合いたしているかどうかを、その都度(ほぼリアルタイムに)判断して、エラーがあればバルーンに表示してくれるスクリプト。
このような入力チェックとエラー表示をしてくれるJavaScriptの1つとして、今回はjQueryで作られた「jQuery-Validation-Engine」の使い方をご紹介いたします。ユーザによる入力や選択操作と同時に自動で入力チェックされ、目立つ吹き出しの形で分かりやすいエラー内容の表示ができ、かつ、最初から日本語での表示にも対応している使いやすいスクリプトです。
jQuery-Validation-Engineでリアルタイムの入力チェック&エラー表示
この「jQuery-Validation-Engine」は、JavaScriptの有名ライブラリであるjQueryを活用した入力チェックスクリプトです。具体的な使い方を解説する前に、このスクリプトを活用するメリットをご紹介しておきます。■見やすいエラー表示:半透明の吹き出しに入力チェック結果が表示される

エラーは半透明のバルーンに表示
入力チェックの結果は、半透明の吹き出し(バルーンヘルプ)の形で入力欄のすぐそばに表示されます。複数の条件でエラーがある場合はすべてが一括して指摘されるため、修正は1度で済みます。
この表示形態ならエラー箇所が一目瞭然でしょう。吹き出しが設問に重なって表示される場合もありますが、半透明なので下の文字は読めます。どうしても邪魔なら吹き出しをクリックするだけで消せるため、困ることはありません。

選択した瞬間・入力直後に自動チェック
テキスト入力欄に入力された内容は、ユーザがテキスト入力欄から出た瞬間にチェックされます。チェックボックスやラジオボタンは、ユーザがクリックした瞬間にチェックされます。
ほぼリアルタイムにチェックされてエラーはその場で表示されるため、ミスがある場合の再入力は楽です。何らかの事情でリアルタイムにチェックされなかった場合でも、送信直前に再度一括チェックされるため、チェック漏れは起きません。

様々な形式の入力チェックができる
必須項目への入力チェック、指定文字数を満たしているかどうかのチェック、選択個数が制限に沿っているかどうかのチェック、数値が指定通りかどうかのチェック、URL・メールアドレス・電話番号・日付が正しく入力されているかどうかのチェックなど、ウェブ上の入力フォームで必要とされる多くのチェック機能が用意されています。

様々な言語でのエラー表示に対応
jQuery-Validation-Engineの構成ファイル群には、エラーメッセージを日本語化するためのJavaScriptファイルも含まれています。そのため、JavaScriptソースをカスタマイズする必要なく入力チェック結果を日本語で表示できます。
※複数の言語に対応しているため、英語や日本語以外のエラーメッセージも表示できます。

複数の入力欄を組み合わせたチェックなどもできる
複数の入力欄を連携させて入力チェックしたいことも多々あるでしょう。ある項目のチェックがONの場合にのみ、関連項目の入力チェックを実施するといった処理です。
例えば、チェックボックスを使った選択肢の最後に「その他」という項目があるとき、そこが選択された場合に限って隣のテキスト入力欄を必須扱いにしたいケースがよくあります。そのような複数項目を組み合わせたチェックもできます。この場合、「その他」欄が選択されていなければ、テキスト入力欄が空でも警告はされません。
JavaScript(jQuery)によるリアルタイム入力チェック機能の使い方
以上のように、jQuery-Validation-Engineを使うとリアルタイムでの様々な入力チェックが簡単にできます。ウェブ上に何らかのフォームを用意する際にはぜひ活用してみて下さい。それでは次のページから、このスクリプトの設置方法や使い方を詳しく解説いたします。なお、解説はすべて繋がっていますので、ページ順の通りにお読み頂くことをおすすめいたします。1. jQuery-Validation-Engineを読み込む方法(CDN経由/ダウンロードして設置) (p.2)
2. jQuery-Validation-Engineを使って入力チェックの指示を記述する基礎 (p.3)
3. jQuery-Validation-Engineでのチェック条件の記述方法 (テキスト入力欄編) (p.4)
4. jQuery-Validation-Engineでのチェック条件の記述方法 (複合編) ・動作サンプル (p.5)







