SyntaxHighlighterの使い方(ソース表示に利用する方法)
「SyntaxHighlighter」を使ってソースを表示する方法はとても簡単です。以下のようにpre要素を使ってソースを記述すれば良いだけです。その際、pre要素のclass属性の値に、各種設定を記述します。<pre class="brush: (言語名);"> ~ソースを掲載~ </pre>class属性の値には、「brush: (言語名);」という形で言語名(ブラシ名)を記述します。HTML、CSS、JavaScriptの場合の例を以下でご紹介致します。
■HTMLソースを表示したい場合:
<pre class="brush: html;">
<p id="code">
表示したいHTMLソース
</p>
</pre>

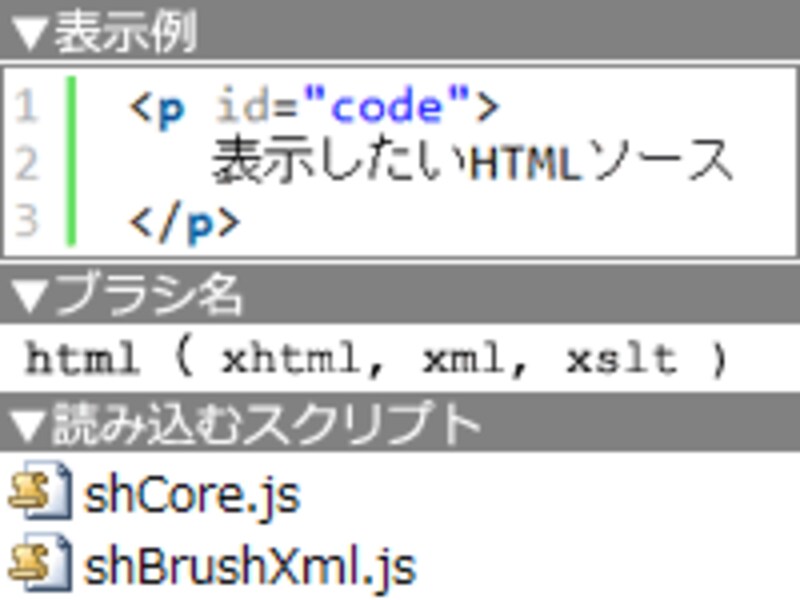
HTMLソースを表示したい場合
※スクリプトは、「shBrushXml.js」を読み込み済みでなければなりません。なお、XML・HTML・XHTMLはすべて1つのスクリプトで対応しているため、「shBrushHtml.js」のようなファイル名のスクリプトは存在しませんので注意して下さい。
<pre class="brush: css;">
p#code:before {
content:"表示したいCSSソース";
}
</pre>

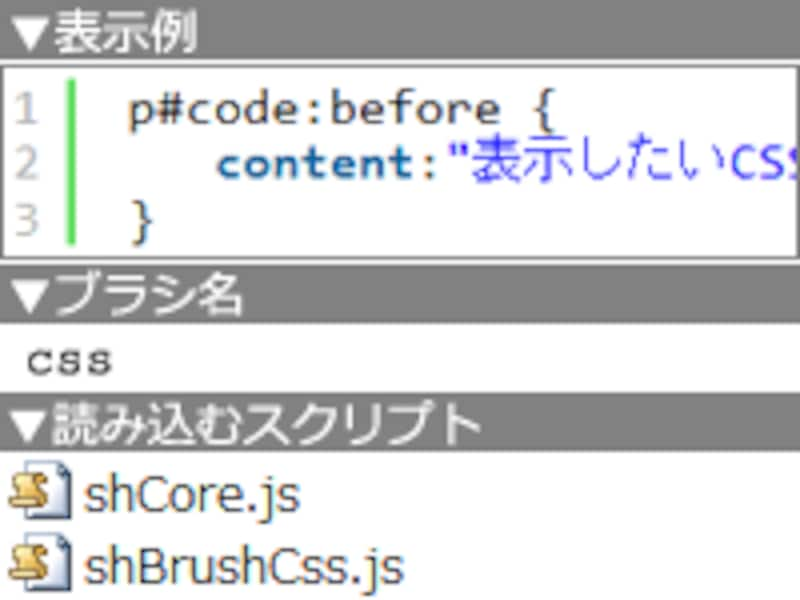
CSSソースを表示したい場合
※スクリプトは、「shBrushCss.js」を読み込み済みでなければなりません。
<pre class="brush: javascript;">
var msg = '表示したいJavaScriptソース';
document.getElementById("code").innerHTML = msg;
</pre>

JavaScriptソースを表示したい場合
※スクリプトは、「shBrushJScript.js」を読み込み済みでなければなりません。プログラミング言語の「Java」用のスクリプトである「shBrushJava.js」と間違えないよう注意して下さい。
SyntaxHighlighterを使ったサンプルページ

サンプルページのソース
→SyntaxHighlighterのサンプルページ







