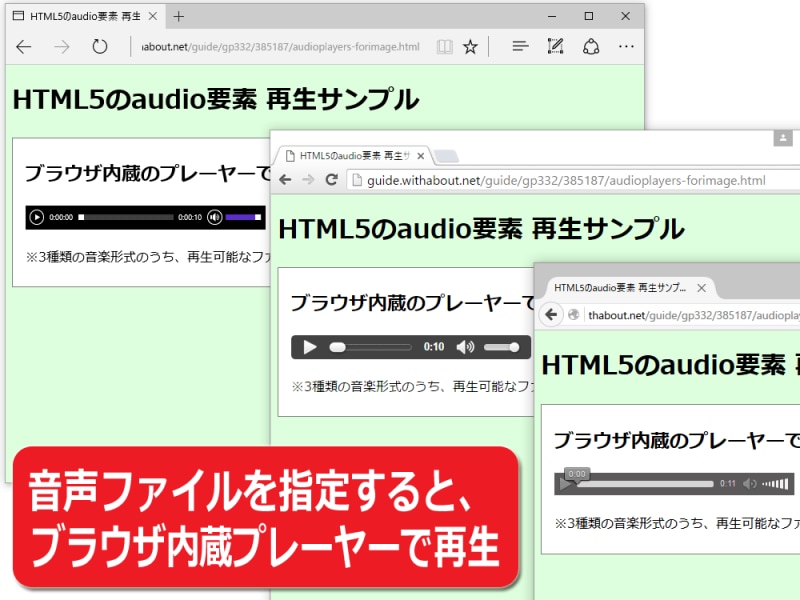
audio要素を使えば、ブラウザ内蔵プレーヤーで音声や音楽を再生できる
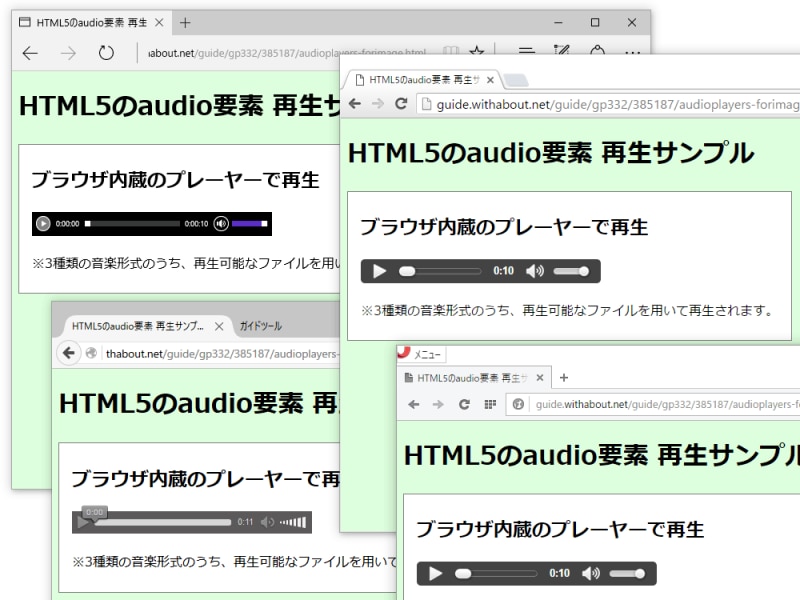
HTML5で使える要素の一つに、音楽・音声ファイルを再生できるaudio要素があります。短いHTMLソースを記述するだけで、Web上に置いたMP3形式などの音楽ファイルをブラウザ内蔵の機能で再生できます。何らかのプラグインを用意する必要はなく、HTMLの記述だけで下図のようなブラウザ内蔵のプレーヤーが表示され、再生ボタンや停止ボタンなどを使って音楽の再生操作ができるようになります。上図のように再生ボタンやスライダーの形状はブラウザによって異なりますが、提供される音楽再生機能は同じです。このような再生ボタン付きのブラウザ内蔵プレーヤーを実際に動作させてみたい場合は、HTML5のaudio要素 再生サンプル1をご覧下さい。
■audio要素とJavaScriptを使えば、任意のタイミングで効果音を鳴らすこともできる
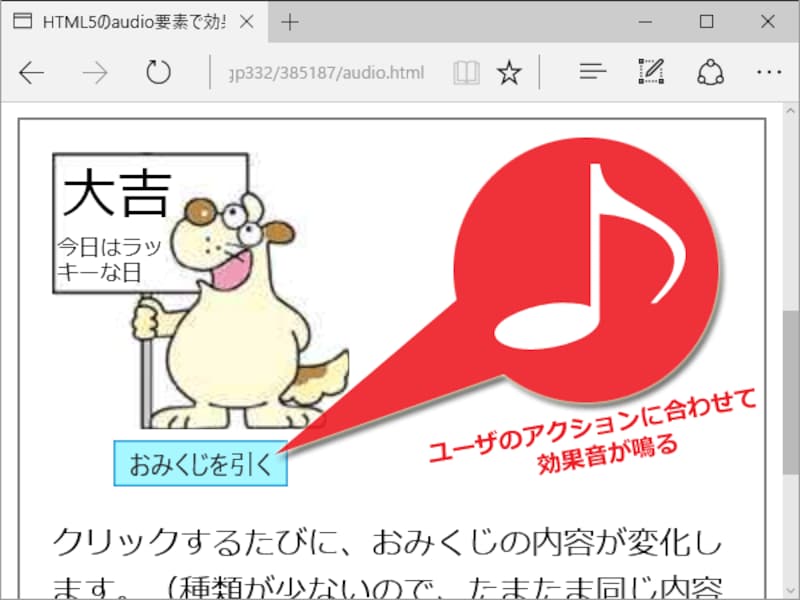
HTML5のaudio要素の用途は、ブラウザ内蔵プレーヤーを使った音楽再生だけではありません。下図のように、ユーザが何かを操作したタイミングで効果音を鳴らす用途にも使えます。audio要素を使って読み込んでおいた効果音(音声ファイル)は、JavaScriptを併用すれば自由なタイミングで再生や停止の制御ができるからです。
上図のような音を鳴らす機能をお使いのブラウザで実際に試してみたい場合は、HTML5のaudio要素で効果音を出す「おみくじ」サンプルページをご覧下さい。閲覧者がボタンをクリックしたタイミングで、一瞬だけ拍子木の音が鳴ります。
ブラウザによって再生可能なファイル形式は異なりますが、MP3・Ogg Vorbis・WAVEなど複数のファイル形式を用意して列挙しておけば、再生可能なファイルをブラウザが自動的に選んでくれます。条件分岐などの記述は不要で、Web製作側は単に複数の形式で音楽ファイルを用意しておくだけで適切に再生される便利な仕様です。
■とても短い記述で簡単に音を鳴らせる:audio要素(+必要に応じてsource要素)
音楽を再生したり音を鳴らしたりするために必要なHTMLの記述は、ほんの数行です。再生する音楽・音声ファイルの形式を複数用意する場合にはsource要素も併用しますが、音楽・音声ファイルを1種類しか用意しないならaudio要素を1つ書くだけで済ませることもできます。

短いHTMLを記述するだけで、音楽・音声ファイルの読み込みが完了する
先程ご紹介した「おみくじ」のように、任意のタイミングで音を鳴らすにはJavaScriptを併用する必要があります。しかし、効果音として使う音声ファイルの読み込みにはaudio要素を1つ書くだけで済むため、音を鳴らすためのJavaScriptソースはわずか数行で済みます。
本記事では、audio要素を使って音楽や音声ファイルを再生する方法として、「ブラウザ内蔵のプレーヤーを表示して音楽ファイルを再生する方法」と、「おみくじボタンのクリックに合わせて効果音を鳴らす方法」の2つを例にして書き方を解説いたします。どちらも短いソースで簡単に作れますから、ぜひ試してみて下さい。
