(1)属性セレクタで、装飾対象を限定する
まずは、「属性セレクタ」を使って、装飾対象にするリンク(a要素)を限定します。
属性セレクタは、以下のようにして使います。
■すべてのa要素を対象にして装飾する場合(=属性セレクタを使わない場合)は、以下のようにスタイルシートを記述します。
a {
~装飾内容~
}
■a要素のうち、「target」属性が指定されているものだけに限定して装飾する場合は、以下のように記述します。
a[target] {
~装飾内容~
}
■a要素のうち、「target」属性が指定されており、その値が「_blank」であるものに限定して装飾する場合は、以下のように記述します。
a[target="_blank"] {
~装飾内容~
}
上記のように記述することで、『新規ウインドウで開くように記述されたリンク』(=「target」属性に値「_blank」が指定されているa要素)に限定して装飾できます。
(2)after疑似要素で、アイコンを追加表示させる
次に、「after疑似要素」を使って、指定した装飾対象の直後に画像(アイコン)を表示させます。
after疑似要素は、以下のようにして使います。
■下記の記述では、「すべてのa要素」の直後に、指定した画像が追加表示されます。
a:after {
content: url(画像URL);
}
■ここでは、『「target」属性に値「_blank」が指定されているa要素』の直後に追加したいので、 以下のように「属性セレクタ」と「after疑似要素」を同時に指定します。
a[target="_blank"]:after {
content: url(画像URL);
}
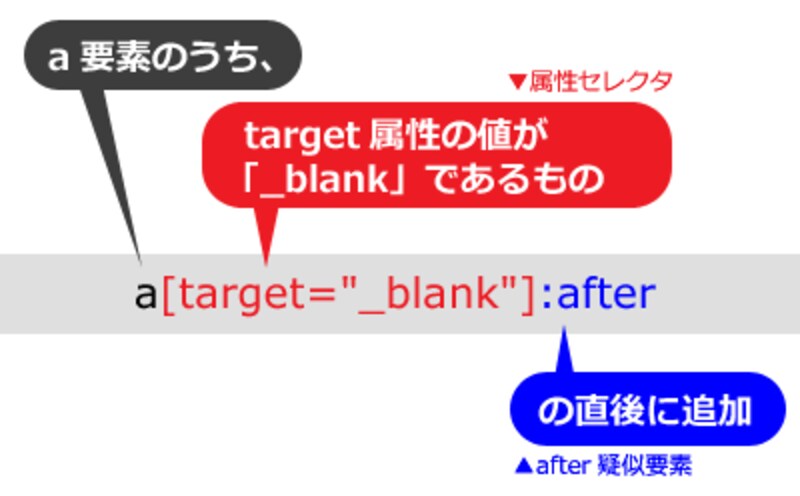
上記の記述をまとめて解説すると、下図のようになります。
 |
| ▲属性セレクタとafter疑似要素を使った記述の意味 |
それでは、上記で説明した記述方法を使って、実際に『新規ウインドウで開くように記述されたリンクだけにアイコンを付加』する装飾を作ってみましょう。






