スパム対策6. フォームを使ってメールアドレスを掲載する方法
テキスト入力フォームを活用してメールアドレスを記載しておく方法もスパム対策になります。HTMLソース内にメールアドレスを直接記述するわけではないのに、メールアドレスをコピーしたりボタンクリックでメーラを起動したりできるため、利便性を損なわずに済みます。
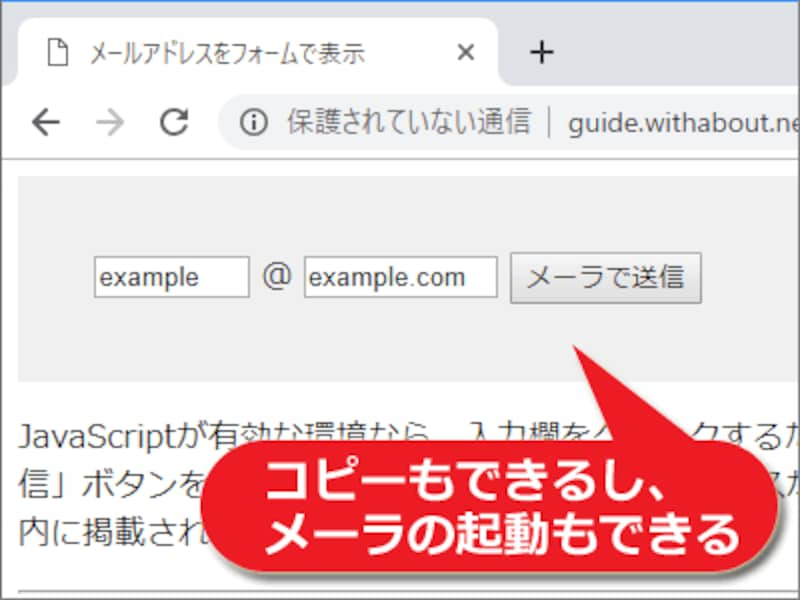
メールアドレスをそのまま掲載するわけではないものの、JavaScriptを使ってメーラの起動を可能にしたフォームの例
メールアドレスのうち「@」記号の左右でテキスト入力欄を分割して表示しているため、ソースを読んでもメールアドレスだとは分かりにくくなっています。間に表示する「@」記号を画像にすればソース上では完全に分からなくなるため、さらに自動収集を防ぎやすくなるでしょう。
【このスパム対策の目次】
- フォームを使ってメールアドレスを掲載するメリット・デメリット
- フォームを使ってメールアドレスを掲載する書き方
- テキスト入力欄の自動選択機能の作り方
- コピー&ペーストを不要にする「メールを送信」ボタンの作り方
- JavaScriptソースに「mailto:」の文字も含めないようにする方法
フォームを使ってメールアドレスを掲載するメリット・デメリット
■フォームを使ってメールアドレスを掲載するメリットボタンをクリックするだけでメーラを起動できますし、テキスト入力欄の中身をコピーすればメールアドレスをコピーすることもできます。自動収集プログラムがJavaScriptを実行した結果からメールアドレスを収集するタイプでも、メールアドレスが画面上に表示されるわけではないため、収集される可能性は低そうです。
■フォームを使ってメールアドレスを掲載するデメリット
メールアドレスをコピーしたいだけの場合は、2回に分けてコピーする必要があるので少し手間がかかります。また、JavaScriptが使えない環境ではメーラを起動する機能が使えません。もっとも、現在ではJavaScriptが使えない環境を考慮する必要性はあまりないので、この点はデメリットとは言えないでしょう。
フォームを使ってメールアドレスを掲載する書き方
メールアドレスのコピーやメーラの起動を実現するHTMLソースとJavaScriptソースは以下の通りです。HTMLソース計11行の内側に、JavaScriptソースも含んでいます。■HTML・JavaScriptソース:
<form name="fm">
<input type="text" name="e1" readonly value="example" onfocus="this.select(); document.execCommand('copy');">
@
<input type="text" name="e2" readonly value="example.com" onfocus="this.select(); document.execCommand('copy');">
<script type="text/javascript">
function ms() {
location.href = "mailto:" + document.fm.e1.value + "@" + document.fm.e2.value;
}
</script>
<input type="button" value="メーラで送信" onclick="ms();">
</form>
上記のソースは、メールアドレスとして「example@example.com」を使った例です。「@」記号の左右で分けて2つのinput要素(テキスト入力欄)に記述しています。実際に使う際には、太字で記載してあるメールアドレスの部分だけを修正して下さい。それ以外はそのままコピー&ペーストするだけで使えます。
■表示・動作確認:
お使いのブラウザで動作を試してみたい場合は、サンプルページ「メールアドレスをフォームで表示する例」をご覧下さい。メールアドレスを分割して格納した2つのテキスト入力欄からコピーすることもできますし、「メーラで送信」ボタンをクリックして直接メーラを起動することもできます。
なお、先程のHTML+JavaScriptソースの内容について、以下で簡単に解説しておきます。カスタマイズしたい場合にはご参照下さい。
テキスト入力欄の自動選択機能の作り方
メールアドレスを「@」記号の左右で分割して記述した2つのテキスト入力フォームには、以下の工夫を施しています。- 閲覧者が文字列をコピーしやすいよう、テキストフォーム内をクリックするだけで全体が選択されてクリップボードにコピーされるように作成しています。
- テキストフォームの中身を誤って書き換えてしまわないよう、編集できない状態にしてあります。
