画面幅に合わせて列数が自動変化する表のように見せる方法
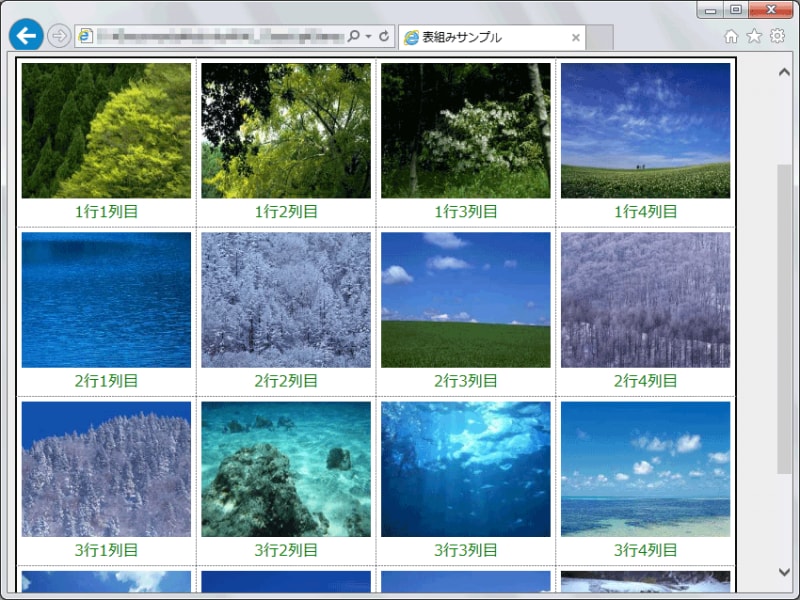
次に、下図のような4行×4列の表(テーブル)が組まれている場合を考えます。HTMLソースは下記の通りです(全部を掲載すると長くなるので途中を省略しています)。表を作る要素としては、table要素・tr要素・td要素の3種類だけを使っている平凡な表組みです。各セル内には、画像と文字列が1つずつ含まれています。
<table class="sample">
<tr>
<td>
<img src="1.jpg" alt="1行1列目"><br>1行1列目
</td>
<td>
<img src="2.jpg" alt="1行2列目"><br>1行2列目
</td>
: : : : : : : : :
<td>
<img src="16.jpg" alt="4行4列目"><br>4行4列目
</td>
</tr>
</table>
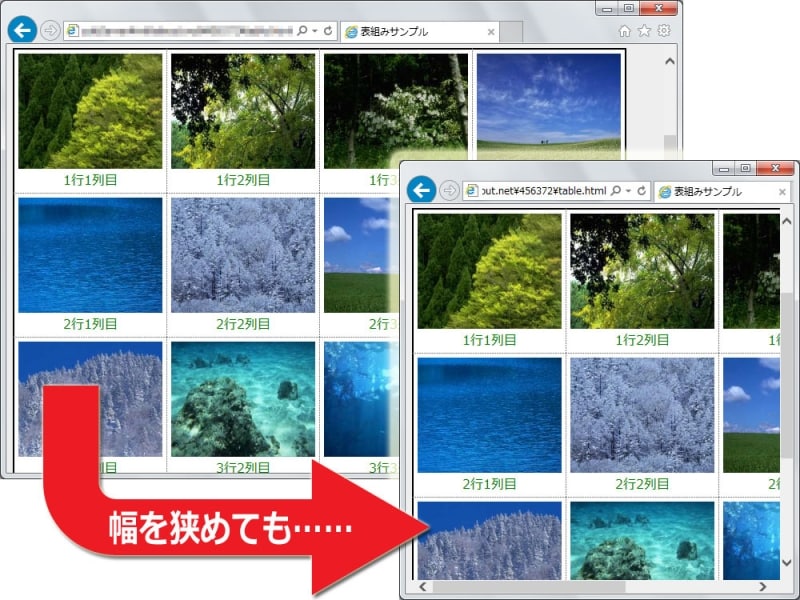
描画領域の横幅が広ければ何の問題もありません。しかし、横幅を狭めると収まりきらなくなり、横スクロールバーが出てしまいます。このままでは、スマートフォンなどの小型画面にも対応したレスポンシブWebデザインにするのは困難でしょう。
ここに、以下のようなCSSを加えます。
table.sample {
display: block;
border: none;
}
table.sample tr {
display: inline;
}
table.sample td {
display: inline-block;
margin-bottom: 8px;
}
ここでは、表を構成するtable要素・tr要素・td要素に対して、以下のように装飾しています。
- table要素 → display: block; (ブロックレベル要素のように表示)
