描画領域の横幅によって適用スタイルを分ける方法
レスポンシブWebデザインは、閲覧者が利用している端末の画面サイズに応じて適用スタイルを変化させることで実現します。変化させるのはCSSだけなので、HTMLは共通です。そのため、端末の種類別にページを分割する必要はなく、単一のページだけであらゆる端末向けのデザインを提供できます。
閲覧者の画面サイズ(描画領域の横幅)に応じて適用スタイルを変化させるだけ。HTMLは共通。
上図の左側のように描画領域の横幅が広い場合には、段組を作るスタイルを適用することで広い横幅を有効に活用します。上図の右側のように閲覧領域の横幅が狭い場合には、段組を解除するスタイルを適用することで狭い横幅でも見やすさが維持できるようにします。
CSS3のメディアクエリでレスポンシブWebデザインを作る
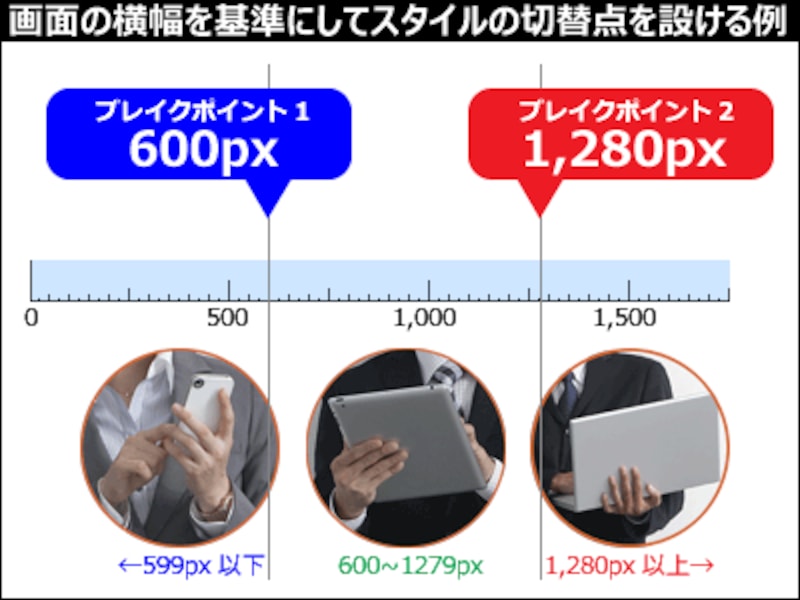
レスポンシブWebデザインは、CSS3で追加されたメディアクエリ(Media Queries)という仕組みを利用して作ります。このメディアクエリを使うと、指定した条件によって適用するスタイルを切り替えられます。その条件には、例えば下図のように「閲覧に使われている画面サイズ」の上限・下限などを具体的な数値で指定できます。
閲覧環境に応じて適用スタイルを変化させる仕組み
メディアクエリを使って条件分岐を記述する
メディアクエリの記述方法に関しては、記事「メディアクエリで画面サイズ別にCSSを切り替える方法」で詳しく解説していますので併せてご参照下さい。ここでは簡単にだけ紹介しておきます。メディアクエリを使ってスタイルの適用条件を指定するには、下記のように「@media」で始まる書き方を使います。
@media (min-width: 800px) {
/* 表示領域が800px以上の場合に適用するスタイル */
div.column { width: 240px; float: left; }
}
@media (max-width: 799px) {
/* 表示領域が800px未満の場合に適用するスタイル */
div.column { width: 100%; }
}
上記の場合は、閲覧環境の横幅が800px以上であれば「columnクラスのdiv要素の横幅を240pxにして、左側に寄せて後続の要素を右側に回り込ませる」というスタイルを適用し、段組構造を作ります。閲覧環境の横幅が800px未満であれば「columnクラスのdiv要素の横幅を100%にする」というスタイルを適用し、段組にはしません。実際に活用するには余白量などの細かな調整が必要でしょうが、基本はこのように条件に応じて適用するスタイルを変化させて作るだけです。
ブレイクポイントの考え方
上記のCSSソース例では800pxをデザインの切り替え点として記述しています。このような切り替え点のことを「ブレイクポイント」と呼びます。レスポンシブWebデザインを採用してデザインを考える際には、このブレイクポイントをどこにするのかを決める必要がある場合が多くあります。ブレイクポイントの決め方については、記事「レスポンシブCSSで使うブレイクポイントの決め方」で詳しく解説していますので、併せてご参照下さい。
ブレイクポイントとは、CSSの切り替え点のこと。(スタイルを3種類に分けるなら、ブレイクポイントは2つ)
閲覧者の画面サイズに応じてレイアウトを変更したい場合に、必要なすべてのソースを自力で記述するのは面倒です。自力ですべてのCSSソースを書くことなくレスポンシブWebデザインを実現する方法として、フレームワークやテンプレートを利用する楽な方法もあります。
そこで最後に、フレームワークやテンプレートを利用してレスポンシブWebデザインを作成する方法をご紹介いたします。







