line-height プロパティで行間(行の高さ)を調節する方法
スタイルシートを使って行間のサイズ(行の高さ)を数値で指定するには、line-heightプロパティを使います。値には「行の高さ」を数値で指定します。下記のように単位のない数値を指定すれば、「1文字の高さ」に対する倍率を指定したことになります。line-height: 1.5;上記のように値を「1.5」にすると、行の高さを「1文字の高さの1.5倍」にできます。つまり、行間は「0.5文字分」になります。
■値を1より小さくすると重なってしまう
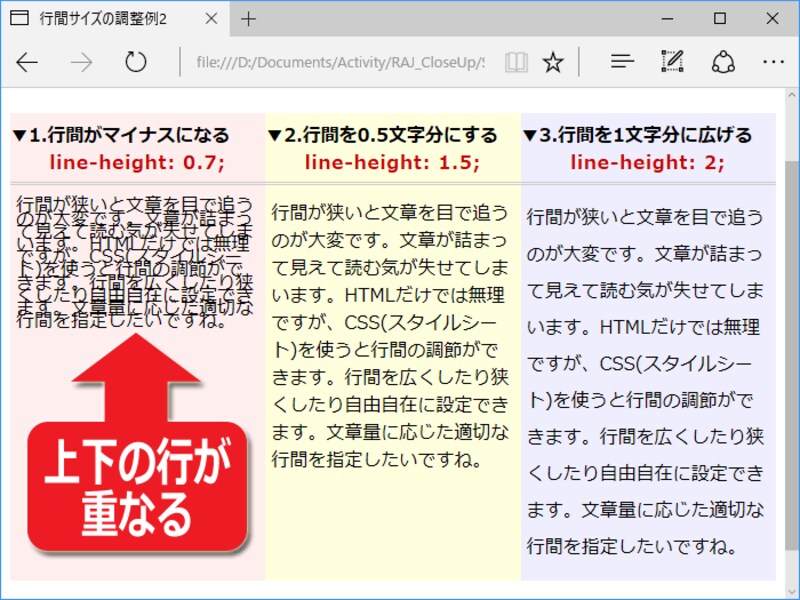
line-heightプロパティの値に1.0よりも小さな数値を指定すると、上下の行が重なってしまいます。例えば「0.7」を指定すると、行の高さは「1文字の高さの0.7倍」になるため、上下の行が0.3文字分ほど重なってしまいます(下図の左端を参照)。
■line-heightプロパティの適用先
line-heightプロパティを下記のようにbody要素に対して指定すれば、ページ全体の文章に対して行間サイズを一括指定できます。
body {
line-height: 1.4; /* 1行の高さを1.4文字分にする */
}
上記のCSSソースだと、ページ全体の文章の行間が「0.4文字分」になります。もっと狭い範囲だけを対象にすることもできます。
p {
line-height: 1.75; /* 1行の高さを1.75文字分にする */
}
上記のCSSソースだと、p要素に含まれる文章の行間だけが「0.75文字分」になります。単位付きの数値で行間を調整することもできるが……
スタイルシートのその他のプロパティと同じように、単位付きの数値で行の高さを指定することもできます。下記のように記述すると、1行の高さは15ピクセルになります。line-height: 15px;このように指定すると、文字サイズに関係なく行の高さが15ピクセルになります。そのため、文字の高さが15ピクセルよりも大きい場合には上下の行が重なってしまいますから注意が必要です。ピクセル単位で細かく装飾された特別な場所を除いて、このような指定は避ける方が良いでしょう。
line-heightプロパティの値は、単位を付けない数値で指定する
上記でご紹介したように、line-heightプロパティの値に「単位を付けない数値」を指定すると「文字の高さのxx倍」という意味になります。このような倍率の指定は、単位emや「%」を使った値でも実現できそうに思えるかもしれません。しかし、それらの指定方法では望み通りの表示にならないケースがあります。line-height: 1.5; /* ←(1) 望ましい指定方法 */ line-height: 1.5em; /* ←(2) */ line-height: 150%; /* ←(3) */上記の(1)~(3)はすべて同じ意味に思えるかも知れません。特に「1.5文字分」という大きさを指定する際には(2)の表記が分かりやすくてよく使われるでしょう。しかし、(2)と(3)の記述方法での表示は、条件によっては(1)とは異なります。
望ましいのは、単位を付けずに数値のみを記述する方法です。その理由については長くなるので別記事で解説しています。詳しくは、記事「行間(行の高さ)を調節するなら単位はナシで」をご参照下さい。
スタイルシートを使えば、文章の行間を詰めたり広げたりできる
今回は、文章の行間サイズを自由自在に調節するスタイルシートの書き方をご紹介いたしました。HTMLだけではせいぜい空行を挟む程度の調整しかできませんが、スタイルシートなら行間を数値で細かく調節できます。ブラウザがデフォルトで表示する行の高さは、だいたい1.2倍くらいです。短い文章ならそのままでも良いですが、長い文章を表示する場合にはもう少し広めの方が読みやすいでしょう。line-heightプロパティを活用して、読みやすい文章にしてみて下さい。
【関連記事】
- 文字間隔を空白で調節してはダメ! CSSで調節する方法
- 画像上の自由な位置に文字を重ねる方法
- 望みのフォントで表示できる!ウェブフォントの使い方
- 100種類以上ある! ウェブ上で使える矢印記号
- 1文字ずつ色を変えるなど、文字単位で装飾する方法