今回の記事ではアプリがどの程度メモリを使用しているかを確認します。
ImageViewについて再確認
まず、アプリ開発においてよく利用されるImageViewについて今一度確認してみましょう。ImageVIewは画像を表示する際に利用するViewです。
ImageViewは画像リソースを読み込み、表示します。その際にJavaのJVMヒープ・メモリに画像が読み込まれます。この時点でメモリ領域が使用されますが、画像のファイルサイズが大きければ大きいほど、より大きなメモリを使用します。
ImageViewを配置する
ではここで、ImageViewが消費するメモリの容量について実際に見ていきましょう。以下の画像をImageViewにて表示してみます。
今回使用した画像は足成さんからお借りしました。
http://www.ashinari.com/2013/09/09-381840.php?category=2
また、ActivityのJava・レイアウトxmlのコードに関しては、分かりやすいように単純にしました(MainActivity.javaとactivity_main.xmlに関してはAndroid Studioで新規プロジェクトを作成すると自動的に生成されるものを使用しています)。以下今回使用したソースになります。
MainActivity.java
activity_main.xmlpublic class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
if (savedInstanceState == null) {
getSupportFragmentManager().beginTransaction()
.add(R.id.container, new PlaceholderFragment())
.commit();
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
switch (item.getItemId()) {
case R.id.action_settings:
return true;
}
return super.onOptionsItemSelected(item);
}
/**
* A placeholder fragment containing a simple view.
*/
public static class PlaceholderFragment extends Fragment {
public PlaceholderFragment() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.fragment_main, container, false);
return rootView;
}
}
}
fragment_main.xml<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
tools:ignore="MergeRootFrame" />
fragment_main.xmlにてImageViewのandroid:srcに今回使用する画像を指定しています。<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity$PlaceholderFragment">
<ImageView
android:id="@+id/imageviewpic"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:src="@drawable/imageviewpic"/>
</RelativeLayout>
実際に今回のアプリを起動した画面は以下のようになります。
ImageViewが使用するメモリ容量を確認する
続いてImageViewが使用するメモリの容量を確認しましょう。アプリが使用するメモリの容量を確認するには、Android SDK付属のadbツールを使用します。
コマンドラインにて
と入力してください(adbにパスが通っている必要があります)。adb shell dumpsys meminfo アプリのパッケージ名
今回はパッケージ名がjp.example.imageviewmemorydifferenceなので
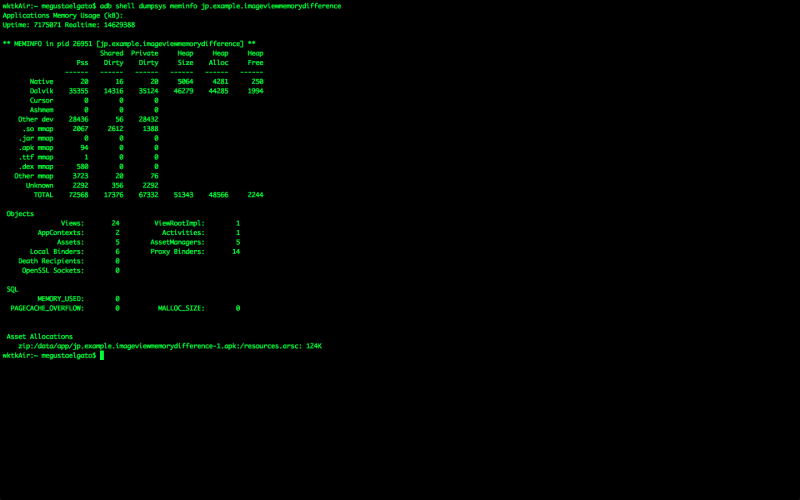
と入力します。入力すると以下のように反映されると思います。adb shell dumpsys meminfo jp.example.imageviewmemorydifference
ここで確認していただきたいのが、Dalvikの項目です。
DalvikとはAndroidの仮想マシンであり、メモリ管理を行います。今回のケースでは、Dalvikの項目はそれぞれ、ヒープサイズ約46MB、メモリの割り当てに約44MB、メモリの空き容量を示すHeap Freeの項目が約2MBとなっております。
実にDalvikのメモリ容量の95%を使用してしまっており、いつOutOfMemoryError(いわゆるアプリが落ちる現象)が起きてしまっても仕方がない状態です。
筆者が今回利用した端末はメモリ容量が比較的大きい優秀な端末でしたので、アプリが落ちることはありませんでした。
しかしながら、Android 2.x搭載の端末など、初期にリリースされた端末で今回のアプリを起動していたら、メモリ容量が足りずアプリが落ちてしまっていたでしょう。
アプリが落ちてしまうと、アプリストア内でレビューが荒れたり、ユーザーに低評価されたりする原因になりますので注意していきたいところです。
次回の記事では、メモリ消費を抑えた画像表示の仕方をご紹介します。