まずはリストを作るHTMLソースを記述
リストは、HTMLのul要素とli要素を使って以下のように記述します。以下の例では3段階までの階層を作っていますが、実際には何段階になっても構いません。リストの各項目には、a要素を使ってリンクを作っています。
<ul>
<li><a href="url">項目A</a>
<ul>
<li><a href="url">サブ項目A-1</a></li>
<li><a href="url">サブ項目A-2</a></li>
<li><a href="url">サブ項目A-3</a></li>
</ul>
</li>
<li><a href="url">項目B</a>
<ul>
<li><a href="url">サブ項目B-1</a></li>
<li><a href="url">サブ項目B-2</a></li>
<li><a href="url">サブ項目B-3</a></li>
</ul>
</li>
<li><a href="url">項目C</a>
<ul>
<li><a href="url">サブ項目C-1</a>
<ul>
<li><a href="url">サブサブ項目C-1-a</a></li>
<li><a href="url">サブサブ項目C-1-b</a></li>
<li><a href="url">サブサブ項目C-1-c</a></li>
</ul>
</li>
<li><a href="url">サブ項目C-2</a></li>
<li><a href="url">サブ項目C-3</a></li>
</ul>
</li>
</ul>
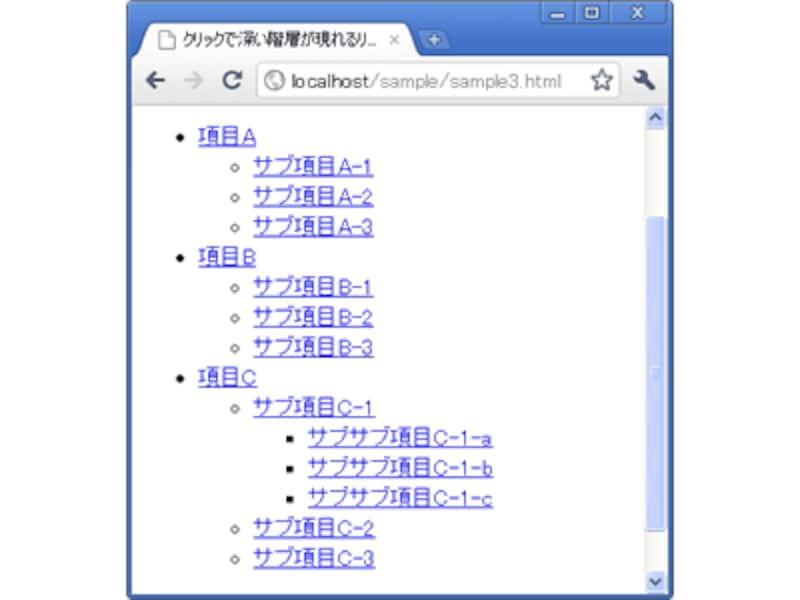
上記のHTMLソースだけでは、ただリンクのリストが表示されるだけです。実際の表示例は以下の通りです。
ただ普通に表示されるリスト
ボタンとして機能するリンクを作る
一部のリンクを「深い階層を展開・縮小させるためのリンク(ボタン)」として機能させるには、その箇所のa要素を以下のように書き換えます。<a href="url" class="menu" onclick="sublist(this); return false;">項目名</a>上記では、
- リンクの装飾を変更するためにclass属性を追加し、
- クリック時にJavaScriptを呼び出すためにonclick属性を追加(ここから呼び出しているsublist関数の中身は後述)
この記述と次ページでご紹介するJavaScriptソースによって、(スクリプトが実行可能な環境では)このリンクは「深い階層を展開・縮小させるためのリンク(ボタン)」として機能するようになります。なお、href属性の値には、スクリプトが使えない環境で閲覧された場合に移動するリンク先を指定しておきます。
※スクリプトが使える環境で閲覧された場合は、href属性の値に指定したリンク先へは移動しません。onclick属性値の末尾に記述した「return false;」によって、「リンクとしての動作」はキャンセルされるからです。
さらに、装飾のためのスタイルシートを以下のように記述しておきます。
a.menu {
text-decoration: none; /* 下線削除 */
border: 1px solid #8080ff; /* 枠線 */
background-color: #ccccff; /* 背景色 */
padding: 1px; /* 内側余白 */
}
上記のHTMLソースとCSSソースを表示させると、以下のように見えます。
下層を開く項目(リンク)だけに装飾を加えたリスト
上記では、「項目A」・「項目B」・「項目C」・「サブ項目C-1」の4項目を「下層を展開・縮小するためのリンク(ボタン)」にしています。
次に、JavaScriptを書き加えて、リストの展開・縮小機能がちゃんと機能するように作ってみましょう。







