ユーザ通知機能を使って、更新情報などをお知らせする方法

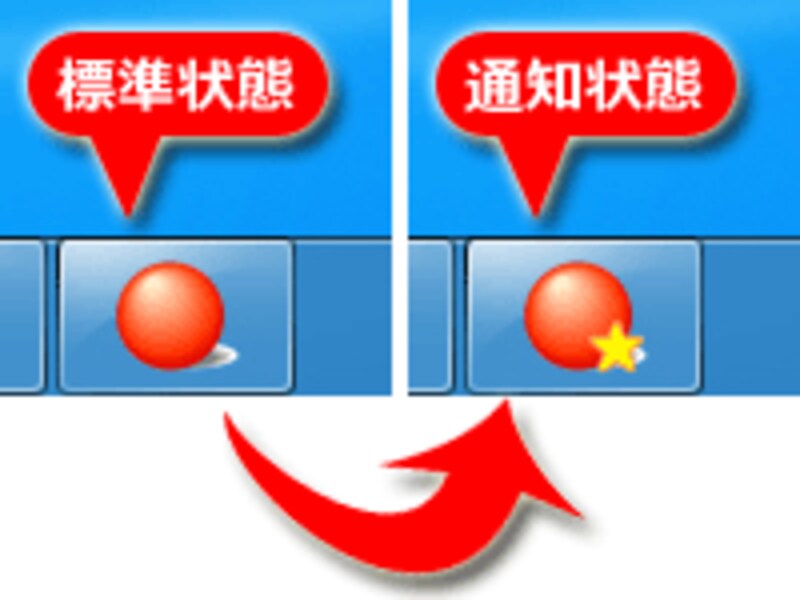
通知状態にした「ピン留め」アイコン
例えば、新着記事の件数を数字アイコンで表示したり、新着情報があることを星アイコンで表示したり、様々な用途に使えます。
16×16サイズで、オーバーレイアイコンを作成
ここでは、右図のように星形の画像を用意して、16×16サイズのアイコンに加工して使っています。
タスクバー上の「ピン留め」アイコンに、オーバーレイアイコンを重ねるには、以下のようなJavaScriptを実行します。
function setOverlayIcon()
{
try {
if (window.external.msIsSiteMode()) {
window.external.msSiteModeSetIconOverlay("アイコンURL", "メッセージ本文");
}
}
catch (e) {
// Fail silently.
}
}
上記のようなJavaScriptを用意しておき、「ピン留め」アイコンに通知を加えたくなったタイミングで、上記で作成した setOverlayIcon関数を呼び出すことで、オーバーレイアイコンが表示されます。このオーバーレイアイコンは、ユーザがブラウザを閉じると自動的に消えます。スクリプトを使って消したい場合には、以下のJavaScriptを実行します。
function clearOverlayIcon()
{
try {
if (window.external.msIsSiteMode()) {
window.external.msSiteModeClearIconOverlay();
}
}
catch (e) {
// Fail silently.
}
}
「ピン留め」機能のサンプルページ
今回ご紹介したサンプルソースを使って作った「ピン留め」サンプルページを用意しています。IE 9以降を用いてアクセスして、「ピン留め」機能を試してみたり、ソースを参照したり、コピー&ペーストしてご自身のサイトに活用してみて下さい。なお、All About自身も「ピン留め」機能に対応済みですから、ぜひ普段の更新チェックにご活用下さい。「ピン留め」サンプルページはこちら
ウェブサイトを1つのアプリケーションのように見せられる「ピン留め」機能
今回は、ウェブサイトを「ピン留め」機能に対応させる方法をご紹介致しました。meta要素で作れる「静的ジャンプリスト」を用意するだけでも十分便利です。JavaScriptを活用して「動的ジャンプリスト」も作れば、さらに便利な「ピン留め対応サイト」にできます。ぜひ、あなたのウェブサイトも「ピン留め」機能に対応させてみて下さい。【関連サイト】
- ピン留めサイトの開発者向けドキュメント(MSDNライブラリ)






