今回はImageViewで画像を読み込む際に一手間加えることで、メモリの使用量を減らしたいと思います。
xmlファイルで画像を直接読み込まない
前回はfragment_main.xmlからImageViewのandroid:srcプロパティを使って画像を読み込んでいましたが、まずこれをやめます。したがって、fragment_main.xmlは以下のようになります。
fragment_main.xml
ImageViewのandroid:srcの行を1行削除しました。<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity$PlaceholderFragment">
<ImageView
android:id="@+id/imageviewpic"
android:layout_height="wrap_content"
android:layout_width="wrap_content" />
</RelativeLayout>
画像は読み込まず、画像サイズを読み込む
続いて、MainActivity.javaにcalculateInSampleSizeというメソッドを追加します。このメソッドでは、画像のサイズを指定し、画像サイズをアスペクト比に合わせて縮小するための数値を戻り値として得ることができます。つまり、小さな画面で大きな画像を使ってしまう無駄を省くということになります。
MainActivity.java
public static int calculateInSampleSize(
BitmapFactory.Options options, int reqWidth, int reqHeight) {
// Raw height and width of image
final int height = options.outHeight;
final int width = options.outWidth;
int inSampleSize = 1;
if (height > reqHeight || width > reqWidth) {
final int halfHeight = height / 2;
final int halfWidth = width / 2;
// Calculate the largest inSampleSize value that is a power of 2 and keeps both
// height and width larger than the requested height and width.
while ((halfHeight / inSampleSize) > reqHeight
&& (halfWidth / inSampleSize) > reqWidth) {
inSampleSize *= 2;
}
}
return inSampleSize;
}
縮小した画像を読みこむ
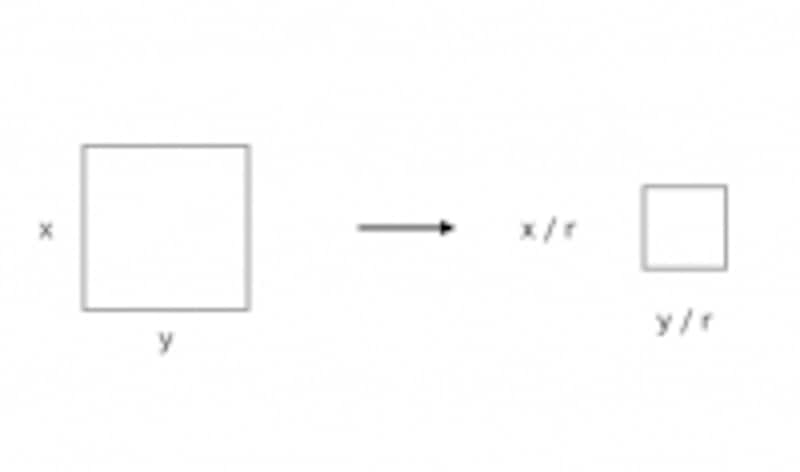
さらに、上述のメソッドで取得した数値をもとに、縮小した画像を読み込むメソッドをMainActivity.javaに追加します。ここで、calculateInSampleSizeメソッドで取得したinSampleSizeという値は何者なのかということをご説明したいと思います。

図のrがinSampleSizeである。
1 / inSampleSize
倍にします。
calculateInSampleSizeで取得したサイズは
以下で示すdecodeSampledBitmapFromResourceメソッドのBitmapFactory.Optionsで使用します。
MainActivity.java
public static Bitmap decodeSampledBitmapFromResource(Resources res, int resId,
int reqWidth, int reqHeight) {
// First decode with inJustDecodeBounds=true to check dimensions
final BitmapFactory.Options options = new BitmapFactory.Options();
options.inJustDecodeBounds = true;
BitmapFactory.decodeResource(res, resId, options);
// Calculate inSampleSize
options.inSampleSize = calculateInSampleSize(options, reqWidth, reqHeight);
// Decode bitmap with inSampleSize set
options.inJustDecodeBounds = false;
return BitmapFactory.decodeResource(res, resId, options);
}
縮小された画像をImageViewに表示
以上のようにして縮小されたBitmapを、以下のようにしてImageViewに表示します。前回まではlayoutファイルでのみImageViewの設定をしていましたが、今回はlayoutファイルからImageViewをオブジェクトとして呼び出して、そのImageViewに先ほどのBitmapを表示させています。
MainActivity.java
public static class PlaceholderFragment extends Fragment {
public PlaceholderFragment() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.fragment_main, container, false);
ImageView imageView = (ImageView) rootView.findViewById(R.id.imageviewpic);
imageView.setImageBitmap(decodeSampledBitmapFromResource(getResources(), R.drawable.imageviewpic, 500, 500));
return rootView;
}
}
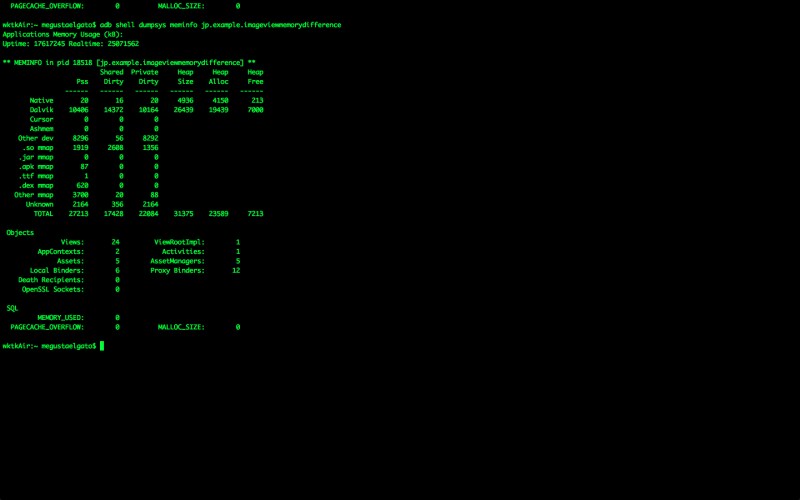
メモリ使用量がどれだけ減ったかを確認する
それではここまでの施策でどれだけアプリのメモリ使用量が減ったか確認したいと思います。コマンドラインツールにて
を実行します。実行結果が以下です。adb shell dumpsys meminfo
前回と比べてDalvikのHeap Allocが大幅に減少しています。
このように少し一手間を加えるだけで、メモリ使用量が改善しました。ぜひ、Androidアプリを開発する際に導入してみてください。