リンクをボタン型に装飾して表示するCSSソース
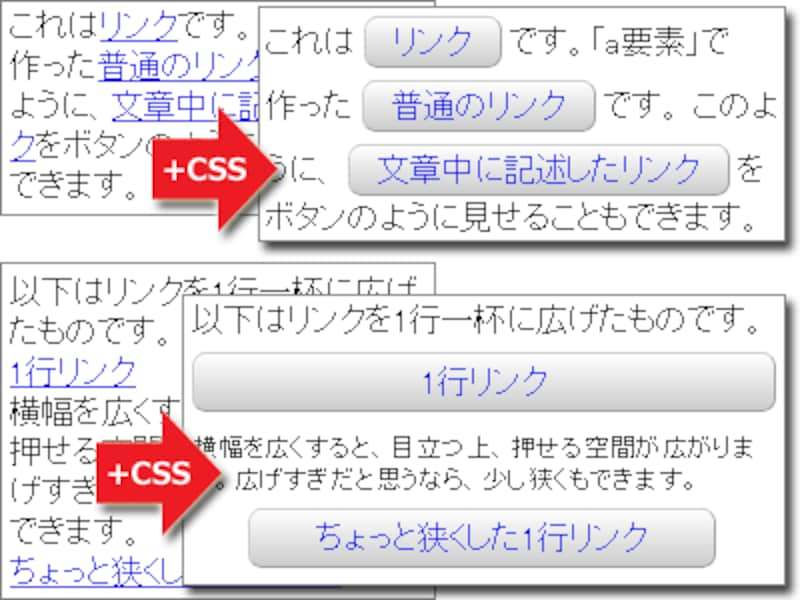
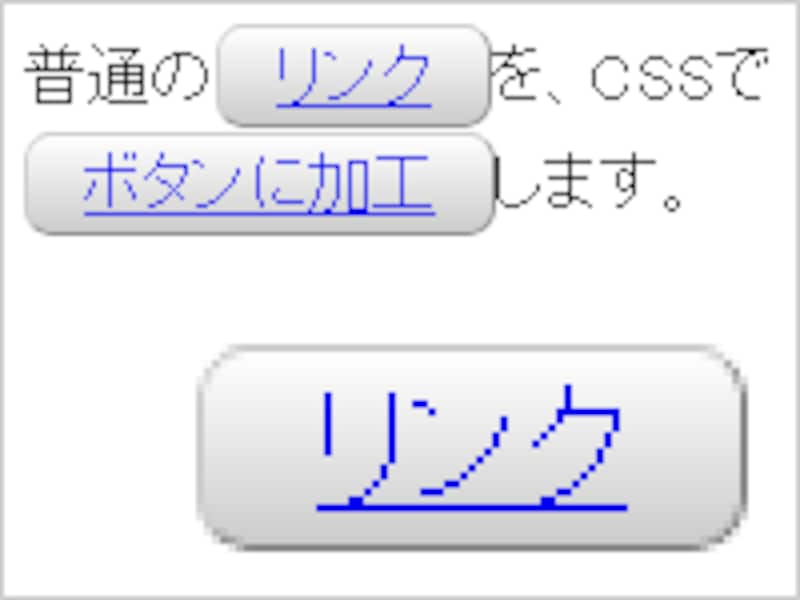
それでは、下図のように、「a要素で作ったリンク」にCSSを加えて、「ボタン型」に見えるよう装飾してみましょう。
a要素で作ったリンクをCSSでボタン型に装飾した例
ここで必要な装飾(CSSの記述)は、以下の通りです。
- 枠線を引く(左上を明るく、右下を暗く)
- 枠線の角を丸くする
- 余白を加える(押しやすく、見やすくするため)
- 背景をグラデーションにする(上を明るく、下を暗く)
- リンクの下線を消す
- リンクの形態や掲載位置による調整
上記1~6のステップごとに、記述するCSSソースをご紹介致します。
1.枠線を引く(左上を明るく、右下を暗く)
border-style: solid; border-width: 1px; border-color: #ccc #999 #999 #ccc;

四辺に枠線を引く
border-styleプロパティは「線種」を、border-widthプロパティは「線の太さ」を、border-colorプロパティは「線の色」を指定します。値を4つ記述した場合は、「上→右→下→左」(時計回り)の順に指定したことになります。
-webkit-border-radius: 7px; /* Chrome,Safari */ -moz-border-radius: 7px; /* Firefox */ border-radius: 7px; /* CSS3 */

