ホームページ作成ガイド応用情報技術者西村 文宏
にしむら ふみひろWeb作成が楽しくなるお手伝い。分かりやすい解説を探求するWeb職人
初心者向けの「わかりやすさ」を重視した解説に定評があるウェブ系テクニカルライター。ウェブの黎明期に趣味で始めた個人サイト製作からその「楽しさ」に魅了され、作成方法に関する様々な情報を発信。企業や団体のウェブサイト製作・解説書籍の執筆なども行っている。
ガイド記事一覧
RSSアイコン(Feedアイコン)を表示する方法
ウェブサイトでRSSフィードを公開しているなら、RSSフィードを公開している事実を示す「RSSアイコン」(Feedアイコン)を表示させてみましょう。直接ページ内に掲載する方法と、ブラウザに認識させる方法をご紹介。
掲載日:2009年03月23日ホームページ作成大量のファイルを速くアップロードする方法
ブログやCMSのような大規模なツールをセットアップする場合など、数百・数千個のファイルをアップロードしないといけないことがあります。圧縮した状態でアップロードしてサーバで展開すれば、かなり早く済みます。
掲載日:2009年03月13日ブログの始め方複数の画像を一括して縮小・回転・名称変更
デジカメで撮影した写真をウェブ上に掲載したい場合、画像を縮小したり、90度回転させたり、ファイル名を変更したいことがあります。手動だと手間がかかりますが、一括して自動処理できるソフトを使えば楽々です。
掲載日:2009年03月03日ホームページ作成ボックスに背景画像を使う際の落とし穴
ページやボックスの背景に画像を使う際は、あることに気をつけないと、文字がまったく読めなかったり、ひどく読みにくくなってしまい、閲覧者をイライラさせてしまいます。あなたのページでは大丈夫ですか?
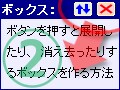
掲載日:2009年02月24日ホームページ作成クリックで「展開できる」ボックスを作る
最初はタイトルだけが表示され、本文領域は折り畳まれている状態。閲覧者がボタンをクリックすることで本文領域を展開(表示)させられるようなボックスを作ってみましょう。邪魔にならないボックスが作れます。
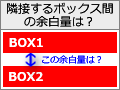
掲載日:2009年02月14日ホームページ作成上下に隣接するマージンは大きい方だけ採用
スタイルシートを使って余白(マージン)を設定した場合、上下に隣接する余白は「大きい方だけ」が採用されます。隣接する両方の余白量が合算されて確保されるのではありません。細かなデザインを作る際には注意です。
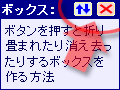
掲載日:2009年02月12日ホームページ作成クリックで「折りたためる」ボックスを作る
閲覧者が自らの操作で、折りたたんだり・展開したり・消したりできるボックスを作ってみましょう。邪魔なら閉じたり折りたたんだりしておける「メッセージやメニューの表示用ボックス」などとして活用できます。
掲載日:2009年01月17日ホームページ作成リスト(ul要素)を装飾した際の表示差を解消
ul要素とli要素で作る「リスト」(箇条書きなど)をスタイルシートで装飾したとき、ブラウザによって表示が大きく異なってしまった経験はありませんか?リストの装飾でのブラウザ間の差について原因と対策をご紹介。
掲載日:2009年01月07日ホームページ作成文章を縦書きで表示する方法
ウェブ上での表示は「横書き」が基本です。しかし、Internet Explorerだけではありますが「縦書き」で文章を表示させることもできます。スタイルシートのプロパティ1つを使うだけで、簡単に縦書き表示を作れます。
掲載日:2008年12月22日ホームページ作成rel="nofollow"で迷惑投稿を減らせるかも?
掲示板やブログのコメント欄など第三者が自由にリンクを作れるような場所には、リンクを作るa要素に「rel="nofollow"」の記述を加えておきましょう。迷惑投稿(スパム投稿)を少しは減らせるかもしれません。
掲載日:2008年12月12日ブログの始め方
その道のプロ・専門家約900人
起用ガイドが決まっていない方はこちら