ホームページビルダー活用Tips
スタイリッシュエフェクトで、ホームページの簡単模様替え
ホームページビルダー10になって登場した新機能「スタイリッシュエフェクト」。これは、作成したホームページのデザインを、あらかじめ用意されているテーマに沿って背景や文字色、ロゴなどを自動的に変換してくれる機能です。似たような機能として「テンプレート」がありますが、これは、あらかじめホームページのおおまかなデザインを選んでから、そこに画像や文章を当てはめていくもので、いったん完成したデザインをまた組み替えるとなるとこれはかなり手間のかかる作業です。
対して、今回の「スタイリッシュエフェクト」は、ベースとなるデザインを選ぶだけで、作成したページのデザインを変更してくれるというもの。これにより、ホームページの模様替えが簡単にできてしまいます。
実体はスタイルシートを活用したものなのですが、ユーザーは「コレはスタイルシートだから」と考える必要はありません。
なお、この「スタイリッシュエフェクト」の使い方、パッケージに添付のマニュアル(書籍形式のもの)には全く書かれていませんが、詳しい使い方や使用上の注意事項はヘルプファイルで読む事ができます。ホームページビルダーのヘルプの、キーワード「スタイリッシュエフェクト」で検索すると出てきます。
※今回の記事は、WindowsXPとホームページビルダー10で検証を行なっています
スタイリッシュエフェクトを使ったホームページ
スタイリッシュエフェクトを使ったホームページ作成は、次のような手順を踏んでいきます。- 白紙のページを用意する
- スタイリッシュエフェクトを適用させる
- ホームページのコンテンツ(素材)を配置する
- スタイリッシュエフェクト用の素材を配置する
- 模様替えをしたい場合は、再度異なるスタイリッシュエフェクトを適用させる
【1】
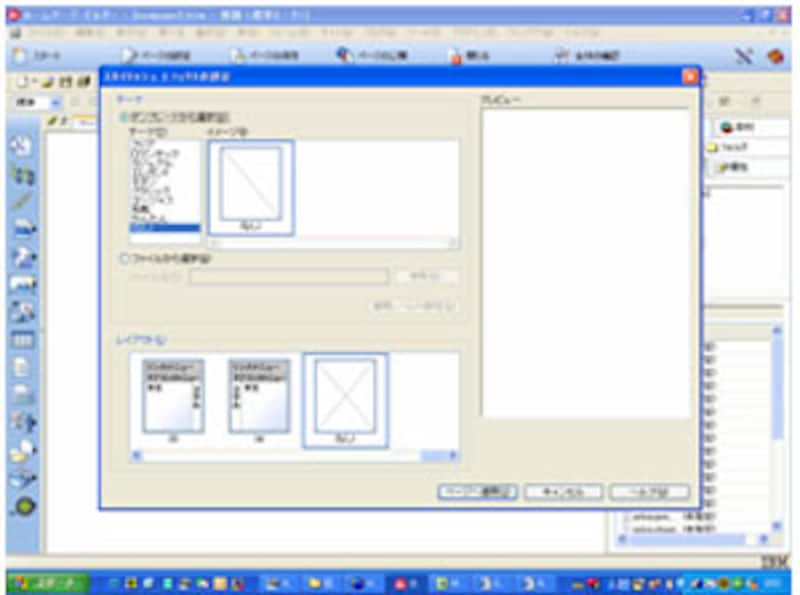
白紙のページを表示させた状態で、メニューバーの「編集」→「スタイリッシュ エフェクトの設定」をクリックすると、 「スタイリッシュ エフェクトの設定」ダイアログが表示されます。
