ウェブサイトを「ピン留め」機能に対応させるための簡単な記述
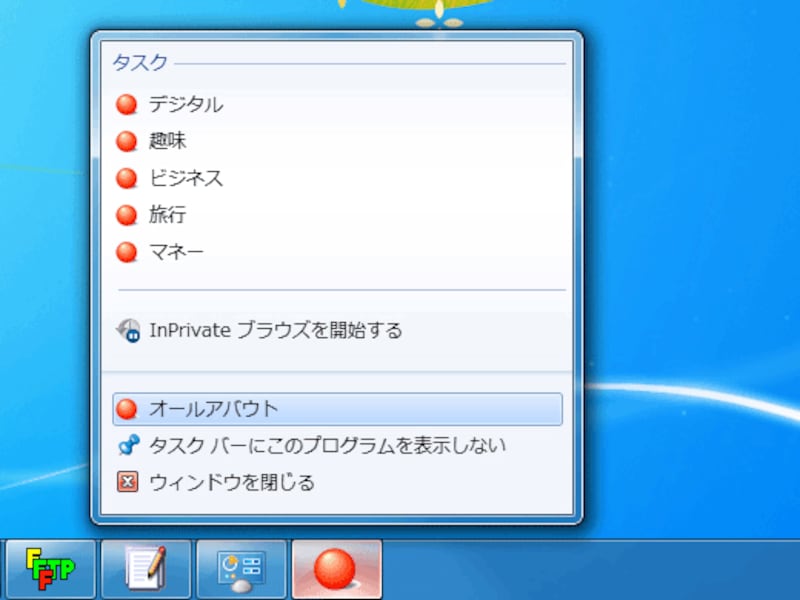
自サイトを「ピン留め」機能に対応させ、ジャンプリストに項目を5つ掲載するために必要な記述は、以下の8行です。これらのmeta要素とlink要素を、HTMLのhead要素内(<head>~</head>内)に記述しておけば、それだけで「ピン留め」機能に対応させられます。なお、以下のソースを加えたHTMLを実際に「ピン留め」すると、右図のように見えます。
※実際にはもっと少ない行数でも実現は可能です。ここでは、「必須ではないものの、記述しておく方がお勧め」な指定も含めています。それでも十分、少ない行数でしょう。
<!-- ▼ピン留め情報 --> <meta name="application-name" content="オールアバウト"> <meta name="msapplication-starturl" content="./"> <!-- ▼タスク(静的ジャンプリスト) --> <meta name="msapplication-task" content="name=デジタル; action-uri=/r_itdigital/; icon-uri=/favicon.ico; window-type=tab"> <meta name="msapplication-task" content="name=趣味; action-uri=/r_hobby/; icon-uri=/favicon.ico; window-type=tab"> <meta name="msapplication-task" content="name=ビジネス; action-uri=/r_business/; icon-uri=/favicon.ico; window-type=tab"> <meta name="msapplication-task" content="name=旅行; action-uri=/r_travel/; icon-uri=/favicon.ico; window-type=tab"> <meta name="msapplication-task" content="name=マネー; action-uri=/r_finance/; icon-uri=/favicon.ico; window-type=tab"> <!-- ▼アイコン --> <link rel="shortcut icon" href="/favicon.ico">上記の11行のうち、「<!-- ▼××× -->」のコメント行(3行)は、ソースを見やすくするために加えただけですから、実際には記述しなくて構いません。必要なのは、それ以外の8行のみです。
各行の意味は以下の通りです。「ピン留め」機能に対応させる上で、省略しても構わない記述には「省略可」と記しています。また、読み込まれるタイミング(初回または毎回)も記しています。タイミングに関しては、次のページで詳しく説明します。
