「jquery.jpostal.js」を使う入力フォームとスクリプトの構成いろいろ
それでは、入力欄の個数を変えた記述パターンを2つご紹介いたします。■郵便番号欄は1つで、住所欄は「都道府県/市区町村/町名/番地」に4分割する場合
HTMLソースは、以下のように記述します。
<form> 郵便番号: 〒<input type="text" id="postcode" name="postcode" maxlength="8"><br /> 都道府県: <select id="address1" name="prefecture"> <option value="北海道">北海道</option> : : : <option value="沖縄県">沖縄県</option> </select><br /> 市区町村: <input type="text" id="address2" name="city"><br /> 町名: <input type="text" id="address3" name="town"><br /> 番地など: <input type="text" id="address4" name="lastaddress"><br /> </form>スクリプトは以下のように記述します。
<script type="text/javascript">
$(window).ready( function() {
$('#postcode').jpostal({
postcode : [
'#postcode'
],
address : {
'#address1' : '%3',
'#address2' : '%4',
'#address3' : '%5'
}
});
});
</script>
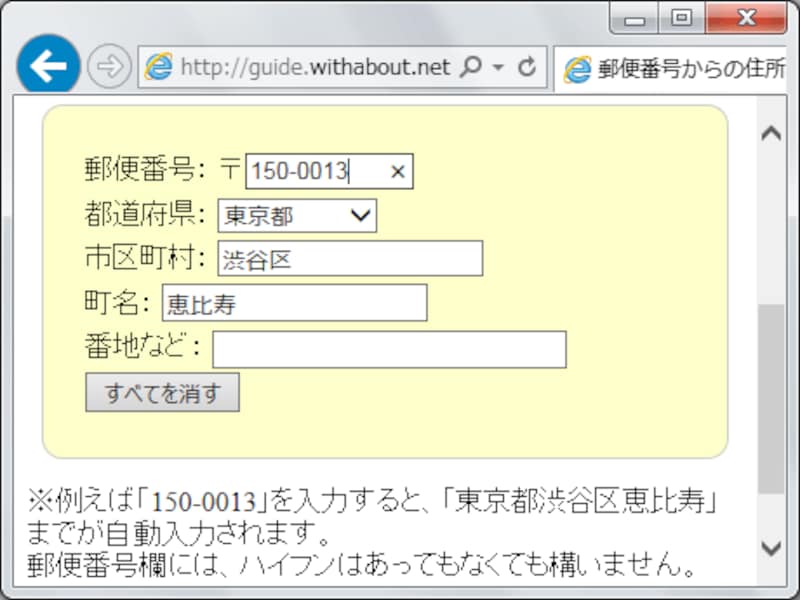
最後の「番地」欄(id名が「address4」の入力欄)は、ユーザが手入力するだけ(自動入力の対象外)なので、スクリプトソースには書きません。上記のソースを使った表示例は下図の通りです。実際にブラウザで動作確認するには、以下のサンプルページをご覧下さい。郵便番号からの住所自動入力機能を設置するサンプル(2)
HTMLソースは、以下のように記述します。
<form> 郵便番号: 〒<input type="text" id="postcode1" name="postcode1" maxlength="3"> - <input type="text" id="postcode2" name="postcode2" maxlength="4"><br /> 住所: <input type="text" id="address" name="address"><br /> </form>スクリプトは以下のように記述します。
<script type="text/javascript">
$(window).ready( function() {
$('#postcode1').jpostal({
postcode : [
'#postcode1',
'#postcode2'
],
address : {
'#address' : '%3%4%5'
}
});
});
</script>
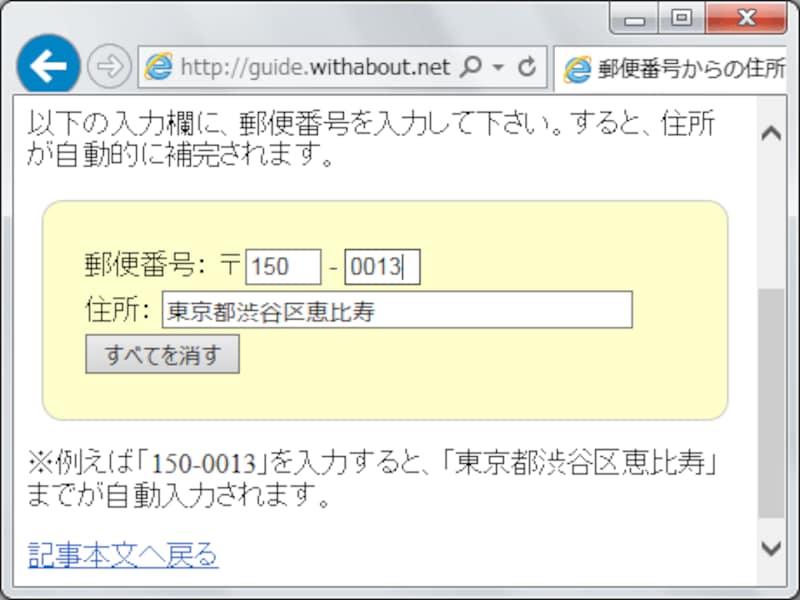
この場合、郵便番号の入力内容を後から変更すると、住所欄のすべての入力も消えてしまう(新しく自動入力されてしまう)点にご注意下さい。上記のソースを使った表示例は下図の通りです。実際にブラウザで動作確認するには、以下のサンプルページをご覧下さい。郵便番号からの住所自動入力機能を設置するサンプル(3)
郵便番号を入力するだけで、該当住所が自動的に補完される仕組み
今回は、jQueryプラグイン「jquery.jpostal.js」を使って、郵便番号の入力だけで自動的に住所が補完入力されるようにする方法をご紹介いたしました。自動入力機能があると、ユーザの手間が省けるだけでなく入力ミスも防ぐことができて便利です。住所の入力を求めるページで、ぜひ活用してみて下さい。【関連記事】
- JavaScriptで入力文字を制限(入力チェック)する方法
- jQuery-Validation-Engineでフォームの入力チェック
- 1つだけ選択させるフォームの作り方&選び方
- 入力フォームが空のときに入力案内を表示する方法
- 簡単なドロップダウンメニューの作り方(jQuery活用編)