- 音楽・音声ファイルを読み込むHTML:audio要素の書き方(基本)
- ファイル形式の選択肢を指定するsource要素の書き方
- ファイル形式を1種類しか用意しない場合は、audio要素だけで書ける
- 代表的なブラウザでの再生可能ファイル形式
- 音楽再生コントロール(プレーヤー)が表示されるaudio要素の書き方
- 事前に音楽・音声ファイルを読み込ませたい場合のaudio要素の書き方
- 自動で再生を開始させたい場合のaudio要素の書き方
- 音声ファイルの再生/停止を制御する方法:HTMLとJavaScriptの書き方
- JavaScriptで効果音を鳴らす「おみくじ」ページの作成方法
- audio要素は音楽再生だけでなく、効果音の制御にも使える
音楽・音声ファイルを読み込むHTML:audio要素の書き方(基本)
まずは、ブラウザ上で音声や音楽を再生するためのHTMLソースの書き方を簡単にご紹介しておきます。基本はaudio要素を書くだけですが、再生するファイルの選択肢を複数列挙しておきたい場合はsource要素も併用します。■複数のファイル形式を用意しておく必要性
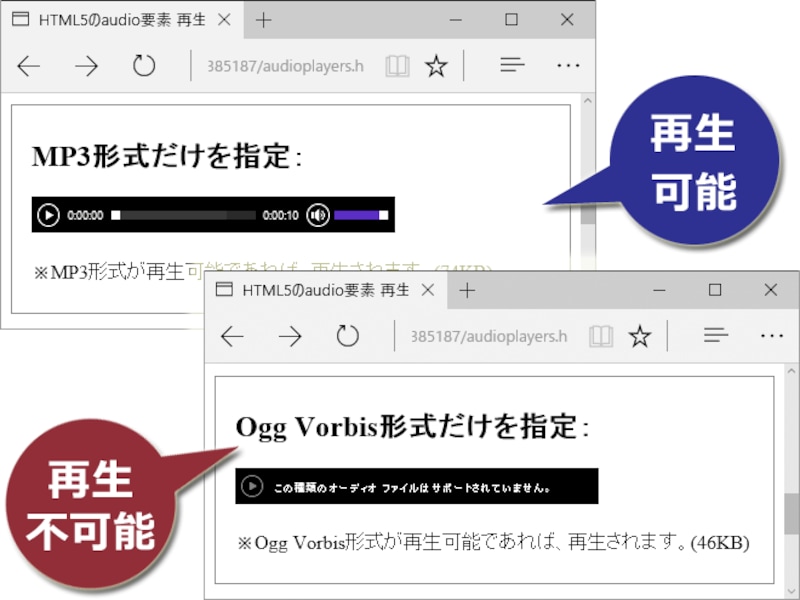
音楽や音声データなど「音を記録するファイル形式」には、MP3、WAVE、Ogg Vorbisなど様々な形式があります。ブラウザによって再生可能なファイル形式には違いがあるため、ファイルを1形式でしか用意しなかった場合は、閲覧者によっては再生できない可能性があります。
そのため、audio要素を使って音楽・音声ファイルを読み込む際には、source要素を併用することで複数のファイル形式を列挙して指定できる仕様になっています。ブラウザは、これらの選択肢の中から自分が再生可能な形式を選んで読み込みます。
■audio要素とsource要素の書き方
例えば、MP3形式、Ogg Vorbis形式、WAVE形式の3種類で音楽ファイルを用意した場合は、以下のようにHTMLソースを記述します。1つのaudio要素の中に、選択肢として必要なだけsource要素を記述しています。
<audio> <source src="omikuji.mp3" type="audio/mp3"> <source src="omikuji.ogg" type="audio/ogg"> <source src="omikuji.wav" type="audio/wav"> <p>(audio要素に非対応なブラウザ向けの表示)</p> </audio>
上記のようにHTMLソースを記述しておくと、ブラウザは以下のように動作します。
- MP3形式に対応しているなら、 omikuji.mp3 が読み込まれます。
- 上記に非対応でも、Ogg Vorbis形式に対応しているなら omikuji.ogg が読み込まれます。
- 上記に非対応でも、WAVE形式に対応しているなら omikuji.wav が読み込まれます。
- そもそもHTML5のaudio要素自体に対応していないブラウザは、どのファイルも読み込みません。その代わり、最後に記述されたp要素の中身を表示します。
