行間を単位付きで指定していませんか?
ブラウザが文章を表示する際の標準の行間は、長文を読むには少々狭いものです。 長文を表示させるなら、読みやすい行間サイズを指定しておくのが望ましいでしょう。
※標準の行間はブラウザによって異なりますが、だいたい0.2文字分程度です。
行間は、スタイルシートで自由に調節できます。 「行の高さ」を指定する line-heightプロパティを使います。 以下のように記述すると、行の高さが「文字サイズの1.4倍」になるため、0.4文字分の行間が空くことになります。
line-height: 1.4;
}
ここでは、「1.4」という数値に単位を付けていません。
行間を調節する際には、この「単位を付けない」という点が重要です。
以下のように、単位を付ける指定も文法的に可能ですが、こうすると少々問題が起こります。
line-height: 1.4em;
}
上記の記述は、行の高さを「1.4文字分」にする指定なので、先ほどの「1.4」とだけ記述した場合と結果は同じです。 しかし、ある特定の場合には「1.4em」のように単位を付けて記述した場合だけ、困った表示になります。
単位を指定した場合、しなかった場合
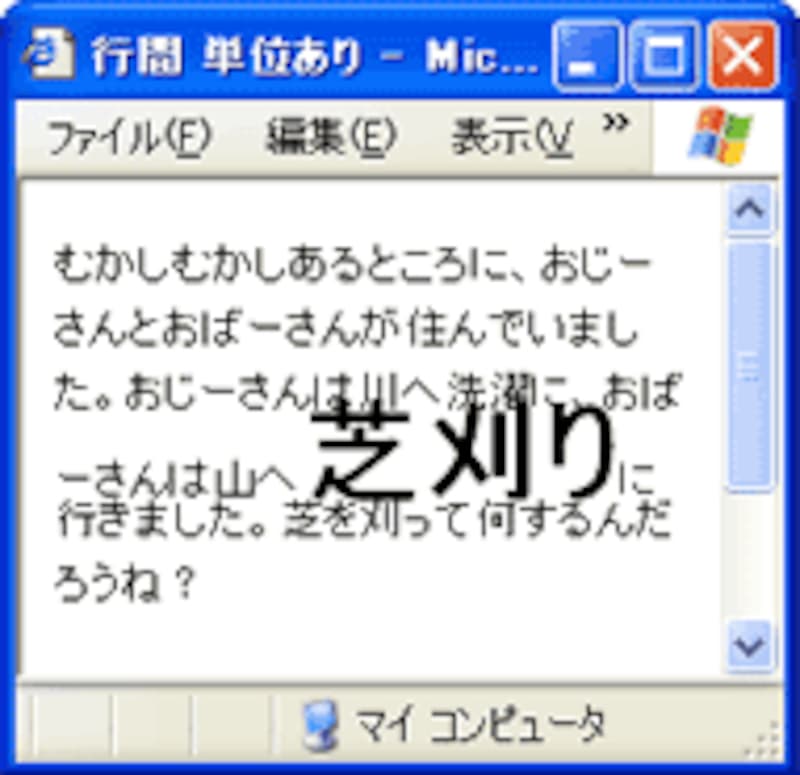
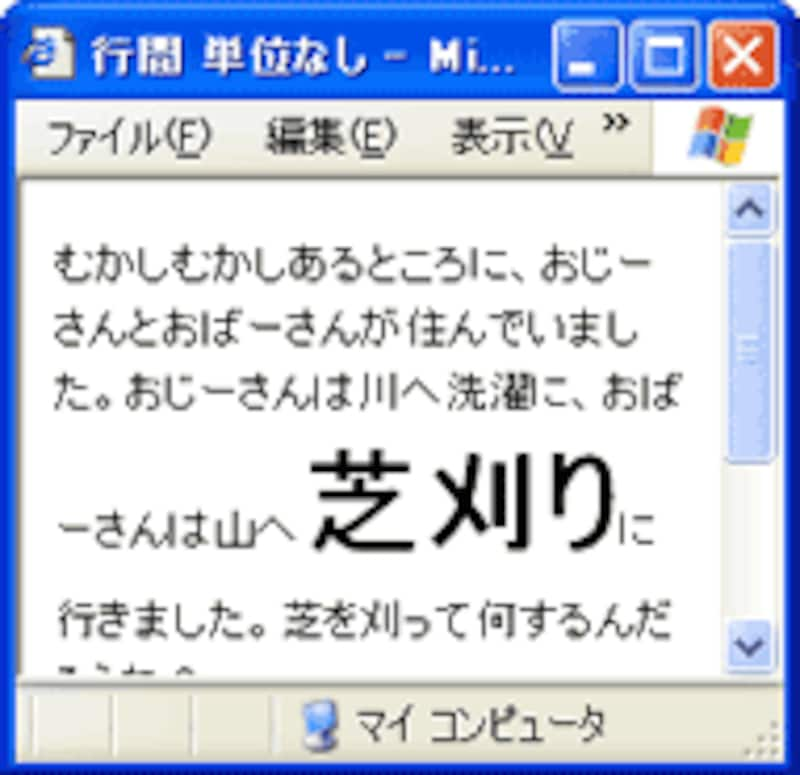
