ウェブ上にソースを読みやすく&コピーしやすく表示してくれる「SyntaxHighlighter」

ソースを見やすく綺麗に表示
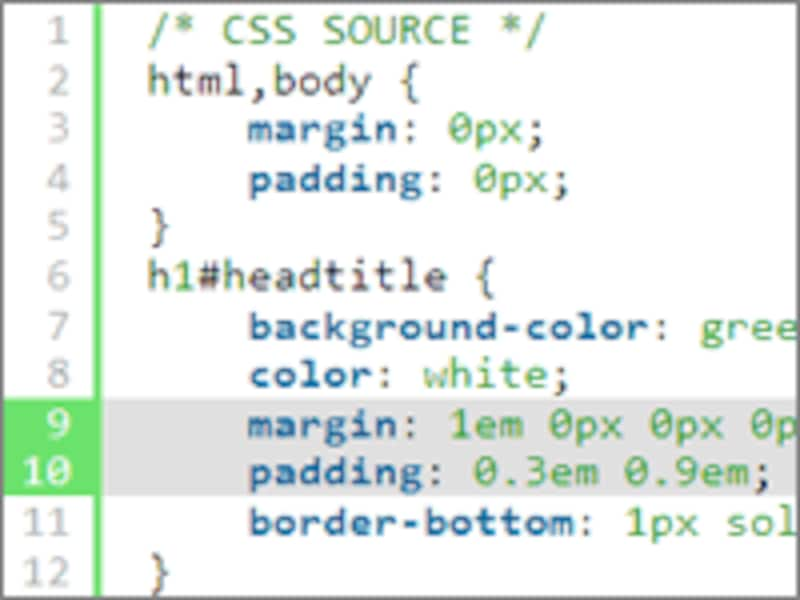
HTMLやCSS、JavaScript、PHPなど様々な言語のソースコードを、ウェブ上で読みやすく表示してくれる「
SyntaxHighlighter」というツールがあります。JavaScriptとCSSで作られており、右図のように、行番号を付けて綺麗に装飾し、ソースを見やすく表示してくれます。また、ソース部分だけを一括コピーしやすくする機能もあり、便利です。
![様々な配色が選べる]()
様々な配色が選べる
この「SyntaxHighlighter」は、IT系の技術解説サイトなどでもよく使われているので、目にしたことのある方々も多いのではないでしょうか。標準の配色(テーマ)のほか、右図のように様々な配色が用意されており、好みのデザインで表示できます。CSSを編集すれば、自分で配色セットを作ることもできます。
今回は、ウェブ上でのソース表示に便利な「SyntaxHighlighter」について、そのメリットと使い方をご紹介致します。
SyntaxHighlighterを使うメリット
![様々な言語のソースに対応]()