※上記の記述だけでは、音楽再生コントロール(=ユーザが操作できる再生ボタンや停止ボタンなどの見えるプレーヤー機能)は表示されません。表示方法は後述します。
ファイル形式の選択肢を指定するsource要素の書き方
再生する音楽・音声ファイルの選択肢を列挙するsource要素には、下記のようにsrc属性とtype属性の2つを記述します。src属性値には音楽ファイルの場所(URLなど)を指定し、type属性値には「audio/mp3」や「audio/ogg」など音楽データ形式を示すMIMEタイプを記述します。type属性は省略しても構いません。<source src="sound.mp3" type="audio/mp3">
※source要素は空要素なので、開始タグ<source>だけを書けば良く、終了タグ</source>は不要です。
※source要素はメディアリソースの指定に使われる汎用的な要素なので、audio要素の内側以外にも、動画を表示するvideo要素の内側や、画像を表示するpicture要素の内側でも使われます。
ファイル形式を1種類しか用意しない場合は、audio要素だけで書ける
audio要素には、読み込むファイルをsrc属性で直接指定する書き方もあります。 再生するファイル形式を1種類しか用意しないなら、source要素を使う必要はありません。下記のように、audio要素だけを使ってシンプルに記述できます。<audio src="music.mp3"> <p>お使いの環境では再生できません。</p> </audio>
しかし、想定外の環境も含めた様々な環境で再生できるようにするためには、できるだけ複数のファイル形式で用意しておく方が望ましいでしょう。
代表的なブラウザでの再生可能ファイル形式
代表的なブラウザIE・Edge、Firefox、Chrome、Safari、Operaと、よく使われる音楽ファイル形式であるMP3、Ogg Vorbis、Ogg Opus、WAVEの対応を下表にまとめました。MP3形式で用意しておけば、概ねどのブラウザでも再生可能です。
ブラウザ別の再生可能ファイル形式 (MP3で用意しておけば、ほぼ大丈夫)
特許の問題からFirefoxにはMP3再生機能は含まれていません。しかし、OS側がMP3の再生をサポートしているなら、FirefoxでもMP3を再生可能です。例えばWindows版Firefoxや、macOS版Firefoxなら問題ありません。基本はMP3形式で用意することにして、念のためにFirefoxが対応している形式の中から1つを加えて、合計2種類を用意しておけば安心でしょう。
※Internet ExplorerではIE9からaudio要素がサポートされました。IE8以下ではMP3形式であっても再生はできません。
※Safariは、ユーザ自身が別途アドオンを追加していればOgg Vorbis形式の再生も可能です。
音楽再生コントロール(プレーヤー)が表示されるaudio要素の書き方
