属性の有無や属性値の内容によって適用対象を絞り込むセレクタ
CSSのセレクタには、記述されている属性の種類や、属性値の内容に応じてスタイルの適用対象を限定する、「属性セレクタ」という書き方が用意されています。例えば、HTML内でリンクを作るa要素が以下のように記述されている場合を考えます。「属性セレクタ」を活用すれば、これらのa要素1つ1つにclass名やid名を割り振ることなく、簡単に個別の装飾が可能です。
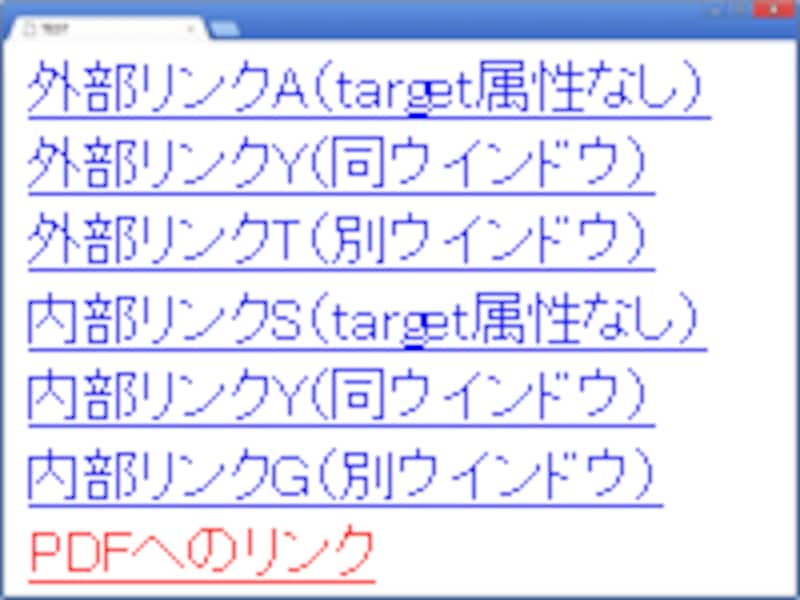
<a href="http://allabout.co.jp/">外部リンクA(target属性なし)</a> <a href="http://www.yahoo.co.jp/" target="_self">外部リンクY(同ウインドウ)</a> <a href="http://tv.yahoo.co.jp/" target="_blank">外部リンクT(別ウインドウ)</a> <a href="sample.html">内部リンクS(target属性なし)</a> <a href="yonple.html" target="_self">内部リンクY(同ウインドウ)</a> <a href="gowple.html" target="_blank">内部リンクG(別ウインドウ)</a> <a href="read.pdf">PDFへのリンク</a>

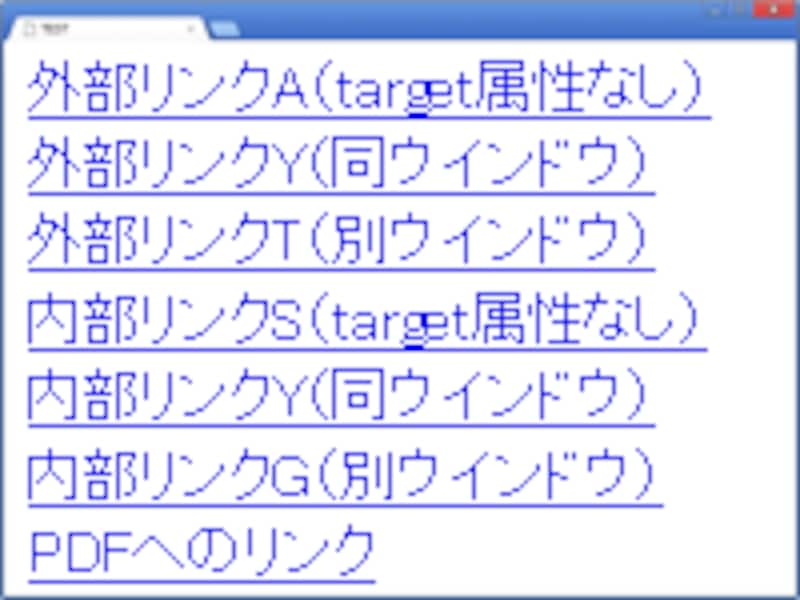
リンクの表示例(CSSなし)
以下に、属性セレクタの様々な書き方を使って、「属性の有無」や「属性値の内容」を条件にして、適用対象を絞り込む方法をご紹介致します。
特定の属性を持つ要素だけを適用対象にする (CSS2)
以下のように記述すると、「β属性」を持つ「α要素」に限定して適用対象にできます。α[β]例えば、
a[target] { color: red; }