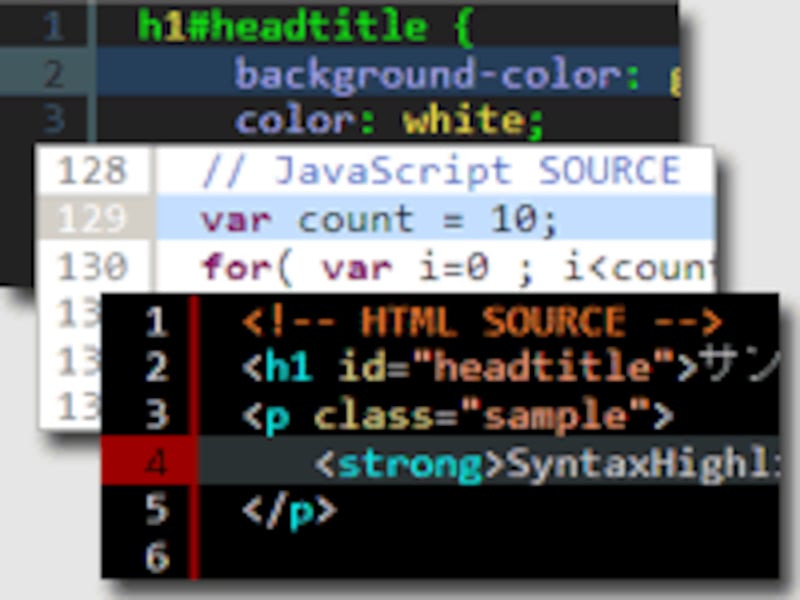
様々な言語のソースに対応
「SyntaxHighlighter」を使うと、様々な言語のソースを綺麗に表示できます。HTMLに「SyntaxHighlighter」の構成ファイルを読み込むよう記述しておけば、あとは表示させたいソースをpre要素を使って記述するだけなので簡単に使えます。
「SyntaxHighlighter」は、対応言語がとても豊富です。ウェブ上で使われるHTML・XHTML・XML、CSS、JavaScript、PHPなどのほか、C++、C#、Java、Visual Basic、Perl、Ruby、Pythonなどのプログラミング言語、BashやPowerShellなどのシェル、SQLなど様々なソースの表示に対応しています。
![任意の行番号を振ったり、指定行をハイライトしたりできる。]()
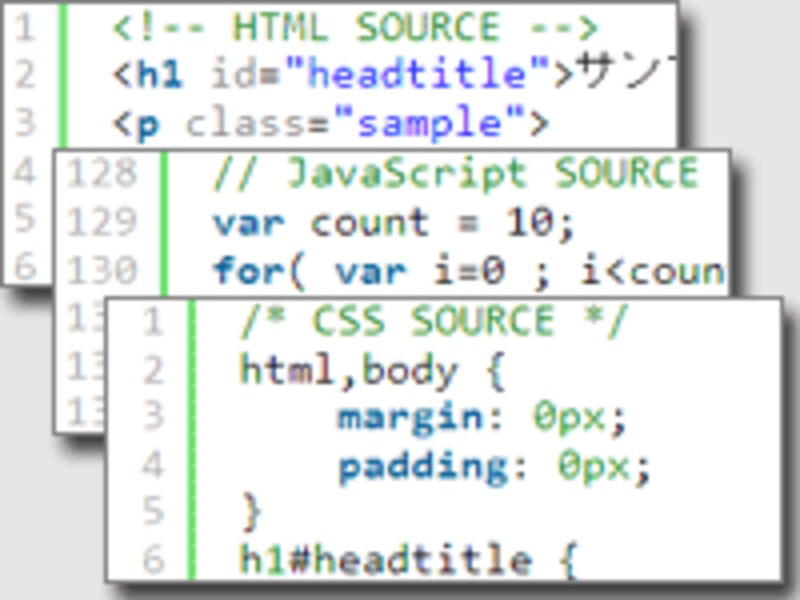
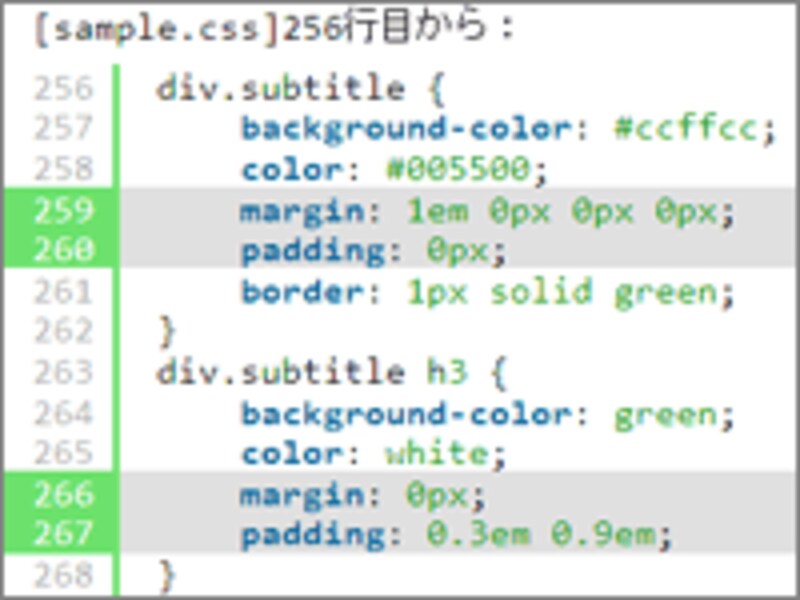
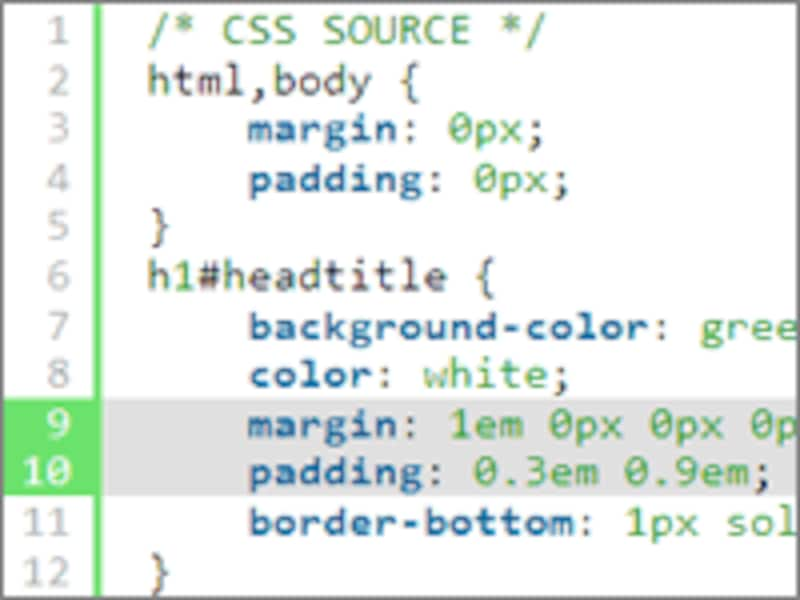
任意の行番号を振ったり、指定行をハイライトしたりできる。
