ホームページ作成ガイド応用情報技術者西村 文宏
にしむら ふみひろWeb作成が楽しくなるお手伝い。分かりやすい解説を探求するWeb職人
初心者向けの「わかりやすさ」を重視した解説に定評があるウェブ系テクニカルライター。ウェブの黎明期に趣味で始めた個人サイト製作からその「楽しさ」に魅了され、作成方法に関する様々な情報を発信。企業や団体のウェブサイト製作・解説書籍の執筆なども行っている。
ガイド記事一覧
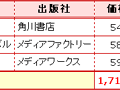
スタイルシートで表を見やすく装飾!
ワープロで表を作成すると、様々な装飾ができますね。そのような表をウェブ上でも作ってみましょう! スタイルシートを使って、余白や文字間隔などを細かく調節し、自由自在に装飾する方法をご紹介。
掲載日:2006年10月08日ホームページ作成スタイルシートでワープロ並みに表を装飾2
ワープロで表を作成すると、様々な罫線で表を装飾できますね。そのような表をウェブ上でも作ってみたいと思いませんか? スタイルシートとHTMLで、複雑な表の装飾も自由自在に作れるようになりましょう。(CSS実践編)
掲載日:2006年10月08日ホームページ作成スタイルシートでワープロ並みに表を装飾!
ワープロで表を作成すると、様々な罫線で表を装飾できますね。そのような表をウェブ上でも作ってみたいと思いませんか? スタイルシートとHTMLで、複雑な表の装飾も自由自在に作れるようになりましょう。
掲載日:2006年10月07日ホームページ作成問題なく読めるのに「隠し文字」?
スタイルシートでのデザインとHTMLでのデザインを混ぜて使っていると、気づかないところで「隠し文字」を作ってしまっている可能性があります。普段、背景色と文字色の指定はどうしていますか?確認してみましょう。
掲載日:2006年09月23日ホームページ作成「Web拍手」を設置して応援されたい!
閲覧者から応援の気持ち(=拍手)を受け取ることができる「Web拍手」というツールがあります。ほんのちょっとでも「気に入った」というサインが得られると嬉しいですよね。Web拍手を設置して応援されてみましょう。
掲載日:2006年09月18日ホームページ作成スペード、クラブ、ダイヤも表示したい!
ウェブ上で簡単に表示できるのはハートマークだけではありません。それ以外のトランプ記号(クラブ・スペード・ダイヤ)も簡単に表示させられます。実体参照を使ってトランプ記号をいろいろ表示させてみましょう。
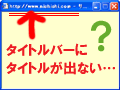
掲載日:2006年09月09日ホームページ作成サブウインドウにタイトルが表示されない謎
JavaScriptを使うと簡単にサブウインドウを作れます。このサブウインドウを「最近のブラウザ」で閲覧すると、ページタイトルが見えなくなってしまっている場合があります。なぜでしょうか? 原因と対処法をご紹介!
掲載日:2006年06月20日ホームページ作成リンクを歓迎できていますか?
リンクに余計な制約を課していませんか?アクセス数を増やしたい場合、リンクは歓迎しましょう。リンクを歓迎するとは、リンクに制約は課さないということです。制約を課してしまっていないか、確認してみて下さい。
掲載日:2006年05月29日ホームページ作成マウスが乗った行だけ装飾を変化させる
リンクの上にマウスを乗せたときにリンク文字の装飾を変化させるのによく使われる「hover疑似クラス」は、実はリンク以外に対しても使えます。うまく活用すると、大きな表をとても見やすく(使いやすく)できます。
掲載日:2006年05月15日ホームページ作成狭い領域で大量リンクは検索エンジンスパム
先月末、複数のウェブサイトがGoogleの検索結果から抹消される出来事がありました。原因は、検索エンジンスパムを使ったからだと考えられています。スタイルシートも使い方によっては悪質だと判断されてしまいます。
掲載日:2006年04月20日ホームページ作成
その道のプロ・専門家約900人
起用ガイドが決まっていない方はこちら