Android actionbar(アクションバー)で使える小技7選
Action Bar(アクションバー)はAndroid 3.0(API11)から追加された機能ですが、Support Libraryを利用することで、2.1以降のAndroidでも利用することができます。Support Libraryは通常Android SDKからダウンロードすることができます。アクションバーにはタイトルを表示したり、メニューを追加したりすることができます。今回はこのアクションバーの便利な使い方を7つ、紹介していきます。以下に紹介するものはすべてSupport Libraryを利用していますので、お試しの際はSupport Libraryを導入してください。
また、事前にAndroidManifest.xmlにて利用するテーマをTheme.AppCompatで始まるものに変更してください。以下に例を記述します。
さらにアクションバーを使用するアクティビティにて、MenuInflaterを使用する必要があります。具体的には以下のようにします。<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/Theme.AppCompat.Light" >
<activity
android:name="com.example.actionbartips.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.main_activity_actions, menu);
return super.onCreateOptionsMenu(menu);
}
<Android actionbar(アクションバー)で使える小技7選>
- その1 アクションバーにアイコンを表示する
- その2 アクションバーを画面下に表示する
- その3 アクションバーに検索バーを表示する
- その4 アクションバーにシェア機能を追加する
- その5 アクションバーにタブを追加する
- その6 アクションバーにドロップダウンナビゲーションを追加する
- その7 あえてアクションバーを使わない!
その1 アクションバーにアイコンを表示する
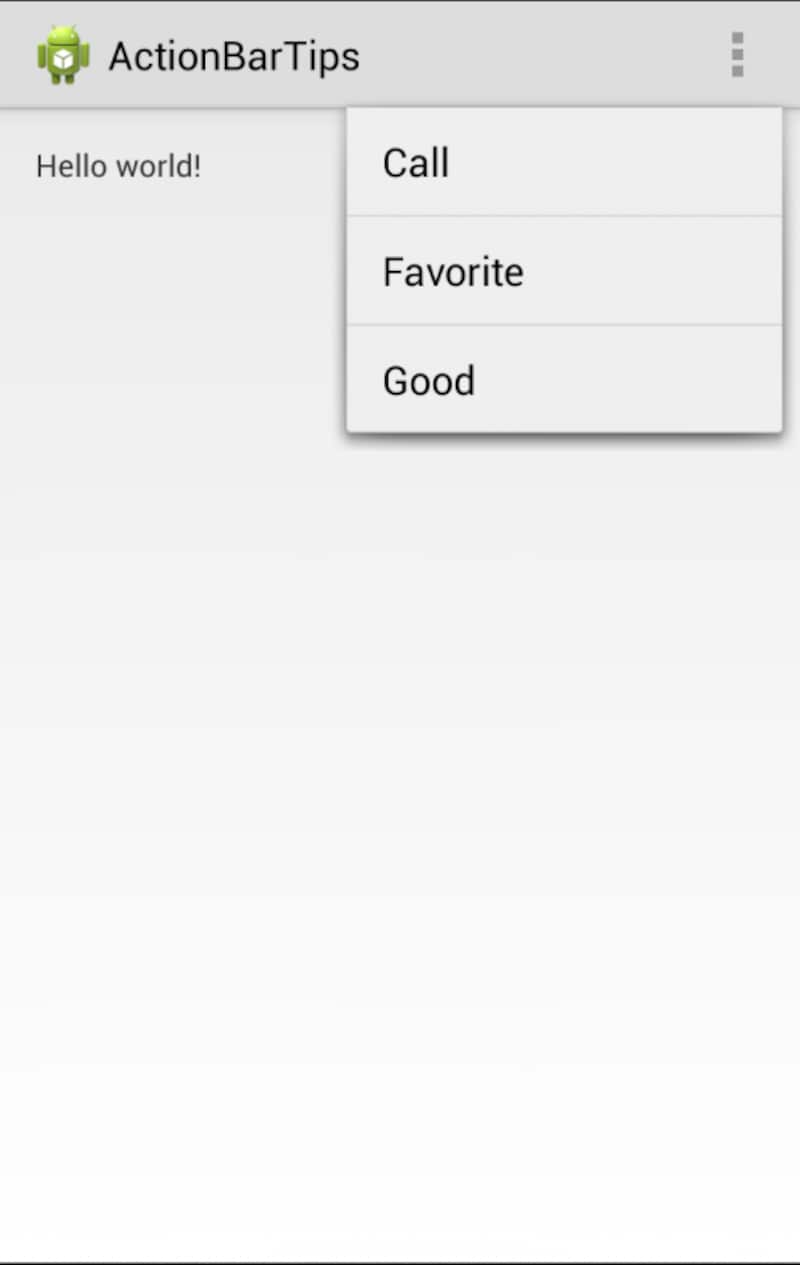
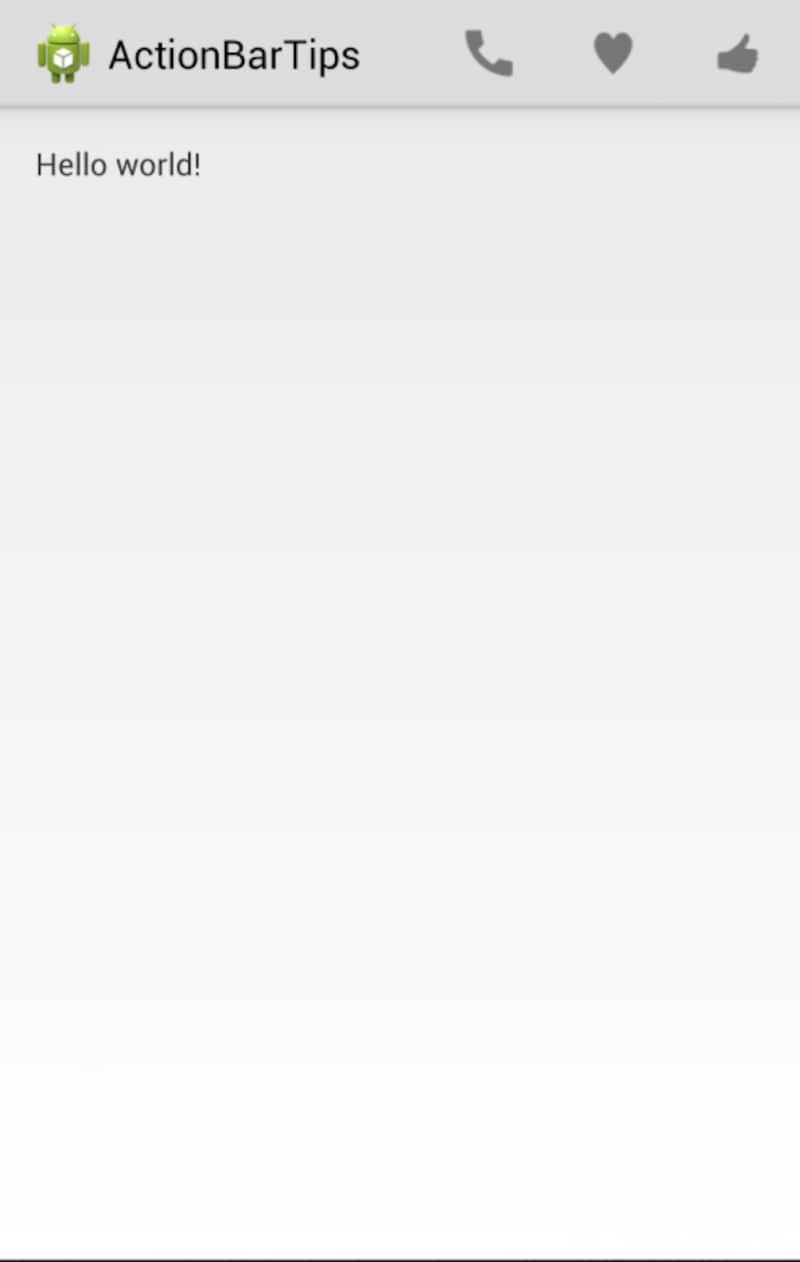
アクションバーは通常オーバーフローボタンとしてメニューアクションが1つにまとめられています。これらのメニューを1つにまとめずにアイコンとして1つずつ表示させるようにしましょう。 以下のようにメニューのxmlにてxmlns:appという名前空間を設定します。設定後、app:showAsAction="ifRoom"とすると、アイコンを表示できるスペースがアクションバーに存在する場合にはアイコンを表示します。以上の設定を行うと、以下のようにアクションバーにアイコンが表示されます。 こちらのほうが一目でわかりやすいですし、ユーザーはメニューアクションを押す際に一手間省くことができます。<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto" >
<item
android:id="@+id/action_call"
android:icon="@drawable/ic_action_call"
android:orderInCategory="100"
app:showAsAction="ifRoom"
android:title="@string/action_call"/>
<item
android:id="@+id/action_favorite"
android:icon="@drawable/ic_action_favorite"
android:orderInCategory="101"
app:showAsAction="ifRoom"
android:title="@string/action_favorite"/>