枠線の角を丸くする
CSS3でのプロパティ名は「border-radius」ですが、ここではChromeやSafariのベンダープレフィックス(プロパティの頭に「-webkit-」などの文字列を加えて試験実装であることを示す)を加えた「-webkit-border-radius」も一緒に記述しておきます。
スマートフォン専用ページにするなら、Firefox用の「-mox-border-radius」は記述しなくて構いませんが、PCから閲覧される可能性も考慮するなら、記述しておきましょう。
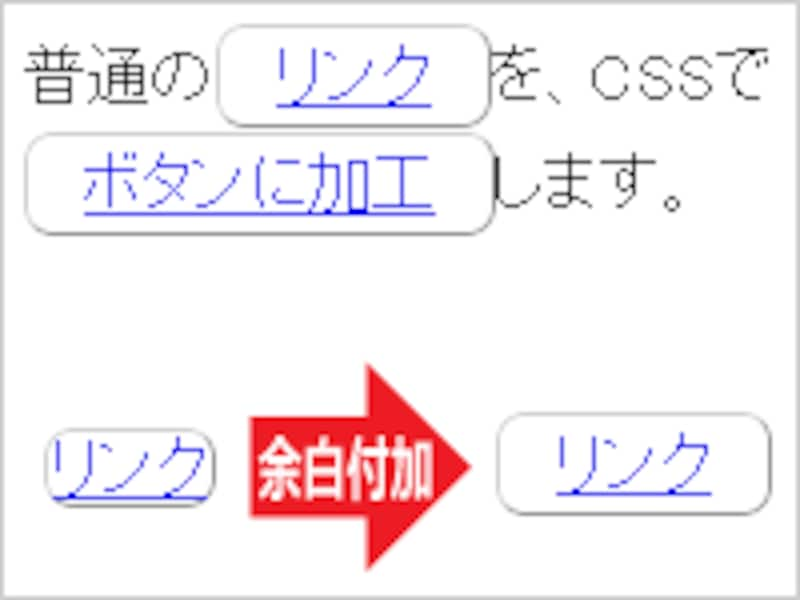
padding: 0.3em 0.9em;

余白を加えて押しやすくする
ある程度の余白がないと、ボタンが詰まって見にくくなってしまいます。余白を大きめに取ると、クリック可能範囲の広い大きなボタンになります。
/* ▼Chrome,Safari */ background: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#ccc)); /* ▼CSS3 */ background: linear-gradient(top, #fff, #ccc);

グラデーションを加える
ここでは、ChromeとSafariのベンダープレフィックスを付加した「-webkit-gradient」も同時に記述しておきます。CSS3とは記述内容が少し異なり、「-webkit-gradient(種類,開始位置,終了位置,from(開始色),to(終了色))」と記述します。
グラデーションは、上から下に向かって、白色(#fff)から灰色(#ccc)に変化するよう指定しています。なお、順序を逆にすると、「押し下げられたボタン」のように見せられます。
PC用ブラウザも考慮するなら、上記のソースに加えて下記のように、Firefox用に「-moz-liner-gradient」を、Opera用に「-o-liner-gradient」(※Opera11以降のみ)を、IE用に「filter」プロパティを同時に記述しておきましょう。
/* ▼Firefox */ background: -moz-linear-gradient(top, #fff, #ccc); /* ▼Opera */ background: -o-linear-gradient(top, #fff, #ccc); /* ▼IE */ filter:progid:DXImageTransform.Microsoft.Gradient(GradientType=0,StartColorStr=#ffffffff,EndColorStr=#ffcccccc);
text-decoration: none;

リンクの下線を消す
必要に応じて、リンクの下線を消して下さい。下線がない方がボタンらしく見えますが、リンクであることを示すために下線を引いたままでも構わないでしょう。
(A)本文中のリンクを装飾する場合:
margin: 0px 0.3em; line-height: 2em; white-space: nowrap;

行間を広く取って重なりを防ぐ
line-heightプロパティは、1行の高さを指定するプロパティです。ここでは「2文字分(=2em)」を指定しています。これによって、リンクのある行だけ、行間を広めに取ることができます。

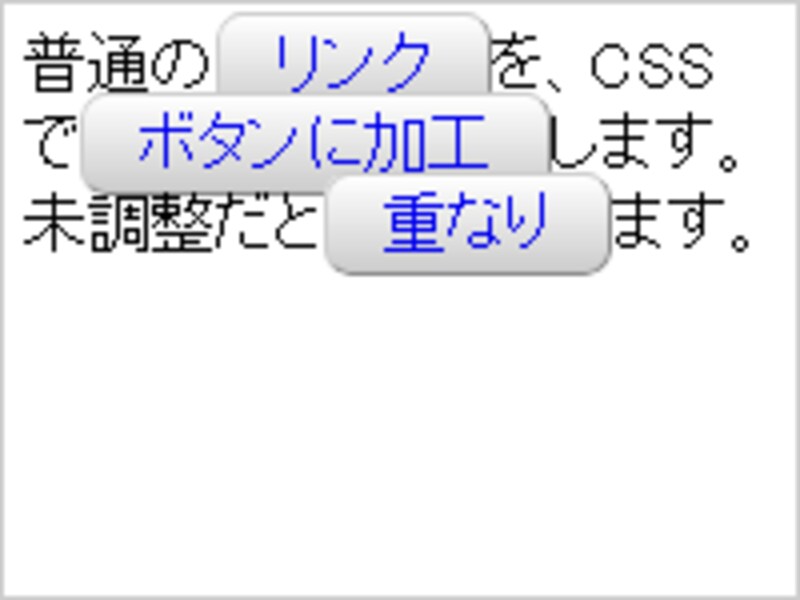
行間が空いていないと重なってしまう
先ほどpaddingプロパティで上下に0.3文字分の余白を設けましたから、「リンク文字の高さ(1.0em)」+「上下の余白(0.3em×2=0.6em)」で、合計1.6emよりも大きな値を「行の高さ」として指定する必要があります。好みで調整して下さい。