 |
| 最初はのっぺらぼうの状態 |
【2】
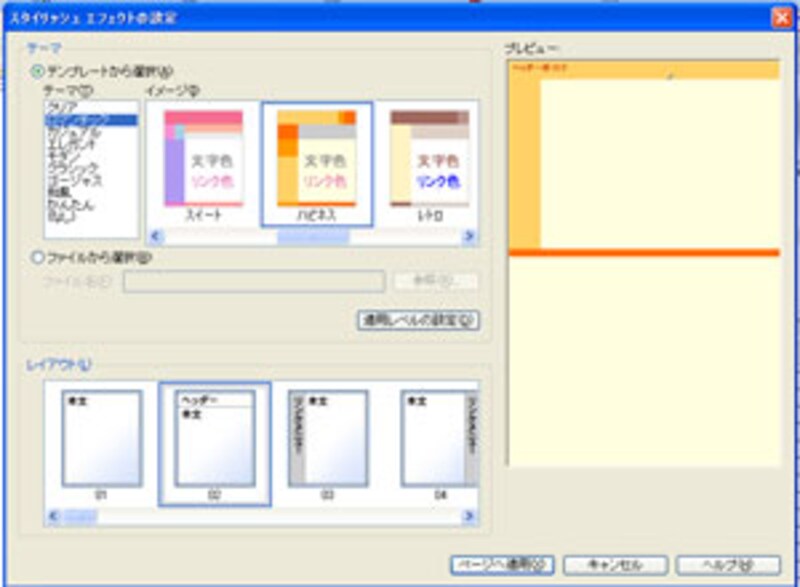
「テンプレートから選択」にチェックが入った状態で、好きな配色のデザインを選んだら「ページの適用」ボタンをクリック。今回は、テーマ「ロマンチック」から「ハピネス」を、レイアウトは「02」を選んでいます。
 |
| まずは色のイメージで決めてみます |
【3】
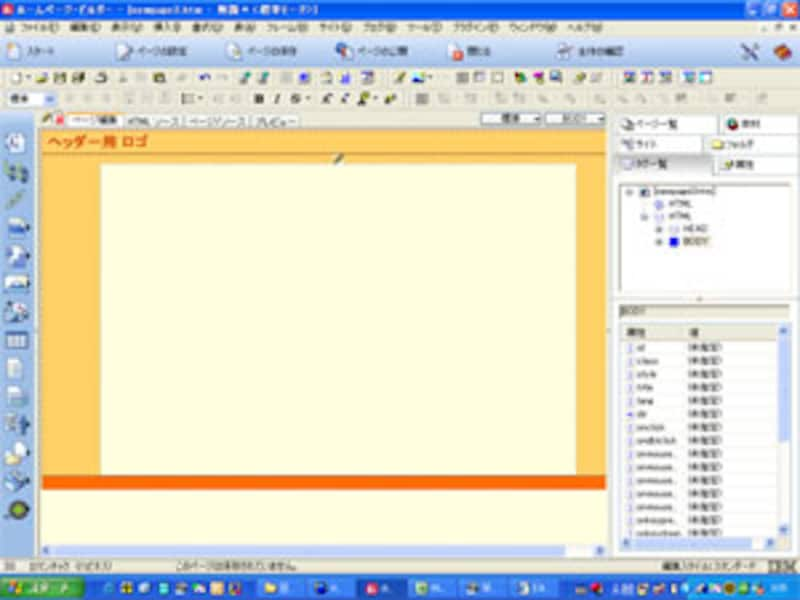
ベースとなるページができました。ここに、画像や文章などのコンテンツを挿入していきます。
 |
| 基本となるページのできあがり |
【4】
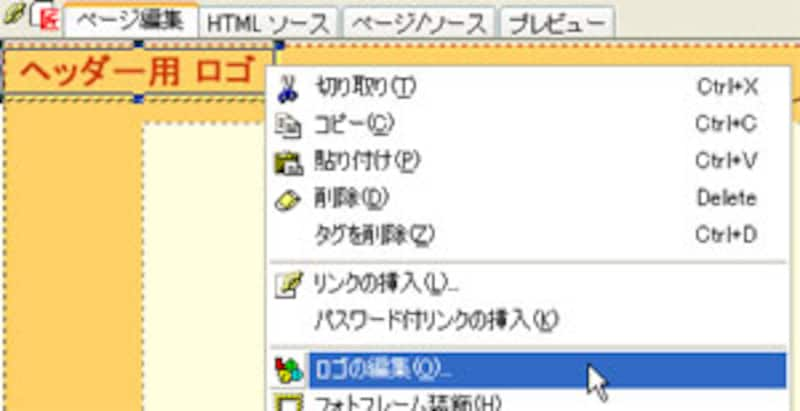
「ヘッダー用ロゴ」と書かれている部分を、自分が作りたいホームページにあわせて書き直します。「ヘッダー用ロゴ」上で右クリックをして、ショートカットメニューから「ロゴの編集」をクリックしてください。
 |
| ロゴの文句を書き直します |
【5】
「文字」ダイアログボックスが開いたら、ここでホームページのタイトルを入力して「完了」ボタンをクリック。
なお、フォントや色を直すこともできますが、後で異なるスタイリッシュエフェクトのデザインを設定しなおすと、タイトルの文句以外の設定は初期化されますのでご注意ください(初期化しないように設定する事もできます)。
 |
【6】
あとはいつもどおり、本文となるスペースに文章や写真などのコンテンツを配置していきましょう。
 |
| ここからは普通に作業できます |
ホームページの模様替えをしてみる
ホームページの模様替えは、いざやるとなるとかなり大変な作業ですが、この「スタイリッシュエフェクト」を使ったページなら、デザインを選びなおすだけでホームページの模様替えが完了します。 |
| デザインを選ぶだけ! |
今回はシンプルなデザインでの利用法をご紹介しましたが、スタイリッシュエフェクト用に用意されている素材を使う等、工夫次第で凝ったデザインでの活用も可能です。ご活用ください。