<item
android:id="@+id/action_good"
android:icon="@drawable/ic_action_good"
android:orderInCategory="102"
app:showAsAction="ifRoom"
android:title="@string/action_good"/>
</menu>
ちなみにアイコンはこちらのThe Action Bar Icon Packを利用すると便利です(サイトはこちら)。
その2 アクションバーを画面下に表示する
アクションバーが画面下に配置されたUIのことを、スプリットアクションバー(split action bar)といいます。これは、厳密にはアクションバーが下だけに存在するのではなく、上下に分割されて存在するのでこのように呼ばれます。スマートフォンなどの画面横幅が狭いデバイスに対応しています。このUIを採用するにはAndroidManifest.xmlにて、以下のように設定します。
activityタグにuiOptionsを設定します。また、API11未満の端末に対応するためにmeta-dataでuiOptionsを定義します。これを設定すると、以下のようになります。<activity
android:name="com.example.actionbartips.MainActivity"
android:label="@string/app_name"
android:uiOptions="splitActionBarWhenNarrow" >
<meta-data android:name="android.support.UI_OPTIONS"
android:value="splitActionBarWhenNarrow" />
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
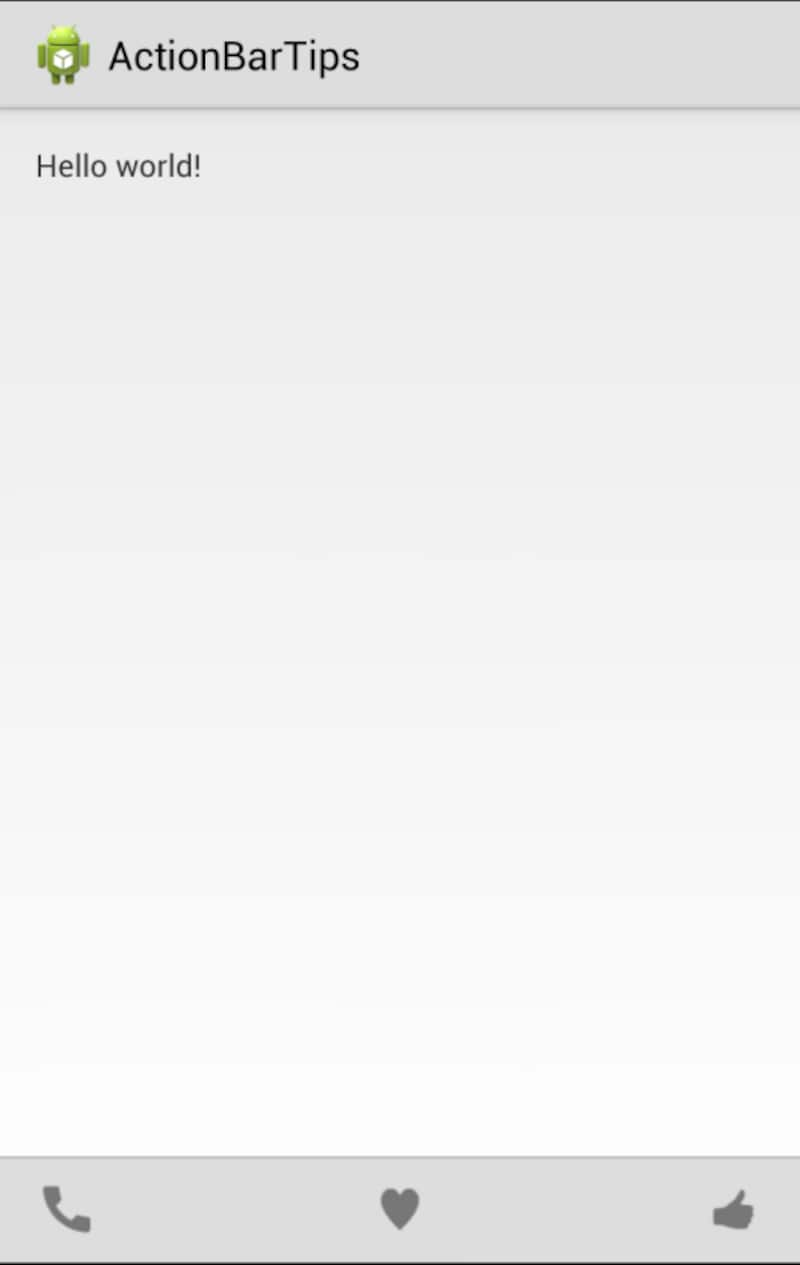
アクションバーが画面下部に配置され、iOSで見かけるようなUIとなりました。
その3 アクションバーに検索バーを表示する
続いてアクションバーに検索バーを表示してみましょう。これも簡単に実装することができます。メニューのxmlに以下のようなアイテムを追加しましょう。showAsActionにcollapseActionViewが加わりました。この値を加えると他のアクションメニューを表示しつつ、検索バーを表示することができます。また、actionViewClassにはSupport Libraryに付属するSearchViewを指定しています。<item
android:id="@+id/action_search"
android:icon="@drawable/ic_action_search"
android:orderInCategory="100"
app:showAsAction="ifRoom|collapseActionView"
app:actionViewClass="android.support.v7.widget.SearchView"
android:title="@string/action_search"/>
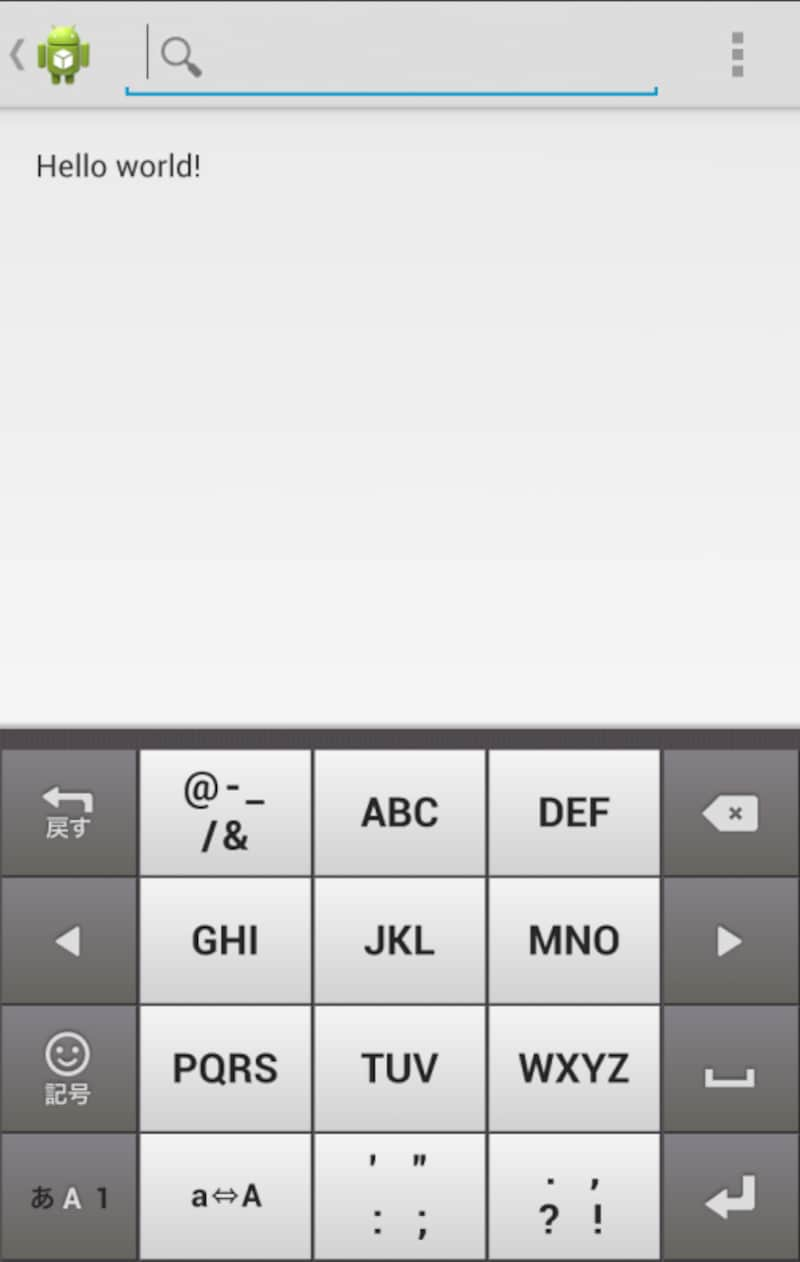
上記を設定したあとは以下のようになります。
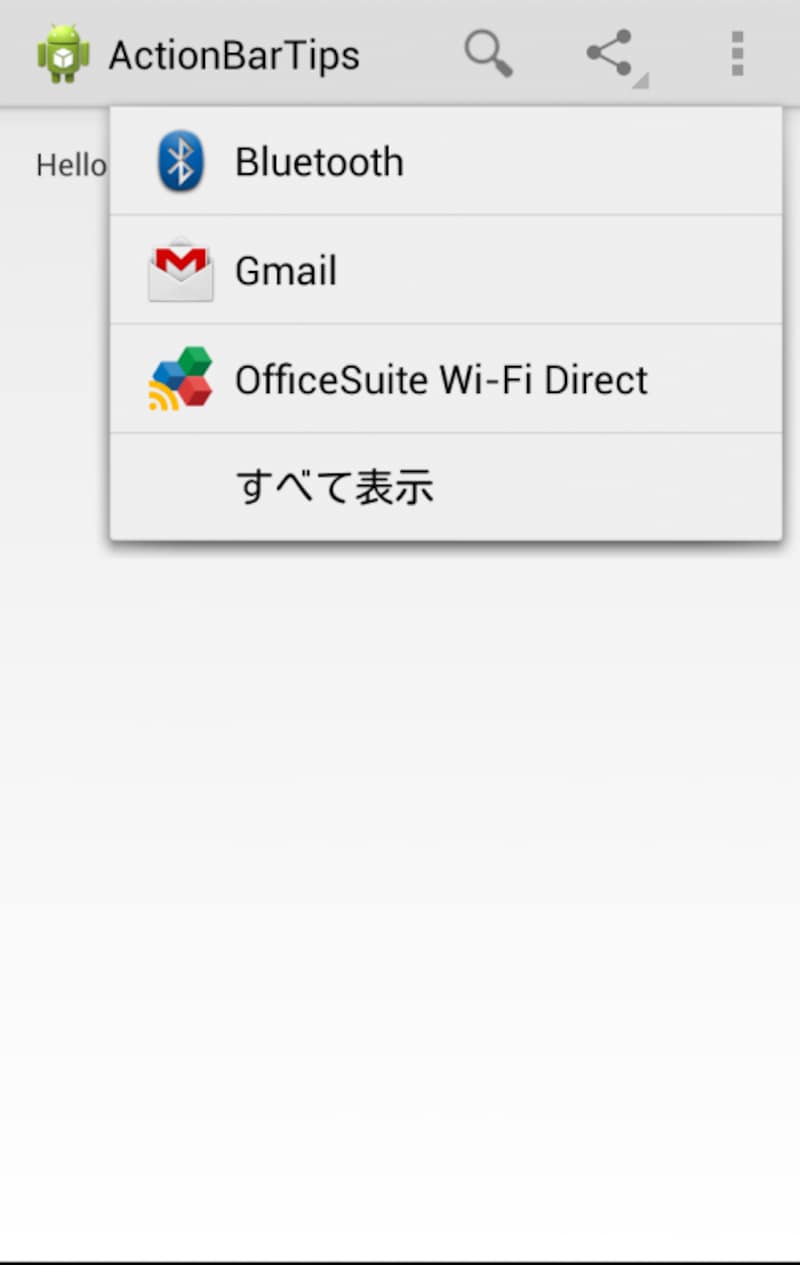
その4 アクションバーにシェア機能を追加する
次はアクションバーにシェア機能を追加しましょう。シェアボタンをアクションバーに追加するには、メニューのxmlに以下を追加します。非常に簡単に追加できました。しかし、シェア機能を有効にするにはもう一手間掛ける必要があります。今度はJavaでの実装になります。こちらではShareActionProviderにIntentを渡します。IntentはシェアするもののMIMEタイプに合わせて指定します。以下に、例を示します。<item android:id="@+id/action_share"