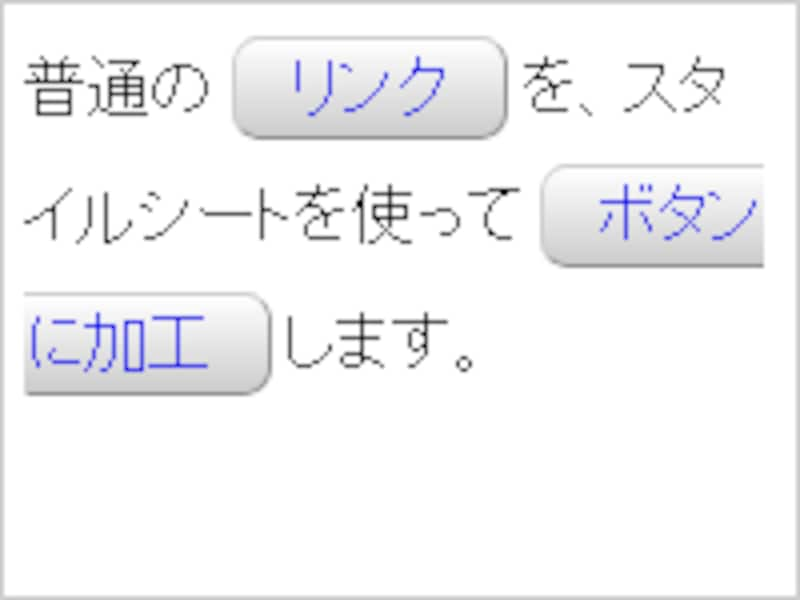
ボタンの途中で改行された例
display: block; width: 100%; text-align: center; margin: 0.5em auto;

リンクを1行全体に広げる
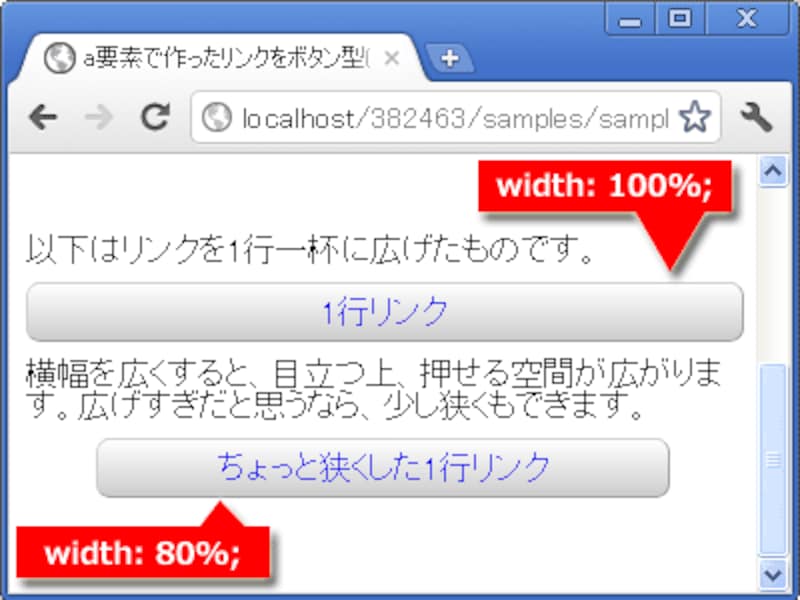
marginプロパティ(枠線の外側の余白)では、上下に0.5文字分(0.5em)の余白を設け、左右の余白は自動調整するよう指定(auto)しています。 自動調整を指定すると左右で均等に余白が設けられますから、ボタン自体がセンタリングして表示されます(下図参照)。 センタリングの必要がなければ「0」を指定しておけば良いでしょう。その場合は、左寄せで表示されます。

左右の余白をautoにすると、widthで指定した幅でセンタリングされる
CSSソースは以上です。
最後に、CSSソースのまとめと、スマートフォン用ブラウザでの見え方、実際に表示を確認できるサンプルページなどをご紹介致します。