audio要素を記述する際にcontrols属性を加えておくと、Webページ上にはブラウザ内蔵の音楽再生コントロール(プレーヤー)が表示されます。Webページの閲覧者は、下図のようなコントロールを使って自由に再生・停止などの操作ができます。どのようなプレーヤーが表示されるのかはブラウザによって異なりますが、少なくとも上図に挙げた代表的な各ブラウザでは、再生ボタン、停止ボタン、再生位置を示すスライダー(シーク機能)、再生秒数の表示、音量調節ボタンなどが共通して表示されています。
■audio要素の書き方
このように音楽再生コントロールを表示するには、audio要素にcontrols属性を加えて以下のように記述します。属性名の「controls」は複数形なので「s」を忘れないよう注意して下さい。
<audio controls> : : : </audio>
実際にお使いのブラウザで音楽再生コントロール付きの表示を確認してみたい場合は、HTML5のaudio要素再生サンプルページをご覧下さい。
事前に音楽・音声ファイルを読み込ませたい場合のaudio要素の書き方
audio要素(またはaudio要素に含まれるsource要素)で指定したファイルは、自動的には読み込まれません。音楽や音声をすぐに再生できるようにしたい場合は、事前にファイルが読み込まれるようオプションを加える必要があります。■audio要素の書き方
すぐに再生できるよう事前にファイルを読み込ませておきたい場合は、audio要素にpreload属性を加えて以下のように記述します。
<audio preload="auto"> : : : </audio>
■preload属性の書き方
preload属性の値には「auto」・「none」・「metadata」の3つの値の中から1つを指定できます。それぞれの意味は下記の通りです。
- 値に「auto」を指定すると、ブラウザに対して「事前にファイルを読み込んで構わない」と伝えられます。ただし、実際に事前に読み込むかどうかはブラウザ次第です。
- 値に「none」を指定すると、ブラウザに対して「再生指示があるまではファイルを読み込むべきではない」と伝えられます。
- 値に「metadata」を指定すると、ブラウザに対して「ファイルそのものを事前に読み込む必要はないが、メタデータ(=音楽の長さなどの情報)は事前に取得しておく方がよい」と伝えられます。ただし、実際に取得するかどうかはブラウザ次第です。
■音楽の場合はファイルサイズに注意
ファイルサイズの大きな音楽ファイルを事前に読み込ませると、無駄に通信量が増えてしまう点に注意して下さい。数十KB程度の小さなファイルでない限りは、事前には読み込ませない方が望ましいでしょう。
自動で再生を開始させたい場合のaudio要素の書き方
ユーザの操作を待たずに自動的に再生を開始させたい場合は、audio要素にautoplay属性を加えて以下のように記述します。<audio autoplay> : : : </audio>
音楽再生コントロールを表示した上で自動再生したいなら、以下のようにautoplay属性とcontrols属性の2つを併記します。
<audio autoplay controls> : : : </audio>
上記のように記述しておけば、ファイルが読み込まれて再生可能になった時点で自動再生されるようになります。ファイル全体のダウンロードが完了していなくても、再生可能になった段階で再生が始まります。
