右クリックの禁止やコピーの無効化を解除(回避)する方法
ウェブページ上で右クリックメニューの表示が禁止されていたり、コピー操作が無効化されていたりしても、その禁止・無効化状態を解除することはとても簡単です。■JavaScriptを無効にすれば、右クリックの禁止もコピーの無効化もできない
前ページでご紹介したHTMLのoncontextmenu属性やoncopy属性は、コンテキストメニューが表示されようとするタイミングやコピー操作が実行されようとするタイミングで任意のスクリプトを実行するJavaScriptの機能です。ですから、JavaScriptを一時的に無効に設定すれば、禁止も無効化もされません。
JavaScriptを無効化する方法は、ブラウザによって異なります。設定画面から設定する方法もあれば、JavaScriptを一時的に無効化するアドオンをインストールする方法もあります。下記に、ChromeでJavaScriptを無効化する方法をご紹介しておきます。
ブラウザのChromeでJavaScriptを無効化する方法
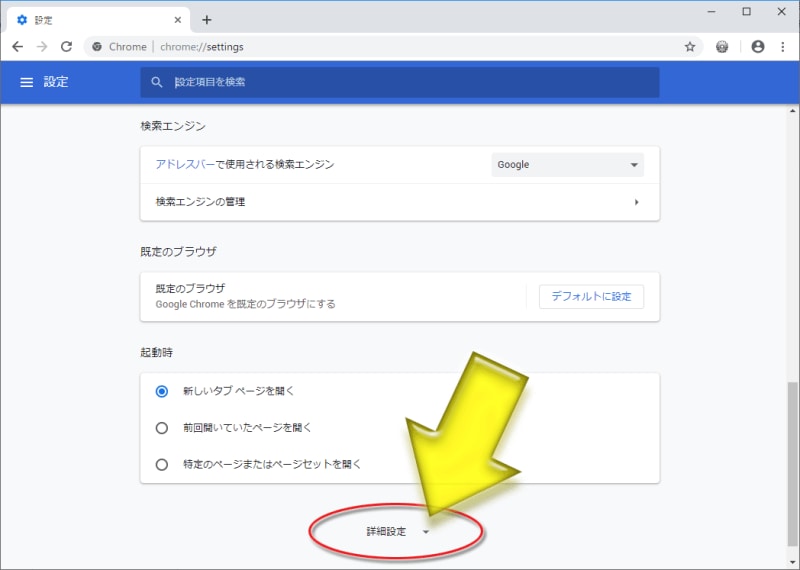
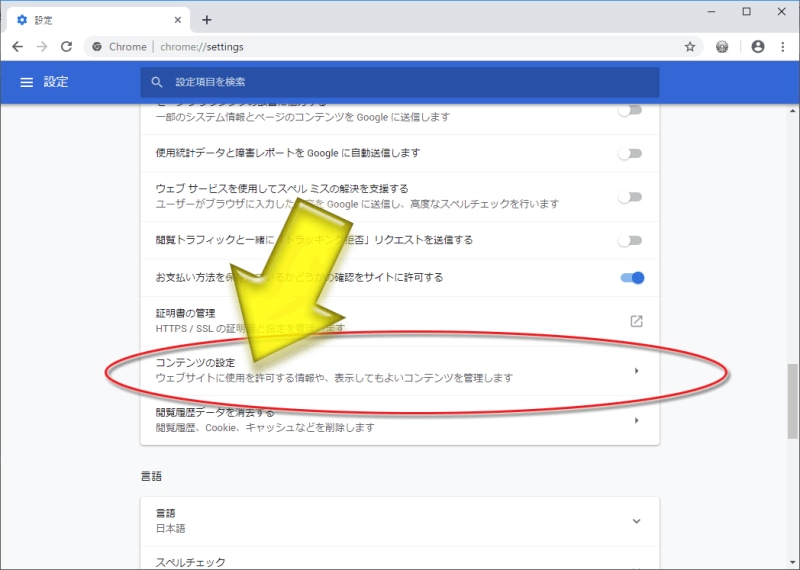
まずは、Chromeのメニューから「設定」をクリックして、設定ページを開きます。その設定ページを下の方へスクロールすると下図のような「詳細設定」というリンクが見えますので、そこをクリックします。すると「プライバシーとセキュリティ」という設定項目が現れますので、その中から下図のように「コンテンツの設定」という項目を探してクリックします。
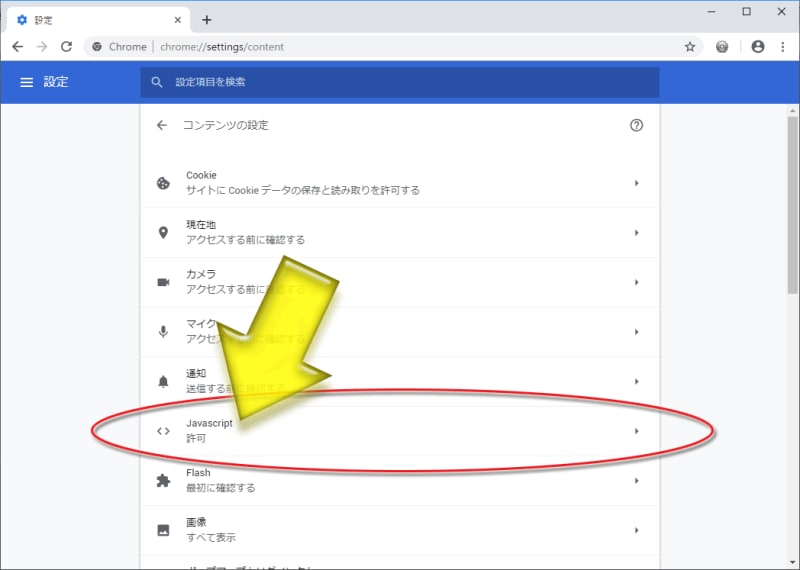
すると、下図のように「JavaScript」という項目が見えます。標準の設定では「許可」になっているはずです。そこをクリックします。
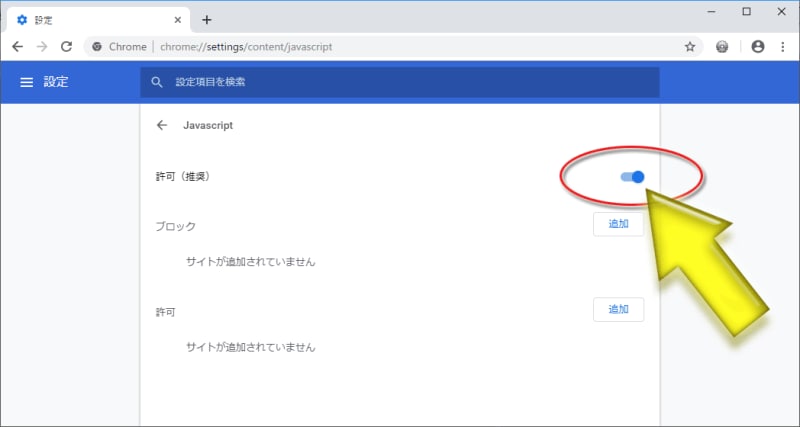