自動で行番号が付加されるため、ソースを解説する際に、場所を示しやすくなります。行番号は、何も指定しなければ1から順に振られますが、右図のように任意の番号から始めることもできます(行番号を付加しない設定も可能です)。また、特定の行だけをハイライト表示させることもできます。
このように、「ソースを掲載して、説明する」という目的で、とても役に立ちます。
![ダブルクリックでソースだけを選択]()
ダブルクリックでソースだけを選択
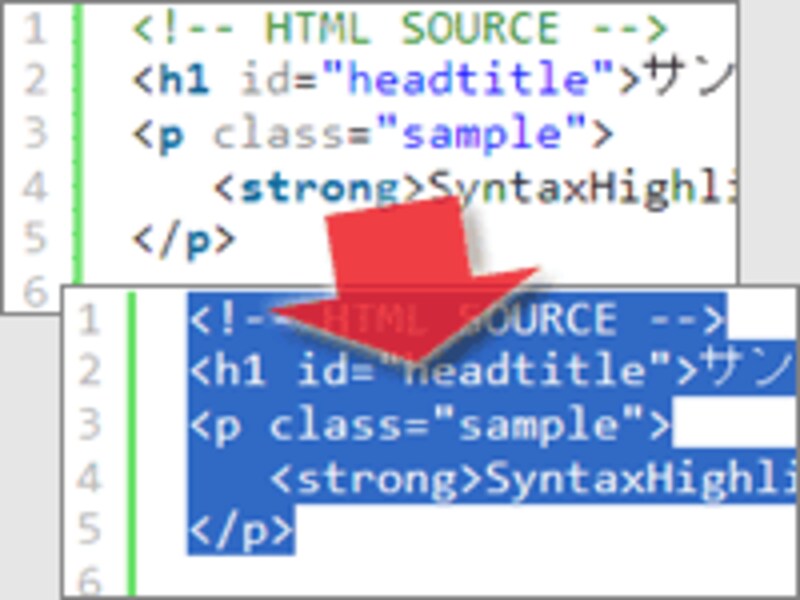
ソースが表示されている部分(のどこでも)をマウスでダブルクリックすると、ソースだけを一括して範囲選択できる機能もあり、閲覧者がソースをコピーする際にとても便利です。
ソースに自力で行番号等を付加して掲載した場合、閲覧者が範囲選択操作をすると行番号も一緒に選択されてしまう弊害があります。しかし、「SyntaxHighlighter」ならそのような問題を避けられます。
![サンプルページ]()
サンプルページ
「SyntaxHighlighter」を使ってソースを表示させてみたサンプルページを用意しています。どのように表示されるのか、参考にしてみて下さい。
→
SyntaxHighlighterのサンプルページ
それでは
次のページから、「SyntaxHighlighter」の設置方法をご紹介致します。