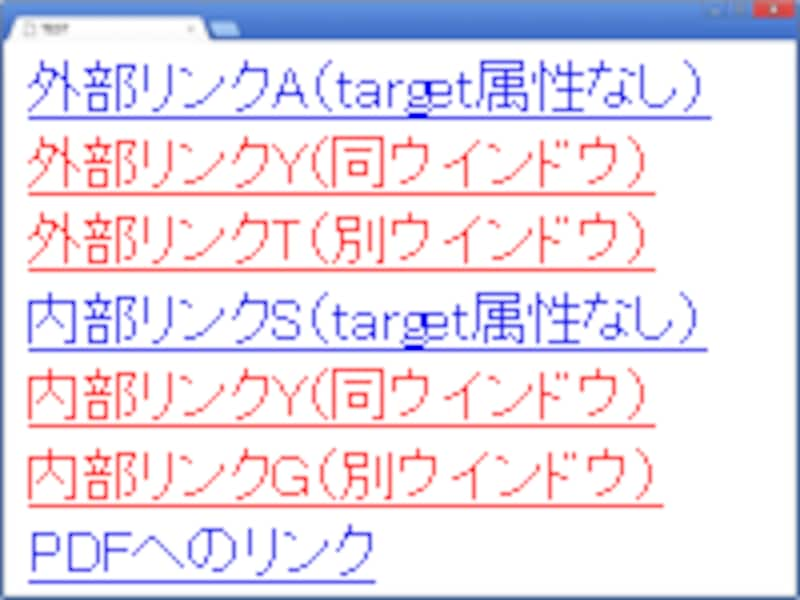
target属性のあるリンクだけを装飾
特定の属性値を持つ要素だけを適用対象にする (CSS2)
以下のように記述すると、「γ」という値が指定された「β属性」を持つ「α要素」に限定して適用対象にできます。α[β="γ"]例えば、
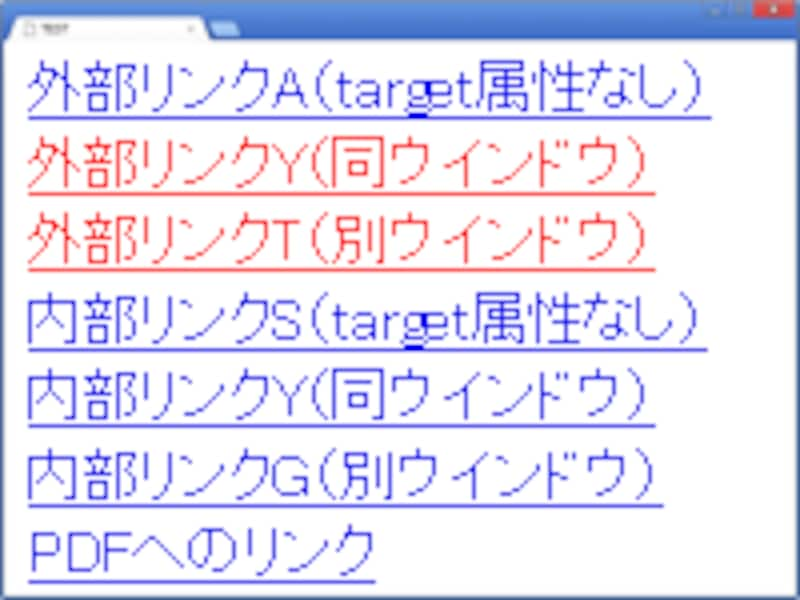
a[target="_blank"] { color: red; }