下図の画面で、一括してJavaScriptを無効化することもできますし、特定のドメインだけを対象にして無効化することもできます。ここでJavaScriptを無効化した状態で再度目的のページにアクセスすれば、右クリックの禁止は回避できますし、コピーの無効化も解除されています。
■JavaScriptの設定画面に直接アクセスできるURLもある
上記のJavaScript設定画面には、Chromeのアドレス欄に以下の特殊なURLを入力すれば直接アクセスすることもできます(少なくともChrome73ではこのURLでアクセスできます)。
chrome://settings/content/javascript
■JavaScriptの有効・無効を切り替えるアドオンを使う方法もある
ブラウザの設定を変更する以外に、JavaScriptの有効・無効をその都度切り替えられるアドオンを使う方法もあります。例えば、Chromeならjsoff、FirefoxならNoScript Security Suiteなどがあります。もし頻度が高いようなら、これらをインストールしておくのも良いでしょう。
JavaScriptを無効化する以外に、右クリックの禁止やコピーの無効化を回避する方法
なお、右クリックしてコンテキストメニューを表示させたい目的が下記の通りなら、JavaScriptを無効化するまでもなく操作する方法があります。これらの方法なら、JavaScriptを無効化しているとページ自体が表示されないような場合でも目的を果たせるでしょう。ソースを表示したいだけなら
HTMLやCSSなどのソースさえ閲覧できれば良いのなら、右クリックが禁止されていても、次のような操作方法があります。■1. ショートカットキーを使う
たいていのブラウザでは、閲覧中のウェブページのソースを表示するショートカットキーがあります。例えば、IE・Firefox・Chrome・Operaなら[Ctrl]+[U]キーを押すことでソースを表示できます。
■2. ブラウザのメニューを使う
