C. 同一ページ内に、複数のスライドショーを掲載できるバージョン
本記事でこれまでにご紹介したスライドショーサンプルAとサンプルBでは、同一ページ内にスライドショーを1つしか掲載しないことを前提にしたソースを書きました。その前提なら、ソースの記述量が短くて済むメリットがあったからです。しかし、それらのソースを使って複数個のスライドショーを設置しようとすると、スライドショーの個数だけグローバル変数を増やしたり関数を増やしたりする必要があるためスマートにはいきません。そこで最後に、個別に動作する複数のスライドショーを同一ページ内にいくつでも掲載できるように改良したソースをご紹介いたします。

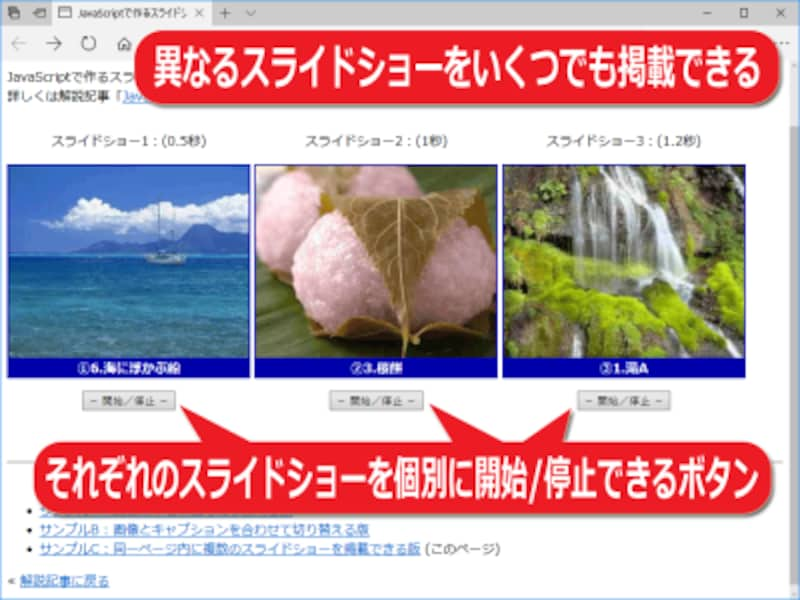
同一ページ内に複数設置して個別に操作できるスライドショーの例
実際に動作を試すには、サンプルページ「JavaScriptで作るスライドショーのサンプルC」をご覧下さい。このサンプルページでは3つのスライドショーを横に並べて掲載していますが、掲載個数に上限はありませんし、掲載位置にも制限はありません。必要なだけどこにでも掲載できます。
以下の3点に分けてソースをご紹介いたします。
C-1. スライドショー掲載空間と制御ボタンを作るHTMLの書き方
ここではスライドショーを3つ並べて掲載するので、以下のように <div class="showbox"> ~ </div> で作るスライドショー掲載領域を3つ列挙します。後からJavaScriptで識別するために、それぞれのdiv要素には異なるid属性値を付加しています。
<!-- …………………………… -->
<!-- ▽スライドショー1つ目 -->
<!-- …………………………… -->
<div class="showbox" id="slideshow1">
<p>スライドショー1:(0.5秒)</p>
<!-- ▼スライドショーを表示する場所 -->
<p>
<img src="slideshow.jpg" alt="スライドショー表示領域">
<span>キャプション</span>
</p>
<!-- ▼スライドショーの制御ボタンを表示 -->
<p>
<input type="button" value="- 開始/停止 -" class="startstopbutton">
</p>
</div>
<!-- …………………………… -->
<!-- ▽スライドショー2つ目 -->
<!-- …………………………… -->
<div class="showbox" id="slideshow2">
<p>スライドショー2:(1秒)</p>
<!-- ▼スライドショーを表示する場所 -->
<p>
<img src="slideshow.jpg" alt="スライドショー表示領域">
<span>キャプション</span>
</p>
<!-- ▼スライドショーの制御ボタンを表示 -->
<p>
<input type="button" value="- 開始/停止 -" class="startstopbutton">
</p>
</div>
<!-- …………………………… -->
<!-- ▽スライドショー3つ目 -->
<!-- …………………………… -->
<div class="showbox" id="slideshow3">
<p>スライドショー3:(1.2秒)</p>
<!-- ▼スライドショーを表示する場所 -->
<p>
<img src="slideshow.jpg" alt="スライドショー表示領域">
<span>キャプション</span>
</p>
<!-- ▼スライドショーの制御ボタンを表示 -->
<p>
<input type="button" value="- 開始/停止 -" class="startstopbutton">
</p>
</div>
class名はすべて同じで構いませんが、id名はそれぞれ重複しない値にする必要があります。掲載数が3つまでなら上記のソースをそのままコピー&ペーストすれば問題ありませんが、4つ以上掲載する際にはid属性値が重複しないよう忘れずに書き換えて下さい。C-2. スライドショー部分を装飾するCSSの書き方
CSSソースはどれも必須ではありません。必要に応じて自由に装飾して下さい。
<style type="text/css">
.showbox {
display: inline-block;
}
.showbox p {
text-align: center;
}
.showbox img {
border: 2px solid #00a;
display: block;
}
.showbox img + span { /* ※ */
background-color: #00a;
color: white;
font-weight: bold;
display: block;
}
</style>
