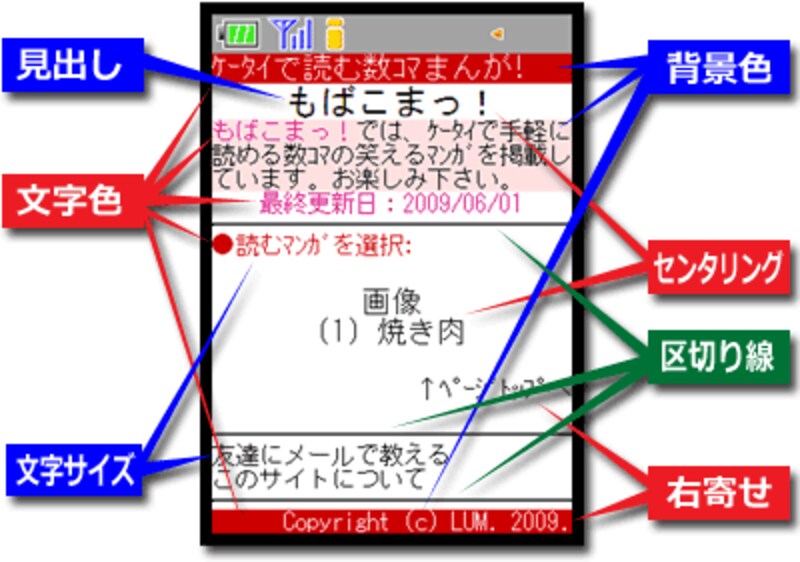
5. 文字色・背景色・文字サイズなどの装飾
ここでは、ボックスに背景色を加えたり、文字に色を付けたり、ボックス内の文字列を右寄せ・センタリングしてみる方法をご紹介いたします。 この辺の記述方法は、PC向けサイトを作る場合とほとんど変わりません。ただし、文字サイズの調整には注意が必要です。
 |
■ボックスに文字色と背景色を指定
div要素で作るボックスに、colorプロパティで文字色を、background-colorプロパティで背景色を指定するだけです。
<div style="background-color:#cc0000; color:white;"> ボックスの中身 </div>
上記ソースでは、ボックスの背景色が濃い赤色(#cc0000)になり、文字色が白色(white)になります。
■一部の文字色だけを指定
ボックス全体ではなく、一部の文字だけに対して色を指定したい場合は、span要素を使って以下のように記述します。
<span style="color:#ff0080;">ここだけ</span>変わります。
上記ソースでは、span要素で囲んだ「ここだけ」の文字だけが赤紫色(#ff0080)で表示されます。
■センタリング・右寄せ
ボックスの中身をセンタリング(中央寄せ)したり右寄せしたりするには、以下のようにtext-alignプロパティを使います。
<div style="text-align:center;">センタリング</div> <div style="text-align:right;">右寄せ</div>
何も指定しなければ左寄せで表示されますが、値に「left」を指定することで左寄せを明示できます。
■文字サイズ
文字サイズは、font-sizeプロパティを使って指定します。指定する大きさは、「larger」・「smaller」などの相対指定や「x-small」のようなキーワードによる絶対指定などのほか、 「12px」や「18pt」など単位を使った数値で指定する方法があります。 しかし、docomoの端末では数値を使った指定は使えず、「smaller」や「xx-small」のようなキーワードで指定するしかありません。
<div style="font-size:smaller;"> 文字を小さめで表示 </div>
キーワードによる絶対指定では、小さい順に以下のような値があります。
xx-small < x-small < small < medium < large < x-large < xx-large
■見出し
見出しを表す要素は、<h1>~<h6>まで使えます。標準の文字サイズは携帯端末によって異なります。 auとSoftbankは、font-sizeプロパティを使うことで文字サイズの変更が可能ですが、docomoでは変更できませんので注意して下さい。
■区切り線(水平線)
区切り線は、hr要素を使います。hr要素は空要素(内容のない要素)なので、XHTMLで記述する際にはタグの終わりに「/」を加えて、以下のように記述しなければならないので注意して下さい。
<hr />
改行を作る br要素も同様に <br /> と記述します。
次に、マーキー(流れる文字)を作ってみましょう。
【携帯サイトの作り方 第1回 目次】
1. はじめに・サンプル
2. XHTMLでベースを作る
3. HTTPヘッダでMIMEタイプを出力
4. 使える装飾方法と使えない装飾方法
5. 文字色・背景色・文字サイズなどの装飾基本 (このページ)
6. マーキー(流れる文字)を作る
7. サイズに気をつけて画像を掲載する
8. リンク・ページ内リンクを作る
9. ソースのまとめ