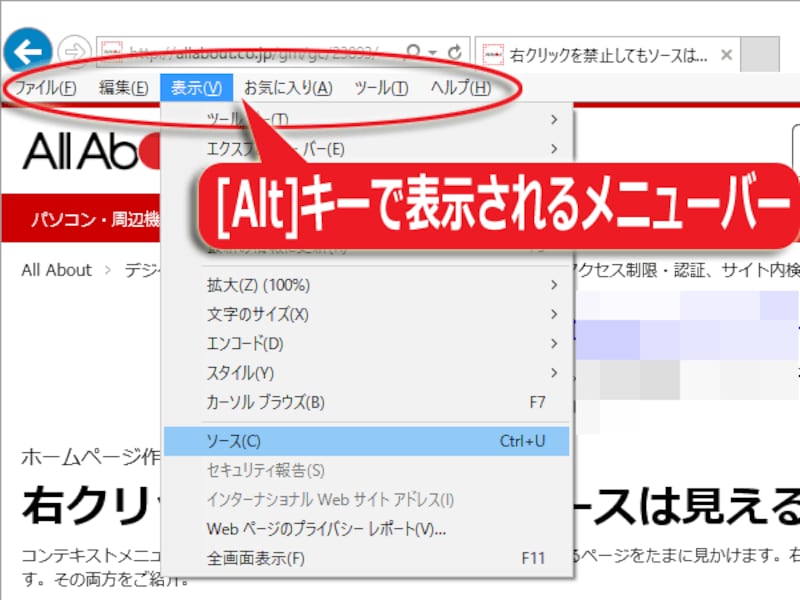
ブラウザのメニューバーで「ソースを表示」などの項目をクリックすれば、閲覧中のウェブページのHTMLソースを表示できます。最近のブラウザは標準状態ではメニューバーを非表示にしていますが、IEやFirefoxなどのように[Alt]キーを押すことでメニューバーが出るブラウザもあります。ChromeやOperaならメニューボタンを押せばメニューが表示されます。
この方法だと、フレームが使われている場合にはフレームを定義しているHTMLのソースしか見えません。しかし、そのHTMLソースから目的のフレームのHTMLファイル名を調べてそのページを直接表示させれば、上記の方法でソースを表示できます。
■3. ページを保存する
ブラウザのメニューから「名前を付けてページを保存」などを選ぶか、[Ctrl]+[S]キーなどのショートカットキーを使えば、表示しているウェブページをローカルに保存することができます。一旦保存してしまえば、ローカルにあるHTMLファイルを適当なテキストエディタ(メモ帳でも可)で開けばソースを閲覧できます。
■4. URLの前に「view-source:」を付ける
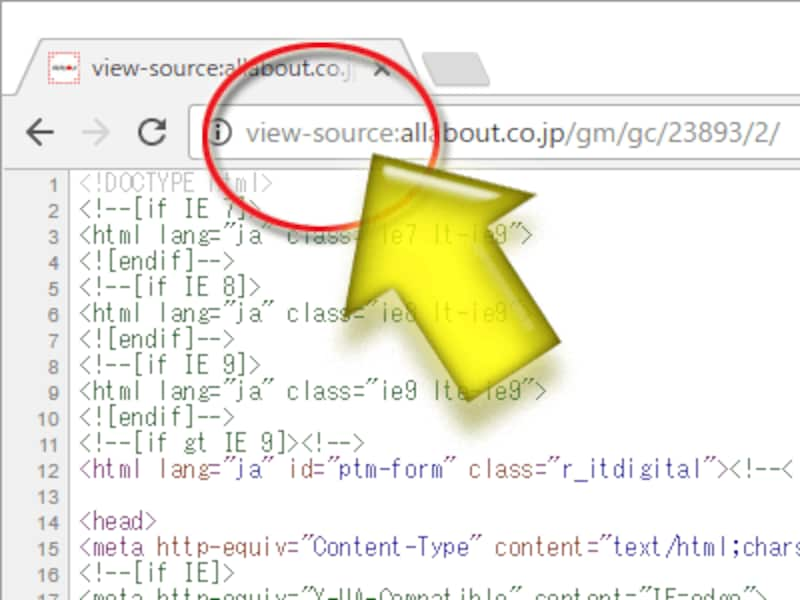
ブラウザのアドレス欄にURLを入力する際に、URLの直前(左側)に「view-source:」という文字列を付加すると、直接そのページのHTMLソースを表示できるブラウザがあります。例えば、FirefoxやChrome・Operaなどです。下図はChromeでの表示例です。

アドレス欄に「view-source:」と入力してからURLを書けば、直接ソースを表示できる
■5. 開発者ツールを使う
最近のブラウザには、ウェブページの製作者向けに「開発者ツール(Developer Tool)」などの名称の機能が用意されています。ブラウザのメニューからも起動できますが、たいていは[F12]キーや[Ctrl]+[Shift]+[I]キーを押すことでも起動できます。このような機能を使えば、ソースを簡単に表示できます。