android:title="@string/action_share"
android:orderInCategory="101"
app:showAsAction="ifRoom"
app:actionProviderClass="android.support.v7.widget.ShareActionProvider" />
ShareActionProviderにIntentを渡します。ここではplain/textでIntentを渡しています。上記を実装すると以下のようになります。 参考までにMIMEタイプの一覧のリンクを載せておきます。MIMEタイプに対応するアプリがインストールされていれば、シェア機能を利用してシェアできます。逆に、ご自身が開発したアプリをMIMEタイプに対応させるには、INTENT-FILTERを利用する必要があります。@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.main, menu);
MenuItem shareItem = menu.findItem(R.id.action_share);
mShareActionProvider = (ShareActionProvider)
MenuItemCompat.getActionProvider(shareItem);
mShareActionProvider.setShareIntent(getDefaultIntent());
return super.onCreateOptionsMenu(menu);
}
private Intent getDefaultIntent() {
Intent intent = new Intent(Intent.ACTION_SEND);
intent.setType("plain/text");
return intent;
}
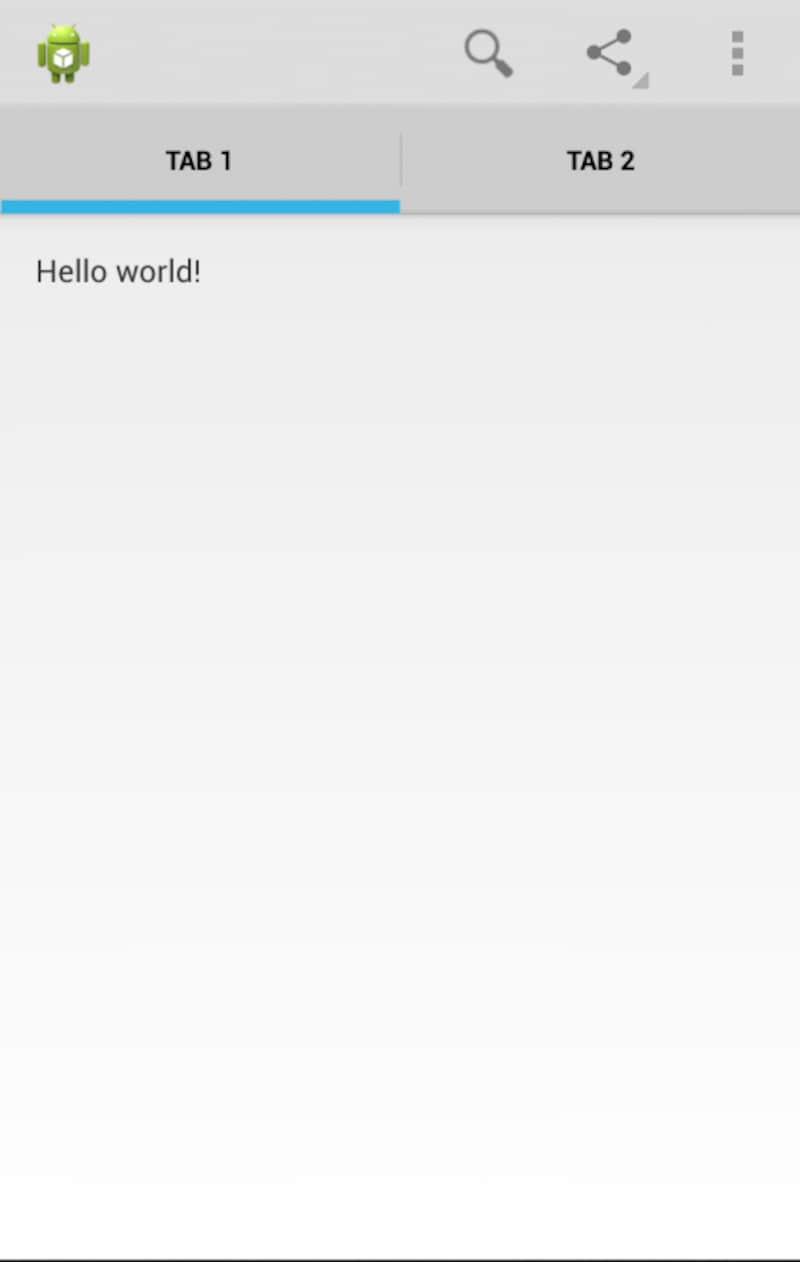
その5 アクションバーにタブを追加する
今度はアクションバーにタブを追加してみましょう。タブを利用するにはTabListenerを実装する必要があります。以下のように実装します。Tabが選択された時の動作や、選択が解除された場合の動作をTabListenerに記述することができます。今回は簡単にするためにTabListenerを毎回呼び出していますが、実際にはTabListnerを実装したクラスを用意しておき、Tabが選択された際にFragmentが起動するようにしておくとActivityクラスが複雑にならず、便利です。@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// アクションバーの初期化
ActionBar actionBar = getSupportActionBar();
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
actionBar.setDisplayShowTitleEnabled(false);
Tab tab = actionBar
.newTab()
.setText("TAB 1")
.setTabListener(new TabListener() {
@Override
public void onTabUnselected(Tab arg0, FragmentTransaction arg1) {
}
@Override
public void onTabSelected(Tab arg0, FragmentTransaction arg1) {
}
@Override
public void onTabReselected(Tab arg0, FragmentTransaction arg1) {
}
});
