スタイルシートだけで作る段組の例
前回の記事「スタイルシートだけで段組を作る」で、table要素を使わずに段組(マルチカラム)を作る方法についてご紹介致しました。 今回は、段組を用いたページ構成をサンプルとして示して、その通りの段組を作る方法をご紹介致します。
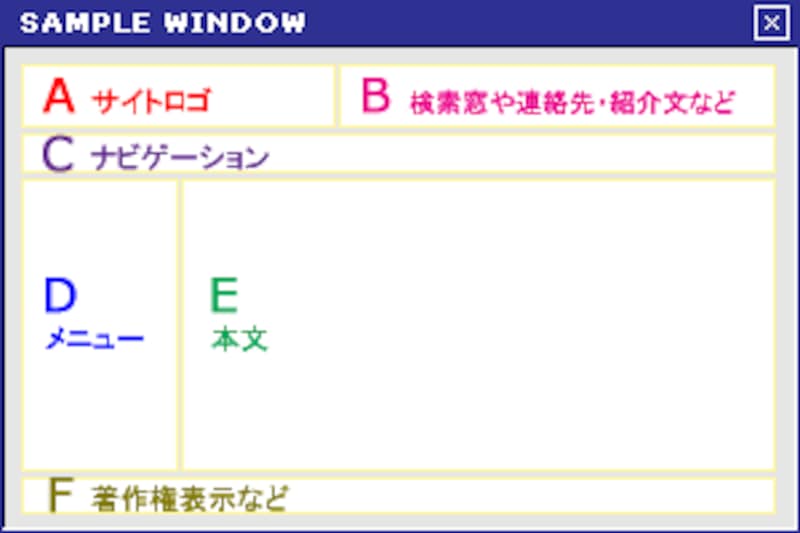
今回ご紹介するのは、下記の画像のようなページ構成です。 よくある構成ですね。

この構成の段組をスタイルシートだけで実現するサンプルソースをご紹介致します。
まずはHTMLを書く
まずは、HTML部分をご紹介致します。 デザインはすべてスタイルシートで記述しますから、HTMLは非常に単純です。
<div class="blocka"> ロゴ </div> <div class="blockb"> 案内・検索窓 </div> <div class="blockc"> ナビゲーション </div> <div class="blockd"> メニュー </div> <div class="blocke"> 本文 </div> <div class="blockf"> 著作権表示 </div>
※説明のためにスタイルシートのclass名を「blocka」「blockb」…としていますが、実際に使用する際には、「navi」や「menu」などのように分かりやすい名称を付ける方がよいでしょう。
たったこれだけです。上から順番に記述しているだけですね。 tableを駆使した場合と異なり、非常に分かりやすいソースになっています。
※実際には、デザインの関係上、複数のブロックを囲むようなブロック要素(divなど)を使わなければならない可能性もあります。 ここでは、話を簡単にするために、最もシンプルな記述方法でご紹介します。
スタイルシートで段組レイアウトにする
それでは、このHTMLに対してスタイルシートを適用して、冒頭の画像のようなレイアウトにしてみましょう。