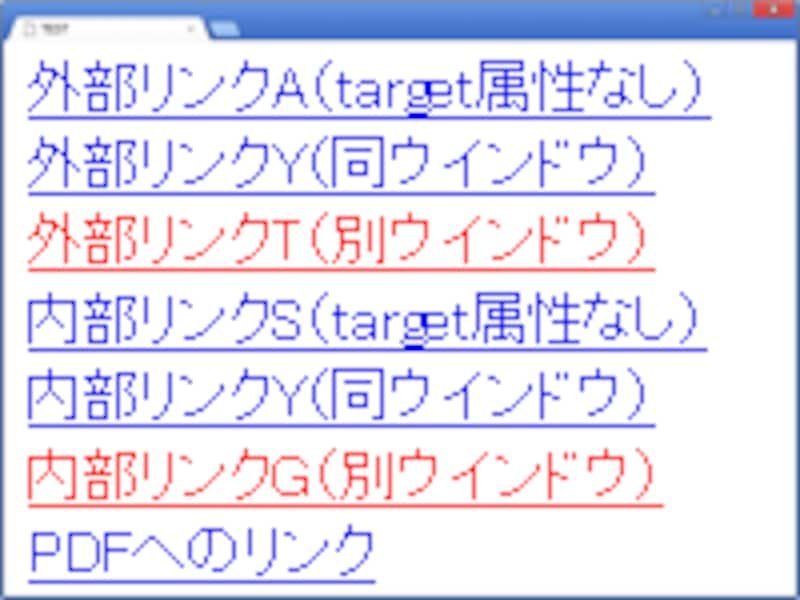
別ウインドウに表示するリンクのみを装飾
リンク先を新規ウインドウに開こうとするリンクにだけ、特殊な装飾を施して動作を分かりやすくしたい際などに活用できます。
新規ウインドウを開くリンクにだけアイコンを付加する方法は、記事「別ウインドウで開くリンクにアイコンを付加」でも紹介していますのでご参照下さい。
特定の属性値が指定の値で始まる要素だけを適用対象にする (CSS3)
以下のように記述すると、『「γ」という文字列から始まる値』が指定された「β属性」を持つ「α要素」に限定して適用対象にできます。これは、CSS3で追加された仕様です。α[β^="γ"]例えば、
a[href^="http://"] { color: red; }

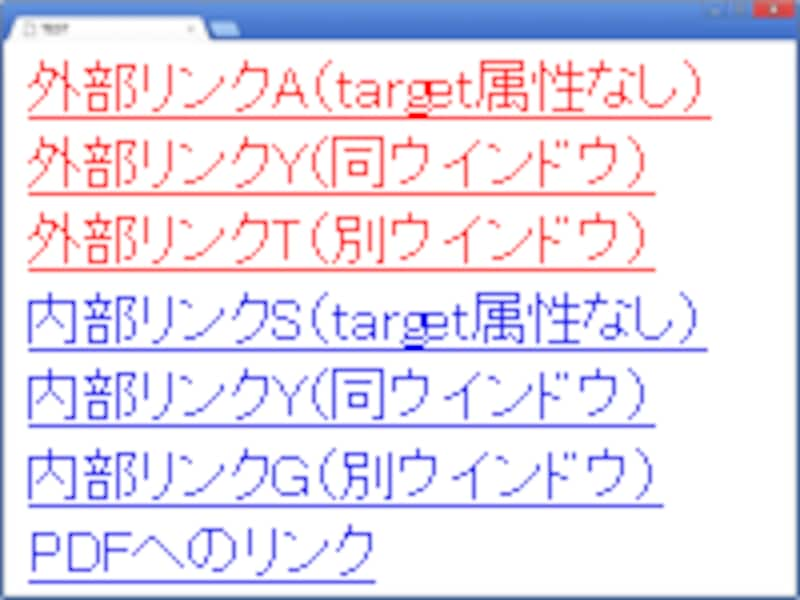
外部サイトへのリンクだけを装飾
外部サイトへのリンクのみを対象にして装飾を分けたい場合などに活用できます。
特定の属性値が指定の値で終わる要素だけを適用対象にする (CSS3)
以下のように記述すると、『「γ」という文字列で終わる値』が指定された「β属性」を持つ「α要素」に限定して適用対象にできます。これは、CSS3で追加された仕様です。α[β$="γ"]例えば、
a[href$=".pdf"] { color: red; }

PDFへのリンクのみを装飾
PDFファイルへのリンクのみを対象にして装飾を分けたい場合など、リンク先の種類によって装飾を分ける際に活用できます。
特定の属性値が指定の値を含んでいる要素だけを適用対象にする (CSS3)
以下のように記述すると、『「γ」という文字列を含む値』が指定された「β属性」を持つ「α要素」に限定して適用対象にできます。これは、CSS3で追加された仕様です。α[β*="γ"]例えば、
a[href*="yahoo.co.jp"] { color: red; }

Yahoo!へのリンクのみを装飾
この場合は、yahoo.co.jpへのリンクを対象にして装飾を分けることができます。サイト別のアイコンを付加するなどの装飾に活用できるでしょう。