actionBar.addTab(tab);
tab = actionBar
.newTab()
.setText("TAB 2")
.setTabListener(
new TabListener() {
@Override
public void onTabUnselected(Tab arg0, FragmentTransaction arg1) {
}
@Override
public void onTabSelected(Tab arg0, FragmentTransaction arg1) {
}
@Override
public void onTabReselected(Tab arg0, FragmentTransaction arg1) {
}
});
actionBar.addTab(tab);
}
上記コードを実装すると、以下のようになります。
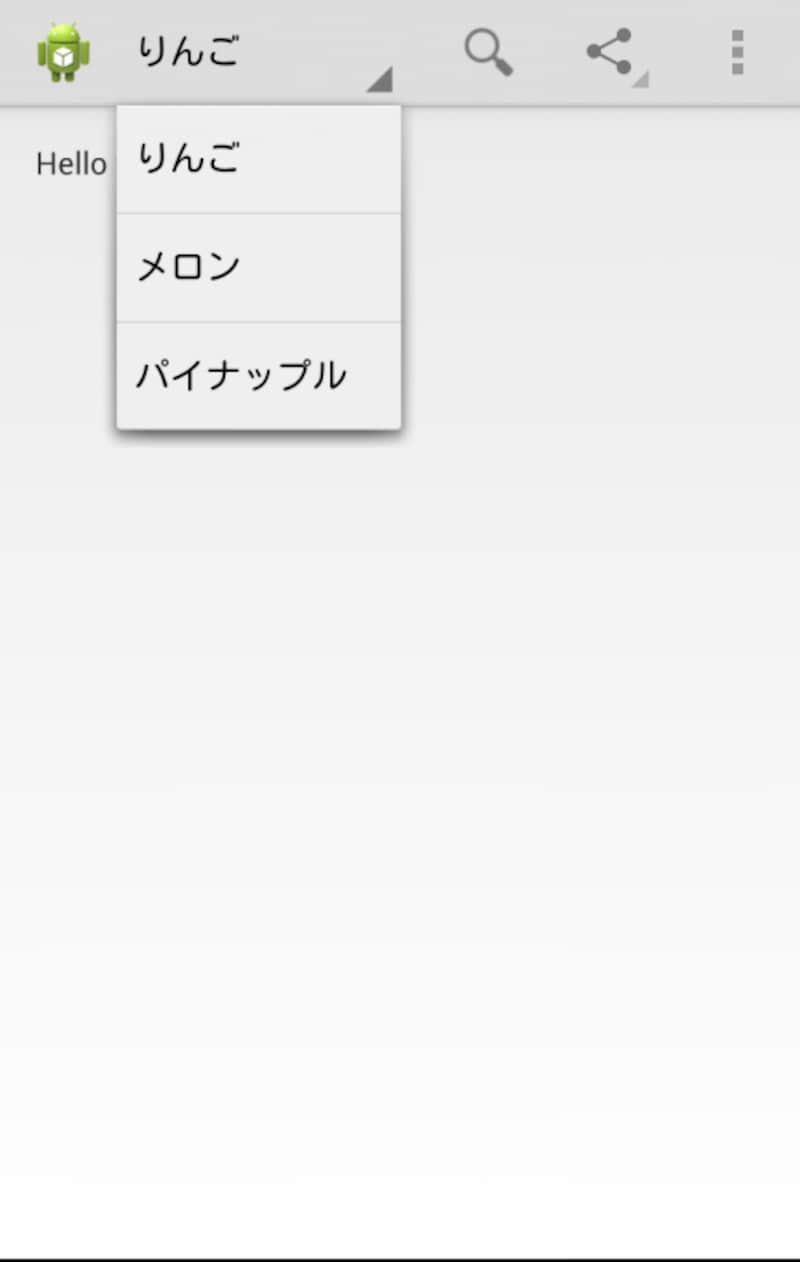
その6 アクションバーにドロップダウンナビゲーションを追加する
まず、Stringの配列を以下のようにstrings.xmlに定義しておきます。定義した後は、この配列を利用したSpinnerAdapterをActivityで利用します。<string-array name="action_list">
<item>りんご</item>
<item>メロン</item>
<item>パイナップル</item>
</string-array>
また、アクションバーのモードは以下のようにNAVIGATION_MODE_LISTを利用します。SpinnerAdapter mSpinnerAdapter = ArrayAdapter.createFromResource(this, R.array.action_list,
android.R.layout.simple_spinner_dropdown_item);