■アプリケーション名 [省略可/初回のみ読み込み]:
<meta name="application-name" content="オールアバウト">

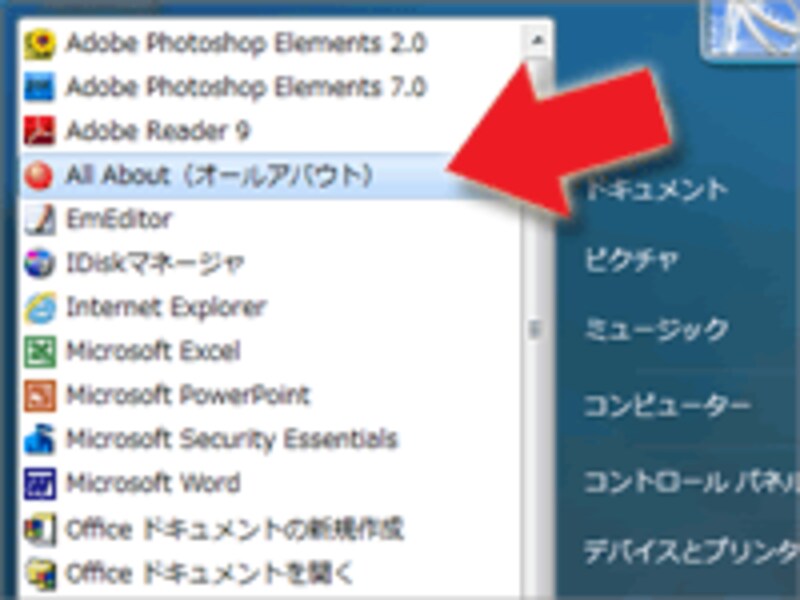
スタートメニューに「ピン留め」すると、アプリケーション名も表示
このアプリケーション名は、スタートメニューへ「ピン留め」した場合の項目名や、タスクバーへ「ピン留め」した場合のツールチップなどに表示されます。
<meta name="msapplication-starturl" content="./">

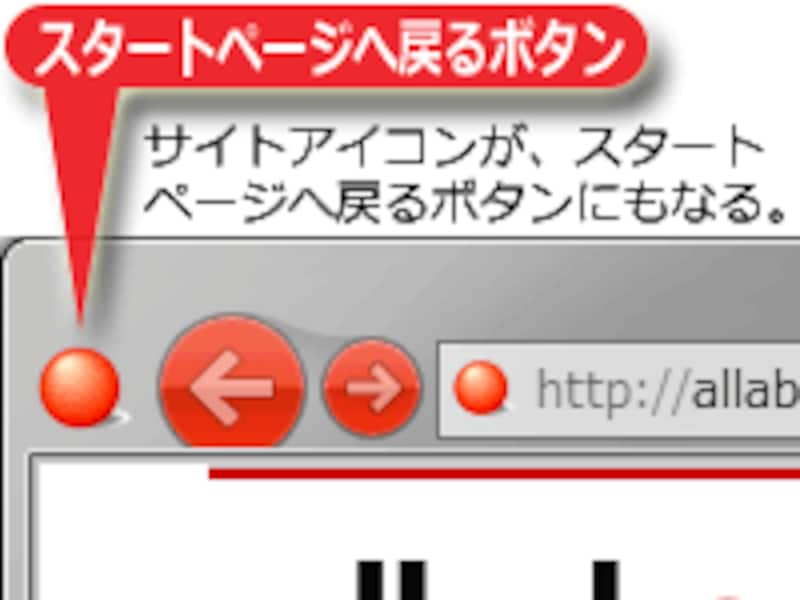
スタートページへは、左上端に現れるサイトアイコンで簡単に戻れる
深い階層のページで「ピン留め」操作をされた場合のために、そのコーナーのトップページや、サイトのトップページなどを指定しておくと良いでしょう。現在のページをそのままスタートページにしたい場合は、この記述は不要です。
このスタートページを指定した場合、ユーザが「ピン留め」サイトを起動した際には、スタートページのHTMLからジャンプリストなどの各種データが読み込まれるようになります。したがって、スタートページを指定しておくと、(スタートページのHTML内だけにジャンプリスト等の記述を含めておけば済むため)「ピン留め」に関するデータの管理がしやすくなります。
※「スタートページ」として、「今表示しているページ」とは異なるページが指定されている場合は、ユーザが「ピン留め」操作をした瞬間に、ブラウザ上の表示内容がスタートページに変わります。
なお、URLは相対パスでも絶対パスでも記述可能です。絶対パスは以下の2例のように「/」から始めても、プロトコル名(http://など)から始めても構いません。
content="/internet/" content="http://allabout.co.jp/internet/"
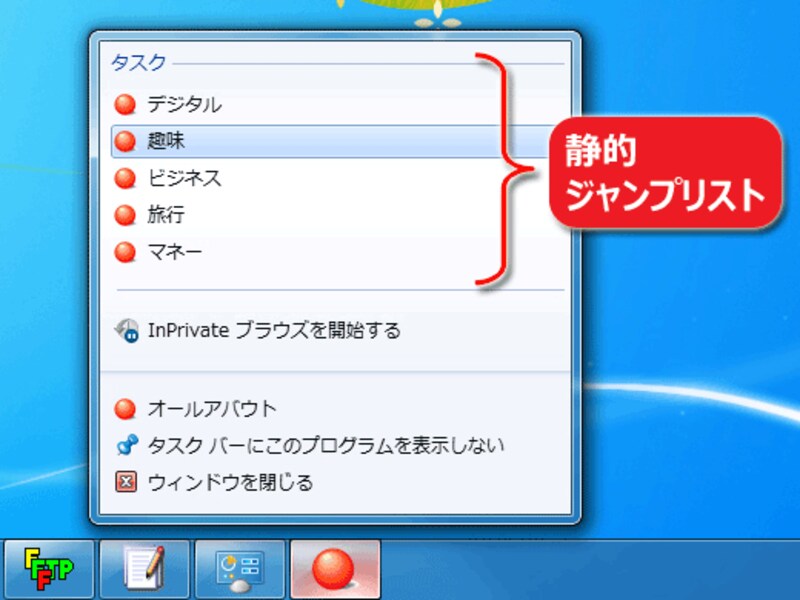
■タスク(静的ジャンプリスト) [省略可/毎回読み込み]:
<meta name="msapplication-task" content="……">上記のようなmeta要素を必要なだけ列挙することで、最大5つまでの項目を「タスク」(静的ジャンプリスト)に登録できます。
また、JavaScriptを使うことで、最大20個までの項目を「動的ジャンプリスト」として登録できます。ジャンプリストの作成方法については、4ページ目以降で詳述します。
<link rel="shortcut icon" href="/favicon.ico">
サイトアイコンが使われる箇所の例
この方法で記述したアイコンは、ブラウザのアドレス欄やタブの端などに表示されるサイトアイコンとして、「ピン留め」機能以外でも使われます。サイトアイコンに関しては、4ページ目で詳述します。
それでは、ピン留め機能に関して、もっと細かく指定できるオプションを見てみましょう。