下図は、line-heightプロパティの値として「1.4em」を指定した場合(左)と、「1.4」を指定した場合(右)のキャプチャ画像です。


▲line-heightプロパティの値:(左)「1.4em」、(右)「1.4」
line-heightプロパティの値として「1.4em」を指定しても「1.4」を指定しても、どちらも「行の高さが1.4文字分になる」という点では同じです。 (※どちらの画像も、上部3行はまったく同じ行間で表示されています。)
しかし、上図4行目のように、行内にサイズの異なる文字が現れた際の表示は異なります。 単位を指定した場合(左図)は、大きな文字が上下の行に重なってしまいます。 単位を指定しない場合(右図)は、文字サイズに応じて行間(行の高さ)が調節され、文字が重なることはありません。 (大きな文字に対しても、その文字に対する1.4文字分の高さが確保されています。)
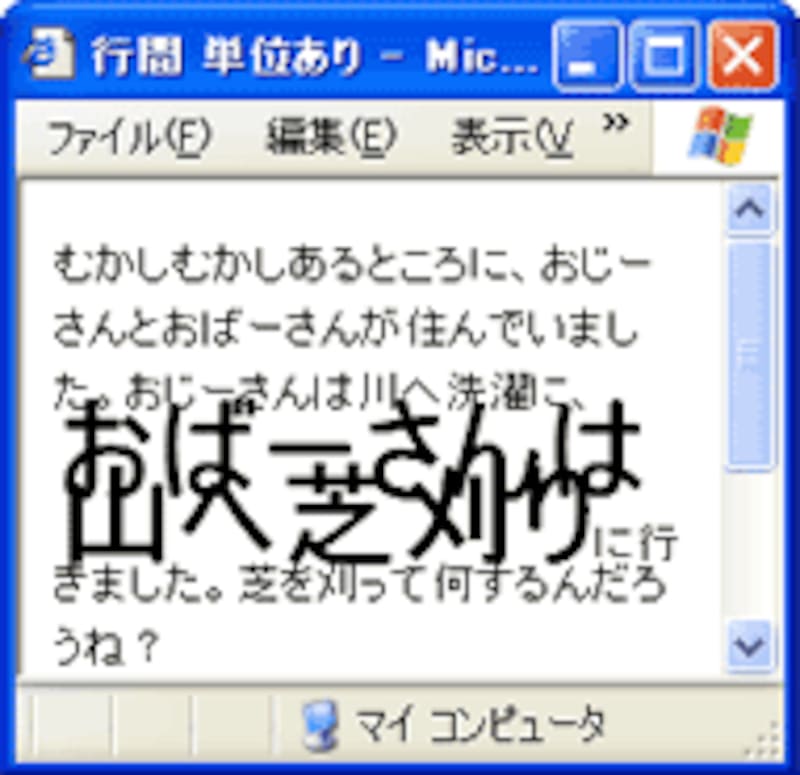
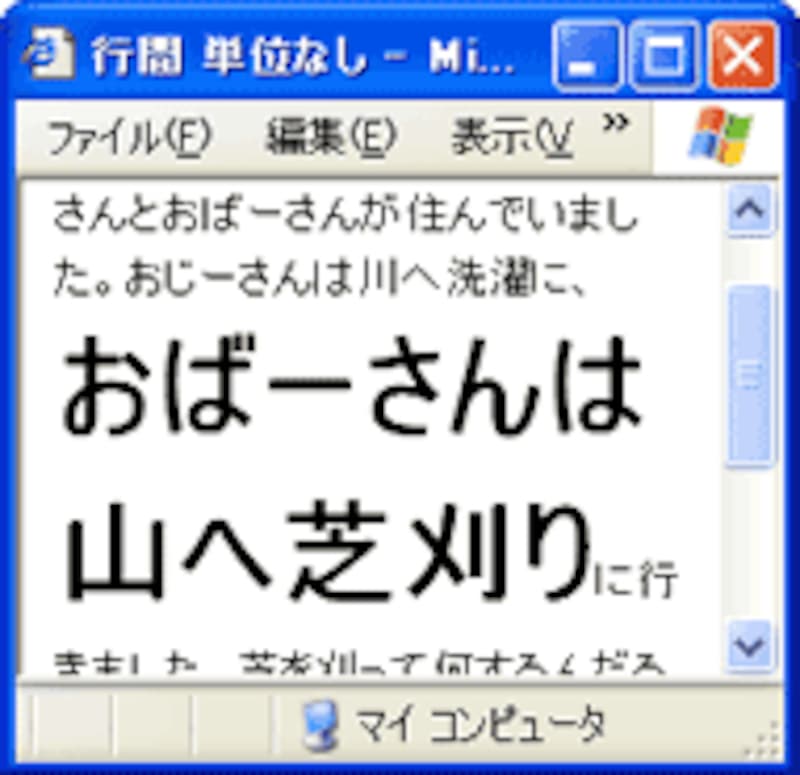
下図は、大きな文字が連続して続く極端な例です。


▲line-heightプロパティの値:(左)「1.4em」、(右)「1.4」
「1.4em」のように単位を指定した方(左図)は、文字が重なって読めなくなっています。 しかし、「1.4」のように単位を指定していない方(右図)は、問題なく読めています。
どうしてこうなるのでしょうか?







