「タグ」と「要素」の違いって何?
ホームページを作るために利用するHTMLという言語は、「タグ」と呼ばれる仕組みを使って記述する言語です。 HTMLソースを直接記述したことのある方々ならご存じでしょうが、 例えば pタグ(<p>) や strongタグ(<strong>) などがあります。
さて、HTMLの解説書などを読むと、「pタグ」・「strongタグ」ではなく「p要素」・「strong要素」と記載されています。 当ガイドサイト内の記事でも「要素」という単語を使用しています。
「タグ」と「要素」の違いは何でしょうか?
この違いを知っていなければホームページを作成できないわけではありませんが、 とても基本的な用語ですから、ぜひ知っておいて下さい。
今回は、その違いをご紹介致します。
タグと要素の違いが一目で分かる図
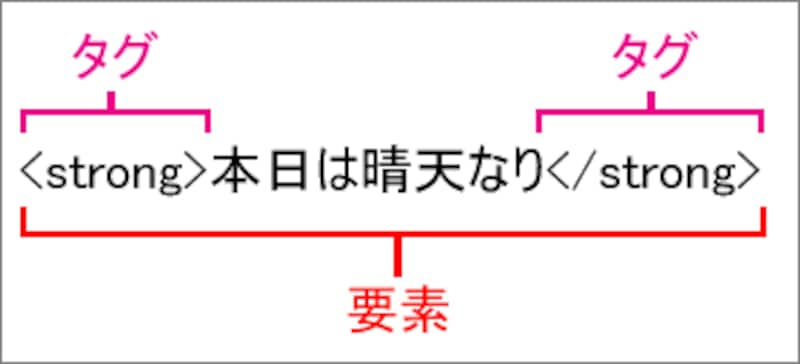
タグと要素の違いは、言葉で説明するよりも、図で説明した方が分かりやすいでしょう。 下の図を見てみて下さい。

以下で、少し詳しく説明します。
タグとは? (Tag)
タグとは、「 < 」記号と「 > 」記号を用いて構成されるもので、 開始タグと終了タグの2種類があります。 例えば、<p> タグ(開始タグ)と </p> タグ(終了タグ)を用いて「段落」が表現されます。
「タグ」というと、この「 < 」記号から「 > 」記号までの部分の文字列のことを指します。HTMLは、この「タグ」を用いることで様々な意味を表現し、ホームページを構成しています。
要素とは? (Element)
要素とは、開始タグと終了タグを用いて構成される(※)全体を指します。 上記の例で言うと、開始タグから終了タグまでの間にある「本日は晴天なり」という内容も含めて全部が「p要素」です。
従って、「<p>タグと</p>タグで構成される段落」は「p要素」と言うことができます。
逆に言うと、<p>は「p要素の開始タグ」、</p>は「p要素の終了タグ」と言えます。
※終了タグが存在しない要素もあります。例えば、画像を表示させる「img要素」などです。これらのことを要素の内容が存在しないので「空要素」と呼びます。
※終了タグは存在するものの「省略しても良い」と決められている要素もあります。例えば、リストを示す「li要素」の終了タグ(</li>)などです。(ただ、XHTMLでは省略は許されないので、HTMLでも省略せず書いておくことをお勧めします。)
つまり「要素」とは、タグ自身はもちろん、開始タグと終了タグに挟まれた内容も含めた全体を指しているわけです。
タグと要素、どっちを使えばいい?
単に「タグ」と言うだけでは、開始タグか終了タグの片方しか指しません。 ですから、「段落を表現するには pタグを使います」では、正確な説明ではありません。 このようなときには、「段落を表現するには p要素を使います」という説明が適切でしょう。
もし「タグ」という言葉を使いたいなら、「段落を表現するには p開始タグとp終了タグを使います」や、 「段落を表現するには <p>タグと</p>タグで挟みます」などと説明する必要があるでしょう。
細かい話ではありますが、HTML(やXMLなど)の解説を読んでいく上で、用語の理解は必要です。ぜひ、覚えておいて下さい。
※当ガイドサイトの記事でも、特に古い記事では、「<p>~</p>タグを使う」という表現を使用しているものがあります。 特に初心者の方々にとっては、「要素」と言うより「タグ」と言った方が分かりやすいだろうと判断したためです。 しかし、やはり正しい用語で説明した方が良いと考え、最近では「要素」という単語を使用しています。
【関連記事】