なお、このautoplay属性を加えた場合は、先のpreload属性の値に何が指定されていても音楽ファイルは自動的に読み込まれます(読み込まなければ再生できないので当たり前ですが)。
■自動再生は事前確認や許可がある場合に限りたい
何の前触れもなく突然に音声や音楽が再生されるWebページは、ユーザを困らせたりユーザに不快感を与えたりする可能性があります。自動再生の前に何らかの確認ページを挟むなどの配慮がある方が望ましいでしょう。
音声ファイルの再生/停止を制御する方法:HTMLとJavaScriptの書き方
任意のタイミングで音を鳴らすには、audio要素を使って読み込んだ音声データの再生や停止処理をJavaScriptで制御する必要があります。JavaScriptで制御すると言っても、方法はとても簡単です。具体的な使用例をご紹介する前に、まずはaudio要素で読み込んだ音声データの再生や停止をJavaScriptで実行する方法を簡単に解説しておきます。■audio要素にid名を指定しておく
HTMLソース内に記述したaudio要素をJavaScriptで制御するためには、audio要素にid属性を加えてid名を付加しておきます。ここでは例として「OmikujiSound」というid名を加えました。
<audio id="OmikujiSound" preload="auto"> : : : </audio>このid名を使うと、JavaScriptで再生や停止などの処理ができます。
■JavaScriptで再生する方法
下記のようにplayメソッドを実行すると再生ができます。
document.getElementById("OmikujiSound").play();
■JavaScriptで停止する方法
本記事で作成するサンプルでは使っていませんが、再生を途中で止めたい場合は以下のようにJavaScriptを記述します。メソッド名は「stop」ではなく「pause」なので注意して下さい。
document.getElementById("OmikujiSound").pause();
このように、audio要素を使って読み込んでおいた音声ファイルは、JavaScriptを使って簡単に再生や一時停止の制御ができます。他にも多数の制御方法が用意されていますが、本記事では割愛します。
JavaScriptで効果音を鳴らす「おみくじ」ページの作成方法
本記事の冒頭でもご紹介した、ボタンがクリックされたタイミングで効果音を鳴らす、おみくじページを作ってみましょう。表示例は下図の通りです。お使いのブラウザで動作を試してみたい場合は、HTML5のaudio要素で効果音を出す「おみくじ」サンプルページをご覧下さい。サンプルページのHTMLソースでは、おみくじ機能を実現するソース部分が少々長くなっていますが、効果音を鳴らす処理はとても短い記述で済んでいます。効果音を鳴らすために記述する必要のあるポイントは、主に下記の3点だけです。
■1. JavaScriptで再生用の関数を作っておく
<script type="text/javascript">
function ring() {
document.getElementById("OmikujiSound").play();
}
</script>
