9. ソースのまとめ
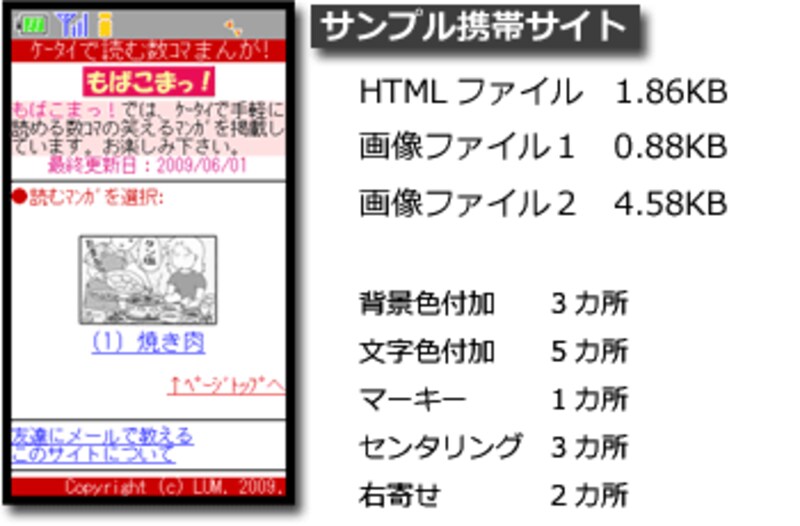
「携帯サイトの作り方」第1回で解説してきた内容を使って、サンプル携帯サイトを作ったソースを以下にご紹介いたします。
 |
まずは、ヘッダ部分のソースです。
<?xml version="1.0" encoding="Shift_JIS" ?> <!DOCTYPE html PUBLIC "-//WAPFORUM//DTD XHTML Mobile 1.0//EN" "http://www.wapforum.org/DTD/xhtml-mobile10.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja"> <head> <meta http-equiv="Content-Type" content="application/xhtml+xml ; charset=Shift_JIS" /> <meta http-equiv="Content-Style-Type" content="text/css" />
最初のXML宣言やDOCTYPE宣言はそのまま記述します。この記述によって、3大キャリアで共通のページにできたり、検索エンジンに「携帯サイトである」と認識してもらえたりします。
文字コードはSHIFT-JISを採用しています。他の文字コードにする場合は「Shift_JIS」の記述(2カ所)を書き換えて下さい。
<meta name="description" content="携帯端末で読める数コマまんが集!息抜きにどうぞ!" /> <title>もばこまっ!</title> </head> <body>
name属性値に「description」を指定したmetaタグの記述は、必須ではありません。 しかし、検索結果の内容表示に使われる可能性がありますから、ページの内容を表す短い文章を書いておきましょう。
ページタイトル(title要素)は、携帯端末では表示されない場合も多いですが、検索結果やブックマークした際などには使われますので、分かりやすく短いタイトルを付けておきましょう。
<div style="display:-wap-marquee; background-color:#cc0000; color:white;"> ケータイで読む数コマまんが! </div>
 |
最上部には、文字色と背景色を指定したボックス内で、マーキー(流れる文字)を使っています。
<h1 style="text-align:center; margin:0px;"> <a name="top" id="top"><img src="mobcom.gif" width="116" height="34" alt="もばこまっ!" /></a> </h1>
 |
タイトル(見出し)は、見出しを表す「h1」要素で記述していますが、実際に表示しているのは画像です。
見出し(h1要素)には、内容をセンタリングする装飾を施しています。 タイトル画像部分には、ページ内リンクのリンク先にできるよう、name属性とid属性を使ったa要素を記述しています。
<div style="font-size:smaller; background-color:#ffe0e0;"> <span style="color:#ff0080;">もばこまっ!</span>では、ケータイで手軽に読める数コマの笑えるマンガを掲載しています。お楽しみ下さい。 </div> <div style="font-size:smaller; text-align:center; color:#cc0080;"> 最終更新日:2009/06/01 </div> <hr /> <div style="font-size: smaller; color: #cc0000;"> ●読むマンガを選択:<br /> </div>
 |
上部の文章では、background-colorプロパティでボックスに背景色を付加したり、colorプロパティで文字色を加えたりしています。 一部の文字にだけ色を付けるには、span要素を使います。
また、font-sizeプロパティで文字サイズを少し小さくしています。(どれくらい小さくなるかは端末によって異なります。また、数値でのサイズ指定は使えない端末もあるため、「smaller」や「xx-small」などのキーワードで指定しています。)
<div style="text-align:center;"> <p><a href="yakiniku1.html"><img src="yakiniku.jpg" width="121" height="79" style="border:0px; margin:5px;" alt="「焼き肉」" /><br />(1) 焼き肉<br /></a></p> </div>
 |
画像をセンタリングして表示し、画像そのものをリンクにしています。
上記ソースの場合は、表示画像が yakiniku.jpg で、リンク先ページが yakiniku.html です。
画像は、GIF形式かJPEG形式を使います。どちらの形式を使うかは、どちらのサイズが(品質をできるだけ保ったまま)小さくなるかを比較してみて決めると良いでしょう。 ここではJPEG形式を使っています。(4.58KB)