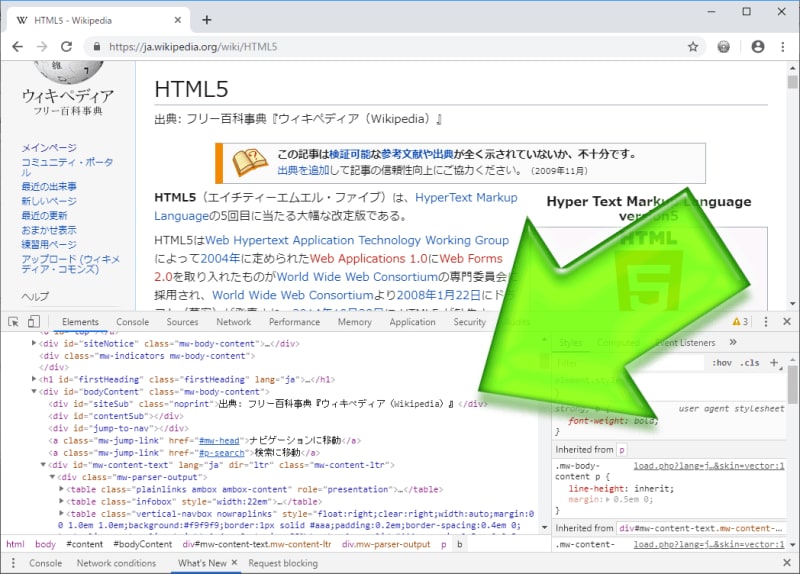
下図は、Chromeで[Ctrl]+[Shift]+[I]キーを押してデベロッパーツールを表示した例です。ウインドウの左下にソースが表示されています。
この開発者ツールを使う方法なら、JavaScriptで動的に生成されているソースでも確認できるため便利です。
文字をコピーしたいだけなら
ウェブページ上の文字列をコピーできれば良いのなら、右クリックが禁止されていたりコピーが無効化されていたりしても、次のような操作方法があります。■1. 範囲選択してからドラッグする
ブラウザのウインドウの横に、テキストエディタなどのウインドウを開いておきます。ブラウザ上でコピーしたい範囲を選択した上で、範囲選択した部分をドラッグし、テキストエディタのウインドウの上でドロップすれば、コピーできます。
■2. 開発者ツールを使う
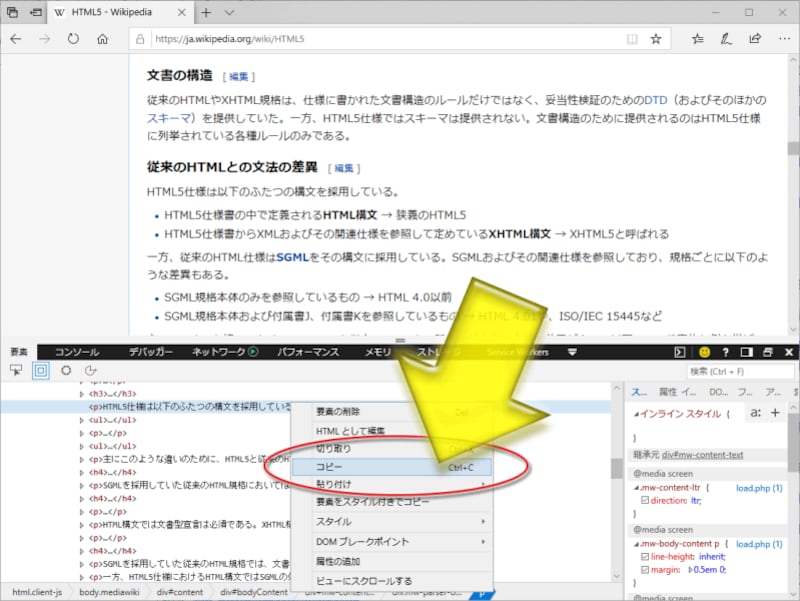
[F12]キーや[Ctrl]+[Shift]+[I]キーなどを使って開発者ツールを表示し、目的のテキストが含まれた要素を探せば、開発者ツール内のメニューを使って文字列をコピーできます。
上図は、Edge上で[F12]キーを押して開発者ツールを表示し、任意の要素をコピーしようとしている画面です。この開発者ツール上なら、JavaScriptで動的に生成されている文字列でもコピーできます。
画像を保存したいだけなら
ウェブページ上の画像を保存(ダウンロード)したい場合は、画像の上で右クリックして「画像に名前を付けて保存」などのメニュー項目を使うのが一般的な操作方法でしょう。右クリックによるコンテキストメニューの表示が無効化されている場合にはメニューは出ませんが、以下の操作方法でも保存できます。■1. 画像をドラッグ&ドロップする