ほぼサンプルBのCSSソースと同じです。「※」印部分は、キャプションを作るspan要素に対する装飾です。ここではspan要素に対してid名もclass名も加えていないので、「img要素の隣にあるspan要素」の意味で「img + span」と記述しています。C-3. スライドショーの動作を作るJavaScriptの書き方
JavaScriptソースは、以下の2つに分けて紹介します。■a. JavaScriptソース(必要に応じて書き換えが必要):
まずは、スライドショーとして表示する「画像とキャプションのセット」を必要なだけ列挙します。ここではスライドショーを3つ並べて掲載するので、下記のようにimgset1、imgset2、imgset3の3つの変数を用意して、画像とキャプションを代入しています。4つ掲載したいなら、imgset1~3のどれかをコピーして変数名をimgset4などに書き換えて下さい。変数名は特に連番である必要はないので自由に名称を付けて構いません。
<script type="text/javascript"> // ------------------------------------------------------------- // ▼設定1:スライドショーで見せたい画像ファイルとキャプション群(必要なだけ列挙) // ------------------------------------------------------------- var imgset1 = [ ["sky.jpg" , "1-1.空" ] , ["snowwoods.jpg" , "1-2.雪の山" ] , ["water.jpg" , "1-3.水面" ] , ["beachsky.jpg" , "1-4.ビーチ" ] , ["greenplain.jpg" , "1-5.平原" ] , ["seashipsky.jpg" , "1-6.海に浮かぶ船"] /* 最後にはカンマ不要 */ ]; var imgset2 = [ ["sakura1.jpg" , "2-1.桜A" ] , ["sakura2.jpg" , "2-2.桜B" ] , ["sakuramochi.jpg", "2-3.桜餅" ] , ["sakura3.jpg" , "2-4.桜C" ] , ["sakura4.jpg" , "2-5.桜D" ] , ["sakura5.jpg" , "2-6.桜E" ] /* 最後にはカンマ不要 */ ]; var imgset3 = [ ["waterfall1.jpg" , "3-1.滝A" ] , ["pond.jpg" , "3-2.池" ] , ["waterfall2.jpg" , "3-3.滝B" ] , ["snowriver.jpg" , "3-4.雪の川" ] , ["waterfall3.jpg" , "3-5.滝C" ] /* 最後にはカンマ不要 */ ]; // --------------------------------------------------------- // ▼設定2:対象id、表示する画像群、切り替えミリ秒数のセット(必要なだけ列挙) // --------------------------------------------------------- var showset = [ ['slideshow1' , imgset1 , 500] , ['slideshow2' , imgset2 , 1000] , ['slideshow3' , imgset3 , 1200] /* ★最後にはカンマ不要 */ ]; </script>上記ソースの最後にある「設定2」の部分に書いたshowset変数には、各スライドショーについて「どこに掲載するのか? 何を掲載するのか? 何ミリ秒で表示を切り替えるのか?」の3点を列挙しています。
具体的には、下記の3つを格納した2次元配列を作っています。掲載するスライドショーの数に合わせて列挙して下さい。
- スライドショーを掲載する対象要素のid名
→'slideshow1'、'slideshow2'、'slideshow3' (※引用符が必要) - 掲載する画像とキャプションを収録した変数名
→imgset1、imgset2、imgset3 (※引用符は不要) - 画像の切り替えミリ秒
→500、1000、1200 (※引用符は不要)
なお、最終項目の直後(=★部分)にはカンマ記号は不要なので、コピーして追記する際には注意して下さい。
以上で、書き換えが必要なソースの記述は完了です。
■b. JavaScriptソース(すべてコピー&ペーストで使用可。書き換え不要):
以下のJavaScriptソースは、一切の書き換えが不要です。掲載するスライドショーの個数がいくつであっても、何も修正する必要はありません。カウンタなどの変数をグローバル変数にはしていないので、スライドショーが複数あっても適切に処理できます。
