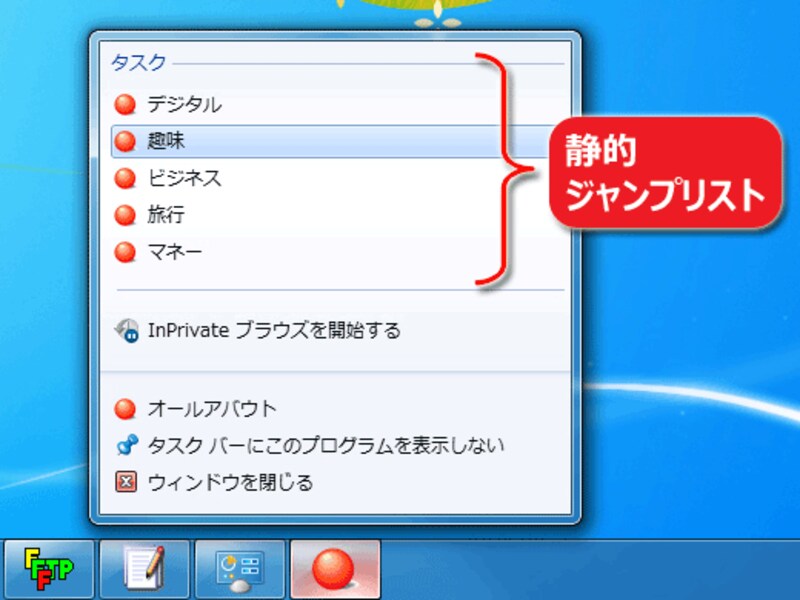
静的ジャンプリストを作って、主なコーナーなどへ容易に移動できるようにする方法
「ピン留め」機能の目玉である、「ジャンプリスト」を作ってみましょう。まずは、meta要素を記述するだけで簡単に作成できる「静的ジャンプリスト」の作り方をご紹介致します。この機能を使えば、サイト内の主要なコーナーなどへ素早く移動できるようになります。
前ページに掲載したサンプルHTMLソースでは、静的ジャンプリストの登録部分として、以下の5行を記述していました。
<meta name="msapplication-task" content="name=デジタル; action-uri=/r_itdigital/; icon-uri=/favicon.ico; window-type=tab"> <meta name="msapplication-task" content="name=趣味; action-uri=/r_hobby/; icon-uri=/favicon.ico; window-type=tab"> <meta name="msapplication-task" content="name=ビジネス; action-uri=/r_business/; icon-uri=/favicon.ico; window-type=tab"> <meta name="msapplication-task" content="name=旅行; action-uri=/r_travel/; icon-uri=/favicon.ico; window-type=tab"> <meta name="msapplication-task" content="name=マネー; action-uri=/r_finance/; icon-uri=/favicon.ico; window-type=tab">これらの各行は、以下のような構成になっています。
<meta name="msapplication-task"
content="name=項目名;
action-uri=表示ページURL;
icon-uri=アイコンURL;
window-type=表示先">
上記で記述している「name」、「action-uri」、「icon-uri」、「window-type」の4項目は、一括して「content属性の値」として指定されている点に注意して下さい。これら4項目の記述を全部まとめて、一対の引用符(ダブルクオーテーション記号)で囲んでいます。
静的ジャンプリストの表示内容
[項目名] ジャンプリストに表示される名称
[表示ページURL] 実際に表示されるウェブページのURL
[アイコンURL] 項目名の左隣に表示されるアイコンのURL
[表示先] tab、self、window の3値のどれかを指定
- tab : 現在のウィンドウの新しいタブに開く(規定値)
- self : 現在のタブに開く
- window : 新しいウィンドウに開く
項目ごとに異なるアイコンを表示
サイトアイコン(favicon)を作る
■サイトアイコンの設置方法<link rel="shortcut icon" href="/favicon.ico">
表示箇所によって、異なるサイズのアイコンが使われる
サイトアイコンは、お気に入り(Favorites)用のアイコンとして、「favicon(ファビコン)」とも呼ばれます。これは、「ピン留め」機能を使わない場合でも、ブラウザのアドレス欄や、お気に入り項目用のアイコンとして使われます。
「ピン留め」機能では、サイトアイコンが表示される箇所がいくつかあります。それぞれ、表示されるアイコンの大きさが異なりますから、複数サイズのアイコンを用意しておく方が望ましいでしょう。
■アイコンのファイル形式は .ico のみ

使えるのは「.ico」ファイルのみ
アイコンが表示される場所によって表示サイズが異なるので、16×16から32×32サイズまで、複数のサイズを用意しておくのが望ましいでしょう(指定サイズがない場合には、他のサイズのアイコンが自動調整して使われます)。
■アイコンファイルを作る方法
複数サイズのアイコン画像を1ファイルに含められる「.ico」ファイルは、アイコン作成が可能な画像ソフトなどを使うことで作れます。サイトアイコンの作成方法について詳しくは、記事「複数サイズのサイトアイコン(ファビコン)を簡単作成」をご参照下さい。
これまでにご紹介してきた方法は、HTMLのmeta要素を使って「タスク」(静的ジャンプリスト)を作る方法でした。さらにJavaScriptを活用すれば、「動的ジャンプリスト」を設けて、新着ページなどへ誘導することができます。
それでは、JavaScriptを使って「動的ジャンプリスト」を作る方法を見ていきましょう。