最後に、ActionBarにOnNavigationListnerを実装します。ActionBar actionBar = getSupportActionBar();
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_LIST);
以上を実装すると、このようになります。actionBar.setListNavigationCallbacks(mSpinnerAdapter, new OnNavigationListener() {
@Override
public boolean onNavigationItemSelected(int arg0, long arg1) {
return false;
}
});
その7 あえてアクションバーを使わない!
最後です!ここまでアクションバーを使って参りましたが、非常に残念ながら開発プロジェクトによっては「アクションバーなんかいらない(笑)」と言われることもあります。そんな場合にはアクションバーを消してしまいましょう。Javaを利用して動的にアクションバーを消すことができます。非常にシンプルです。ただこの場合、onCreateメソッドでactionBar#hideメソッドが呼ばれるまでの間、一瞬ですがアクションバーが表示されてしまいます。アクションバーを一瞬足りとも表示させたくない、という場合には、style.xmlにてテーマを作成します。ActionBar actionBar = getSupportActionBar();
actionBar.hide();
その後、AndroidManifest.xmlにてテーマを適用することで、ActionBarが一切表示されなくなります。
<style name="NoActionBarTheme"
parent="@style/Theme.AppCompat.Light">
<item name="android:windowNoTitle">true</item>
</style>
【関連記事】