<script type="text/javascript">
// -----------------------------------------------
// ▼関数オブジェクトA:指定画像を順に表示させる処理(※書き換え不要)
// -----------------------------------------------
var ImageSlider = function() {
this.ct = 0; // カウンタ
this.slide = function(target,imglist) {
if( this.ct >= imglist.length ) {
// カウンタが画像数よりも大きくなったら0番に戻す
this.ct = 0;
}
// スライドショーの掲載領域を作っている対象要素を得る
var targetId = document.getElementById(target);
// 1つ目のimg要素にある画像URLを置き換える
targetId.getElementsByTagName('img')[0].src = imglist[this.ct][0];
// 1つ目のspan要素にあるキャプション文字列を置き換える
targetId.getElementsByTagName('span')[0].innerHTML = imglist[this.ct][1];
// カウンタを1進める
this.ct++;
}
};
// ---------------------------------------------
// ▼関数オブジェクトB:スライドショーを制御する(※書き換え不要)
// ---------------------------------------------
var ShowController = function(target,imglist,intsec) {
this.slideid = 0; // タイマーID保持用
this.imgsld = 0; // スライドショー実行オブジェクトの保持用
this.target = target; // 対象要素のid名保持用
this.imglist = imglist; // 画像リストの変数
this.intsec = intsec; // 画像切り替えミリ秒数
this.startstop = function() {
if( this.slideid == 0 ) {
// 始まっていなければ始める
var self = this;
if( !self.imgsld ) { self.imgsld = new ImageSlider(); }
this.slideid = setInterval( function() { self.imgsld.slide(self.target,self.imglist); },this.intsec); // ※slideidには「0ではない正の整数値」が入る
}
else {
// IDがあれば止める
clearInterval(this.slideid);
this.slideid = 0;
}
}
};
// ----------------------------------------------------
// ▼すべてのボタンのクリックイベントに関数を割り当てる(※書き換え不要)
// ----------------------------------------------------
var ctrlButtons = document.getElementsByClassName('startstopbutton');
for( var i = 0; i < ctrlButtons.length; i++ ) {
var oneshow = new ShowController(showset[i][0],showset[i][1],showset[i][2]);
(function(){
var os = oneshow;
ctrlButtons[i].onclick = function() { os.startstop(); };
})();
}
</script>
以上です。すべてをコピー&ペーストしてHTMLソース内に記述し、表示する画像を用意すれば、スライドショーとして動きます。※1ページ内にスライドショーを1つしか掲載しないのなら、サンプルAやサンプルBの方がソースがシンプルなのでカスタマイズしやすいでしょう。都合に合わせて選んで下さい。
JavaScriptで作成できる簡単な画像スライドショー
今回は、複数の画像を一定時間おきに自動的に切り替えて表示するスライドショーをJavaScriptで作る方法をご紹介いたしました。ぜひ、試してみて下さい。なお、もっとダイナミックな画像切り替え効果を実現できるスライドショーの作り方などについては、下記の関連記事もご参照下さい。【スライドショー関連記事】 【関連記事】