- tr要素 → display: inline; (インライン要素のように表示)
- td要素 → display: inline-block; (ブロックレベル要素のように描画しつつ、インライン要素のように配置)
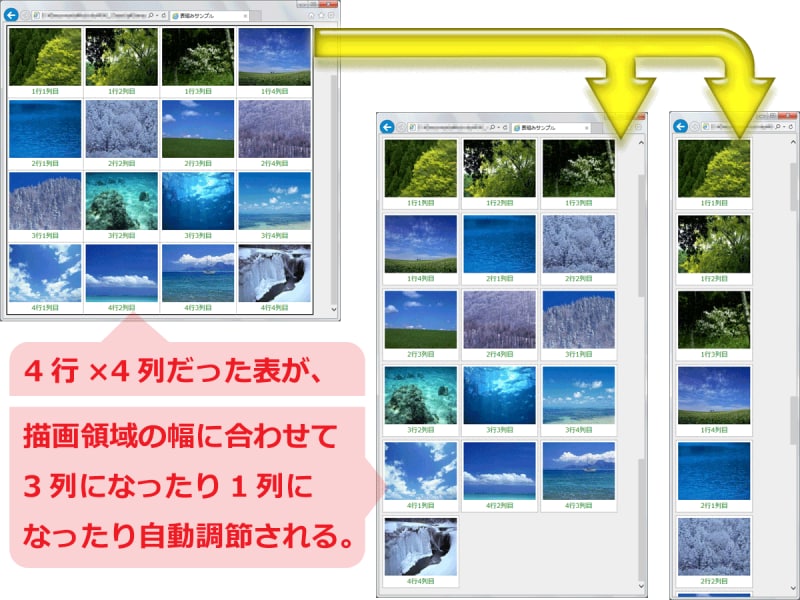
上図で示したように、表(テーブル)が表ではなくなりました。こうすると、セル単位に改行可能なので、「横幅に入るだけ入り、改行される」ことになり、レスポンシブ化できます。
※tr要素に対して「display: inline;」を指定しているのは、この指定がないとtr要素の切れ目で行が変わってしまうためです。
これで、元々は4列×4行だった表が、レスポンシブになります。
- 1行に3ブロックまでしか入らないほど狭い画面では、3列×6行で表示されますし、
- 1行に2ブロックまでしか入らないほど狭ければ、2列×8行で表示されます。
- 逆に、もっと幅の広い画面なら、8列×2行になることもできます。
※くどいようですが、望ましいのはHTMLソースを修正することです。今回ご紹介した方法は、何らかの事情でHTMLの修正ができない場合などに、CSSだけで対処する方法です。
※このページでご紹介したデザインであれば、HTMLでは(table要素は使わずに)ul要素とli要素を使った「リスト」の形で記述して、CSSで箱形に装飾して並べる方法などが望ましいでしょう。
tableレイアウトで作成されたHTMLを、CSSだけでレスポンシブ化したい
今回は、table要素を駆使して作られたテーブルレイアウトなウェブページを、CSSだけを使ってレスポンシブ化する方法として、displayプロパティを使って「表を崩す」(=表を表ではないように見せる)方法をご紹介いたしました。テーブルレイアウトで作成されているウェブページを、強引ではありますがなんとか少ない労力でモバイル端末などの狭い画面に対応させたい場合には、試してみて下さい。【関連記事】