そこで今回は、IE6~8でも一部のCSS3プロパティが表示可能になる「CSS3 PIE」をご紹介致します。この「CSS3 PIE」を使えば、すべてのIE6~8ユーザに対して(一部の)CSS3プロパティを使ったデザインを見せることができます。

IE6でもCSS3プロパティを使ったデザインが表示できる
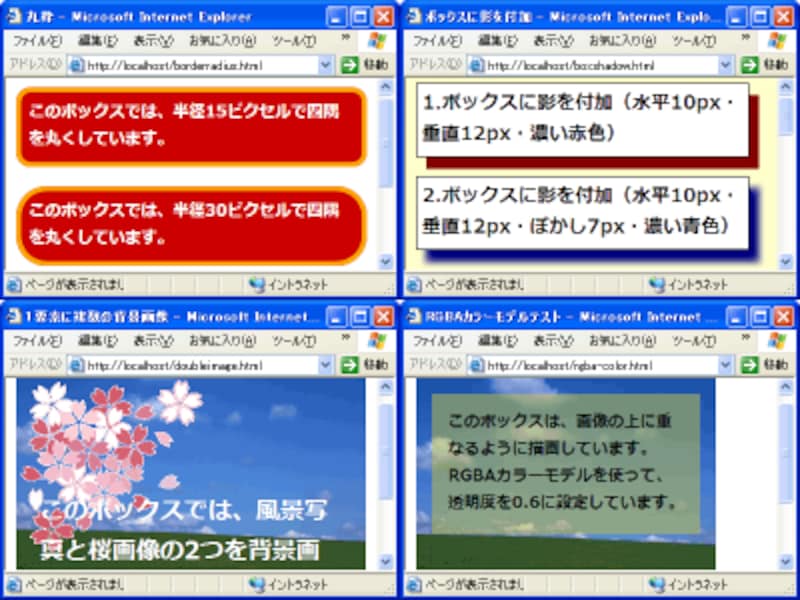
上図は、CSS3のプロパティを活用した4つのデザインをIE6で表示した例です。 (ウェブサイトの製作者側が)必要なファイルをアップロードした上で、CSSソースに1行を書き加えるだけで実現できます。閲覧者側(ブラウザ側)では何も準備する必要がないので、気軽に使えます。
まずは、CSS3 PIEの概要と使い方をご紹介致します。