■1. テキストフォーム内をクリックするだけで全体を範囲選択してコピー
テキストフォームを作るinputタグの中に書いた「onfocus="this.select();"」の記述によって、「テキストフォームがクリックされた際に中身の全体を範囲選択する」という処理が行われます。詳しくは、記事「コピーさせたい文字列をコピーしやすくする」もご参照下さい。
さらに続く「document.execCommand('copy');」の記述によって、「いま範囲選択されている内容をクリップボードにコピーする」という処理が行われます。これによって、閲覧者はわざわざコピー操作をする必要がなくなります。特にモバイル端末では操作が面倒なので、手間を省けるでしょう。
ただし「クリップボードにコピーされた」という事実は見ただけでは分からないため、「クリックするだけでコピーされますよ」という案内は併記しておく必要があるでしょう。
■2. テキストフォームの中身を編集できない状態にする
input要素で作るテキスト入力欄は、readonly属性を加えると読み取り専用状態で表示されます。これによって、ユーザが誤ってキーボードに触れたとしても中身は書き換わりません。
コピー&ペーストを不要にする「メールを送信」ボタンの作り方
テキスト入力フォームの横にある「メールを送信」ボタンをクリックすると、メールアドレスがメーラに渡されます。たいていの環境では、このメールアドレスを宛先にした新規メール作成画面が開くでしょう。このボタンを用意しておけば、わざわざメールアドレスをコピー&ペーストすることなくメールを送信可能なので便利です。この機能は、JavaScriptで下記の2つの処理を実行することで実現しています。
■処理1. メールアドレスを生成する
テキスト入力フォーム2つに書かれた文字列を「@」記号で結合することでメールアドレスを生成しています。先のHTMLソースでは、form要素には「name="fm"」という記述で「fm」という名称を付加しています。2つあるinput要素には「name="e1"」と「name="e2"」という記述でそれぞれ「e1」と「e2」という名称を付加しています。
この場合、JavaScriptで「document.fm.e1.value」と書けば、フォーム「fm」に含まれる入力欄「e1」の中身が得られます。したがって、下記のように書くことで2つのテキストフォームの中身を「@」記号で結合してメールアドレスの形にできます。
document.fm.e1.value + "@" + document.fm.e2.value
■処理2. メーラにメールアドレスを渡す
ブラウザのアドレス欄に直接「mailto:example@example.com」などと入力すれば、たいていの環境ではメーラが起動します。これと同じことをJavaScriptで実行しているだけです。
先程の処理1で作成したメールアドレスの先頭に「mailto:」という7文字を加えてから、それをURLとしてブラウザに渡します。指定のURLへ移動させるには、location.hrefプロパティにURLを代入すれば良いだけですから、それと同じ方法を使って「mailto:」で始まるメールアドレスを渡せば、メールアドレスへのリンクをクリックした際と同じ状況を作れます。
location.href = "mailto:" + document.fm.e1.value + "@" + document.fm.e2.value;
上記の処理を「メールを送信」ボタンがクリックされた際に実行するよう書けば、メーラを起動する機能になります。
JavaScriptソースに「mailto:」の文字も含めないようにする方法
この方法ではJavaScriptソース内に「mailto:」の文字列が含まれるので、その直後にメールアドレスを生成していることは容易に判明します。その点が気になるなら、前ページの「スパム対策5. JavaScriptでメールリンクを生成する方法」でご紹介したASCIIコードを使う方法を併用すると良いでしょう。具体的には「"mailto:"」の部分を「String.fromCharCode(109,97,105,108,116,111,58)」に置き換えて、以下のように記述します。
location.href = String.fromCharCode(109,97,105,108,116,111,58) + document.fm.e1.value + "@" + document.fm.e2.value;これなら、JavaScriptソースの中に「mailto:」の文字列も出てこなくなります。
最後に、メール送信フリーCGI・PHPを使う方法をご紹介いたします。