ブラウザ上に表示されている画像をマウスでドラッグし、デスクトップなどの適当な場所へドロップすれば、その画像をコピー(ダウンロード)できます。
■2. 開発者ツールでURLを特定する
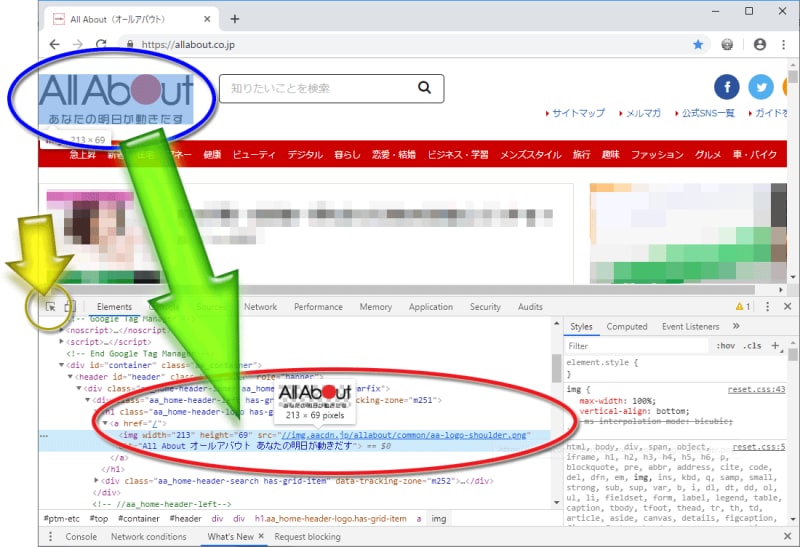
[F12]キーや[Ctrl]+[Shift]+[I]キーなどを使って開発者ツールを表示し、要素を調査するボタンで対象の画像を選択すると、下図のように画像のURLを知ることができます。画像のURLが分かれば、改めてそのURLに直接アクセスすることで画像だけを単独で表示できますから、そこで右クリックして保存すれば良いでしょう。
※上図の黄色矢印部分のアイコンが、任意の要素を調査するためのボタンです。これを押してから、ページ上の任意の部分をクリックすると、そのクリックした箇所を作っているソースが上図の赤丸部分のようにハイライト表示されます。Chrome以外のブラウザでも、概ね操作方法は同じです。
■3. 画像の上の透明画像を消す
上記の1や2でコピーされるのを阻止する手段として、画像の上に透明の画像を重ねておく方法があります。この場合、ドラッグしても保存できるのは透明画像であって、その下にある本来の画像は保存できません。
このような場合は、開発者ツールを使って透明画像を特定し、開発者ツールの機能を使ってその要素を削除すれば、下の画像をドラッグ&ドロップできるようになります。または、そのまま下の画像のURLを特定して、そのURLへ直接アクセスしても良いでしょう。
右クリックの禁止やコピーの無効化に意味はない
本記事でご紹介したように、右クリックを禁止してコンテキストメニューの表示を抑制したり、コピー操作を無効化したりしても、それを解除(回避)して目的を果たす方法は多数あります。したがって、右クリックやコピーを禁止することに意味はありません。アクセス者のブラウザ操作を不便にしてしまうだけですから、右クリックやコピー操作は禁止しないでおきましょう。【関連記事】