ここでは、「OmikujiSound」というid名が付けられた要素に対して、音を再生する役割のplayメソッドを実行しています。その処理を「ring」という名称の関数として作成しています。■2. id名を付加したaudio要素を記述する
<audio id="OmikujiSound" preload="auto"> <source src="hyoushigi.mp3" type="audio/mp3"> <source src="hyoushigi.ogg" type="audio/ogg"> <source src="hyoushigi.wav" type="audio/wav"> <p>※お使いのブラウザでは音は鳴りません。</p> </audio>audio要素には、JavaScriptから制御できるよう「OmikujiSound」というid名を付けています。preload属性には値「auto」を指定して、効果音ファイルが先読みされるようにしています。拍子木の効果音が収録された音声ファイルは、MP3形式「hyoushigi.mp3」、Ogg Vorbis形式「hyoushigi.ogg」、WAVE形式「hyoushigi.wav」の3形式で用意しており、source要素を使って列挙しています。最後のp要素は、audio要素に非対応のブラウザだけで表示されます。
※今回の例のように、ユーザのアクションに合わせて効果音を鳴らす場合には、音声ファイルを事前に読み込んでおく必要があります。再生指示があってから読み込みを始めると、ユーザのアクションと再生のタイミングがずれてしまうからです。そのために、上記のソースではpreload属性を加えてあります。
■3. ボタンクリックで、1で作った再生用関数が実行されるようにする
<input type="button" onclick="ring();" value="おみくじを引く">おみくじを引くボタン(=input要素で作ったボタン)のonclick属性で、ボタンのクリックと同時に音が鳴るように、1で作ったring関数を呼び出しています。
※実際には、音を鳴らす処理と同時に別途記述してある「おみくじ関連処理」も実行しています。その点は本題ではないのでここでは割愛します。詳しくは、サンプルページのHTMLソースや、記事「その場で表示が変化する「おみくじ」を作る」の解説をご覧下さい。
audio要素は音楽再生だけでなく、効果音の制御にも使える
HTML5で追加されたaudio要素は、Flashなどの外部プラグインに頼ることなくブラウザ上で音楽ファイルを再生できる便利な機能です。JavaScriptを併用することで、ユーザのアクションに応じて効果音を鳴らすことも簡単にできます。Web上で動作するゲームのBGMや効果音を鳴らす用途にも活用できるでしょうし、独自のデザインで音楽プレーヤーを作る用途にも活用できるでしょう。ぜひ、いろいろ試してみて下さい。
※音を鳴らす際には注意と配慮を
Webページ上で何の予告もなく突然音を鳴らすのは避けましょう。音が鳴ると困る環境で閲覧しているユーザもいるかも知れないからです。音を鳴らす際には「このページでは音が鳴ります」と予告する文面を掲載しておいたり、音が鳴らないオプションも用意しておくなどの配慮をしておきましょう。
【関連記事】