ホームページ作成ガイド応用情報技術者西村 文宏
にしむら ふみひろWeb作成が楽しくなるお手伝い。分かりやすい解説を探求するWeb職人
初心者向けの「わかりやすさ」を重視した解説に定評があるウェブ系テクニカルライター。ウェブの黎明期に趣味で始めた個人サイト製作からその「楽しさ」に魅了され、作成方法に関する様々な情報を発信。企業や団体のウェブサイト製作・解説書籍の執筆なども行っている。
ガイド記事一覧
HTMLソースを見やすくしたい!
昔に記述したHTMLを修正しようと思ったとき、「このソースは一体どこに何が記述されているの??」と悩んだ経験はありませんか? 後から読んでもすぐに内容を把握できる、分かりやすいソースを書く方法をご紹介。
掲載日:2005年05月31日ホームページ作成スタイルシートのclass、大文字・小文字の違いに注意
正しい文法規則では、大文字と小文字は別の文字であると解釈される場面があります。普段、大文字と小文字の違いについて気にしていないと、厳格な文法解釈をされたときに望み通りの表示にならない可能性があります。
掲載日:2005年04月30日ホームページ作成高さ1ピクセルの線を引きたい
よく「1ピクセルの線を引きたいんだけど」という質問を受けます。どうすれば引けるでしょうか?ボックスの高さを1ピクセルにしようと考えたのではうまくいきません。自由な太さの線を引く方法をご紹介致しましょう。
掲載日:2005年04月30日ホームページ作成CSSを1行書くだけで枠の角を丸くする!
枠の角を丸くする方法として、スタイルシートに1行書き加えるだけで済む方法をご紹介したいと思います。丸みの半径を自由に指定できるなど、画像とHTMLを駆使するよりも楽に作れます。
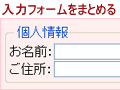
掲載日:2005年03月24日ホームページ作成ラベル付きの枠で入力フォームをグループ化
アプリケーションの入力フォームなどでよく使用される「グループボックス」のようなラベル付きの枠を作ってみませんか? これを使って入力フォームを整頓すると、フォームの見やすさの向上が期待できます。
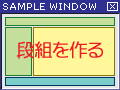
掲載日:2005年03月17日ホームページ作成CSS段組2:スタイルシートで作る段組レイアウトの例
HTML+CSSで「段組(マルチカラム)」を作ってみましょう。よくあるレイアウトのサンプルを用意して、その通りに段組を構成する方法をご紹介します。スタイルシートでスマートに段組を作りましょう。
掲載日:2005年03月01日ホームページ作成基礎用語:「タグ」と「要素」の違いとは?
HTMLの解説書などを読むと、「pタグ」・「strongタグ」ではなく「p要素」・「strong要素」と記載されていることがあります。「タグ」と「要素」の違いは何でしょうか? この機会に用語を正しく理解してみませんか?
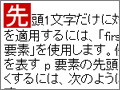
掲載日:2005年02月28日ホームページ作成段落の先頭1文字を別デザインに
雑誌などを読んでいると、段落の先頭1文字だけが大きな反転文字になっているデザインを見かけることがあります。これをホームページ上でも実現してみたいと思いませんか? スタイルシートを使えばとっても簡単です。
掲載日:2005年02月07日ホームページ作成絶対指定ではない方法で 文字サイズを微調整したい!
文字サイズの指定方法に満足していますか?「smallより大きくmediumより小さくしたい」と思った場合、どうしますか? スタイルシートには、文字サイズを細かく微調整する指定方法もあるのです。
掲載日:2004年12月03日ホームページ作成スタイルシートで段組を作るメリット
スタイルシートを使って段組を作る方法には、HTMLの構成上、大きなメリットがあります。単にスタイルシートでデザインできるというだけではありません。ユーザを待たせず、クローラにも良いHTMLにできるのです。
掲載日:2004年11月19日ホームページ作成
その道のプロ・専門家約900人
起用ガイドが決まっていない方はこちら