ウェブサイトのスマートフォン対応方法をどうするか

PCとスマートフォンでは画面サイズが大きく異なる
- レスポンシブWebデザインを採用する
- スマートフォン専用サイトを作る
■更新や管理が楽なのはレスポンシブWebデザインだが……

単一ページでPCにもモバイルにも対応するレスポンシブWebデザイン (ソニー製品情報サイトでの例)
(参考) ブラウザの幅に合わせて表示を自動変更するレスポンシブ技12選
しかし、既存のPC用サイトがレスポンシブ化しにくいデザインな場合や、スマートフォンの特性を活かしたウェブサイトを用意したい場合では、PC版サイトとスマートフォン版サイトを分離する方が望ましいこともあるでしょう。
PC版サイトとは別に、スマートフォン専用サイトを作った場合

PC用かSP用かを自動で切り替え
アクセス者が利用しているブラウザの種類を示す「ユーザエージェント名」を調べれば、使われている端末(環境)を判別してアクセス先ページを自動的に振り分けることができます。
このような自動での振り分け機能を用意しておけば、スマートフォンを使っているアクセス者には、PC版サイトではなくスマートフォン専用サイトを見せられます。ただし、スマートフォン利用者の中には直接PC版サイトを閲覧したいと望む人々も居るでしょうから、アクセス者自身が望んだ場合にはPC版の方を閲覧できる機能も併せて用意しておくと良いでしょう。
スマートフォン端末を判別して、アクセス先を自動的に振り分ける方法

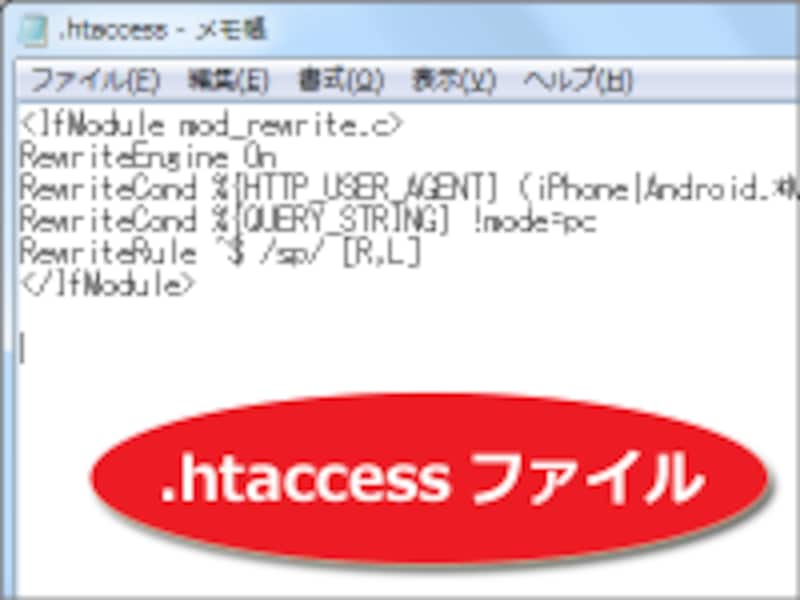
.htaccessファイルを記述して、自動振り分け機能を作る
この「.htaccess」のRewriteモジュール(mod_rewrite)を使えば、ユーザエージェント名が特定の条件に合致している場合にだけ、指定したページへ自動で移動(リダイレクト)させられます。
今回ご紹介する方法では、下図のように、
- 代表のURLを「PC用サイトのURL」としておき、
- スマートフォンを用いてアクセスされた際にだけ、自動的にスマートフォン用サイトへ移動(リダイレクト)する

PCでアクセスされたらそのまま表示、スマートフォンでアクセスされたら移動(リダイレクト)する仕組み
端末の種類に応じてアクセス先を自動で切り替えるために必要な2点
上図のような自動振り分け機能を実現するためには、- アクセス者が使用している環境のユーザエージェント名を調べて、スマートフォンによるアクセスなのかどうかを判別する方法
- スマートフォンからのアクセスだった場合にだけ、自動的にスマートフォン用ページに移動(リダイレクト)させる方法
それでは最初に、ユーザエージェント名を調べて、スマートフォンによるアクセスかどうかを判別する方法から見ていきましょう。






