月の満ち欠けをアニメーションを作成する
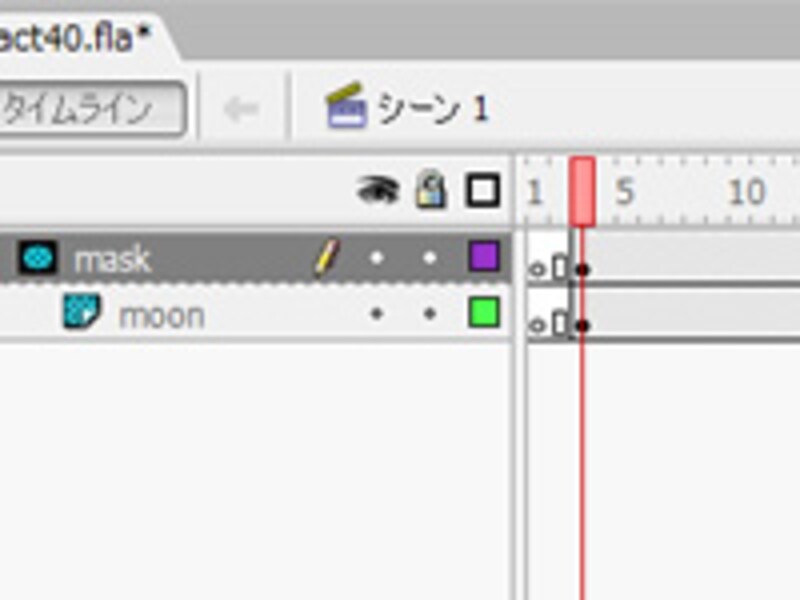
1. レイヤー「mask」の1フレーム目をドラッグし、3フレーム目に配置します。また76、77、150、151、152、226、227、290フレーム目にキーフレームを作成します。291フレーム目に空白キーフレームを作成します。
レイヤー「moon」の290フレームにフレームを挿入を行いフレームを延ばしてください。
2. レイヤー「mask」に月の満ち欠けのシェイプトゥイーンアニメーションを作成します。
3フレーム目で線ツールで上下に直線を引きます。これをステージ中央に整列してください。
3. 左半分を選択し、線と共に消去します。
4. インクボトルツールを使用して図の箇所のみ線をつけます。同様の物を76フレーム目にもコピーします。
5. 3フレーム目でこの線を選択し自由変形ツールで図のように右側のみ左にほんの少しだけ変形します。
6. 線より左側の塗りを選択し線と共に消去します。図のような非常に薄い三日月ができました。
7. 76フレーム目では線をなるべく左に変形し、同様に線より左側と線を共に消去してください。
ここで塗りの端を超えてしまうと上手くシェイプトゥイーンができなくなってしまいますので、できるだけ直線に近くなるように変形したいところですが、決して直線にはしてはいけません。
8. 3~76フレームの間にシェイプトゥイーンを設定します。ムービープレビューを行い、新月から半月へのアニメーションが正しく行われていることを確認してください。
もし失敗してしまうようなら、手順5と7の線の変形の部分がギリギリすぎることが考えられます。できる限りギリギリが美しいのですが、ちょっと余裕を持たせてみてください。
9. 同様の手順で。77~150フレームを半月から満月、151フレーム目で満月、152~226フレームを満月から半月、227~290を半月から新月というアニメーションを付けます。
次のページでは光の効果を利用して更なる美しさを表現していきましょう。