1列すべてに背景色を付けるには
表の「1列すべて」(=縦方向)に背景色を付けるには、「列のグループ化」を行う要素「colgroup」を使います。
このcolgroup要素を利用することで、表の1列(複数列も可)全体に対して、属性やスタイルシートをまとめて設定できるようになります。つまり、このcolgroup要素に対してスタイルシートで背景色を指定すれば、1列全体(縦方向全体)に背景色を加えることができるわけです。
※colgroup要素は、かなり古いブラウザではサポートされていないこともあります。
それでは、まずは表示例を見てみましょう。
| メディア | 容量 | 価格 | 1MBあたり |
|---|---|---|---|
| FD | 1.44MB | 40円 | 27円/MB |
| ZIP | 100MB | 900円 | 9円/MB |
| MO | 640MB | 500円 | 0.781円/MB |
| PD | 650MB | 1000円 | 1.538円/MB |
| CD-R | 700MB | 50円 | 0.071円/MB |
| MO (Giga) | 1.3GB | 1100円 | 0.826円/MB |
| DVD-RAM | 4.7GB | 800円 | 0.166円/MB |
| DVD-R/+R | 4.7GB | 600円 | 0.124円/MB |
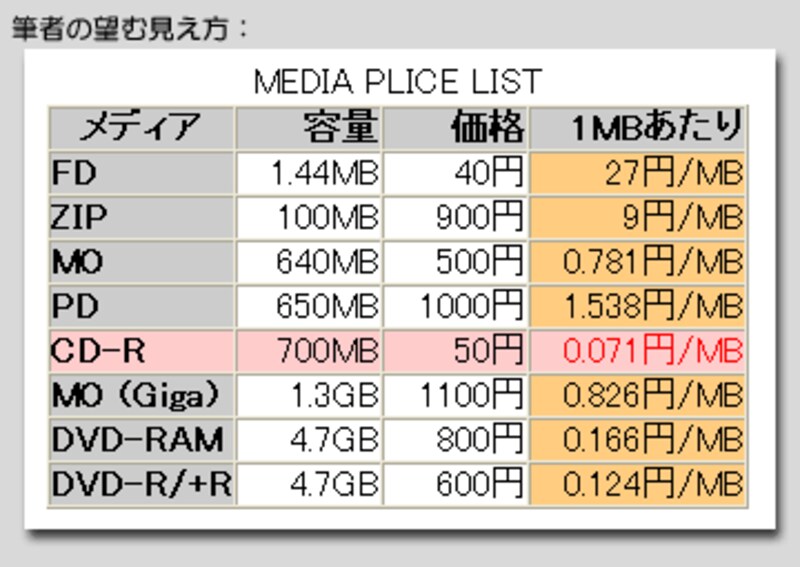
もし、縦方向に全く色が付いていないように見える場合は、 筆者の望む見え方画像 を用意しましたので、ご参照下さい。 
それでは、実現するHTMLソースを見てみましょう。
最初に、スタイルシート部分を掲載します。
<style type="text/css"><!--
.Title { background-color: #cccccc; font-weight: bold; }
.Point { background-color: #ffcccc; }
.Price { background-color: #ffcc80; text-align: right; width: 6em; }
.Other { text-align: right; width: 4em; }
.Check { color: red; }
--></style>
- Title : 背景色が灰色 & 文字が太字 (最上行と最左列に使用)
- Point : 背景色がピンク (「CD-R」の行に使用)
- Price : 背景色が橙色 & 右寄せ & セル幅が6文字分 (最右列に使用)
- Other : 右寄せ & セル幅が4文字分 (中央の2列に使用)
- Check : 文字色が赤色 (「CD-R」行の右端セルに使用)
次は、実際に表を描くためのHTMLソースです。
<table border="1" cellspacing="0" cellpadding="0"> <caption>MEDIA PLICE LIST</caption> <colgroup span="1" class="Title"></colgroup> <colgroup span="2" class="Other"></colgroup> <colgroup span="1" class="Price"></colgroup> <thead> <tr class="Title"><th>メディア</th><th>容量</th><th>価格</th><th>1MBあたり</th></tr> </thead> <tbody> <tr><td>FD</td><td>1.44MB</td><td>40円</td><td>27円/MB</td></tr> <tr><td>ZIP</td><td>100MB</td><td>900円</td><td>9円/MB</td></tr> <tr><td>MO</td><td>640MB</td><td>500円</td><td>0.781円/MB</td></tr> <tr><td>PD</td><td>650MB</td><td>1000円</td><td>1.538円/MB</td></tr> <tr class="Point"><td>CD-R</td><td>700MB</td><td>50円</td><td class="Check">0.071円/MB</td></tr> <tr><td>MO (Giga)</td><td>1.3GB</td><td>1100円</td><td>0.826円/MB</td></tr> <tr><td>DVD-RAM</td><td>4.7GB</td><td>800円</td><td>0.166円/MB</td></tr> <tr><td>DVD-R/+R</td><td>4.7GB</td><td>600円</td><td>0.124円/MB</td></tr> </tbody> </table>
上記の例では、colgroup要素が3つ記述されていて、それぞれに class属性でスタイルシートが指定してあります。
各colgroupタグにはspan属性で数値が指定してあります。これは、「グループ化する列数」を示しています。
<colgroup span="1" ...></colgroup> <colgroup span="2" ...></colgroup> <colgroup span="1" ...></colgroup>
例えば、上記2番目のcolgroup要素は「2列分をひとまとめに」していることになり、3つのcolgroup要素をあわせて、4列分の指定をしていることになります。
※span属性は、省略すれば「1」が指定されたことと解釈されますので、「 span="1" 」という記述は省略しても構いません。
上記のように、colgroup要素を使えば「1列全体(もしくは複数列全体)」に対して、背景色やその他の属性を指定できることがお分かり頂けたと思います。
※上記の例では、背景色の指定の他に、「右寄せ」の指定も行っています。
備考
上記の例では、colgroup要素の内容は空です。<colgroup>タグと</colgroup>タグの間には何も含まれていない「空要素」になっています。 ここには、別途col要素(<col>タグ)を含めることができます。
最後に備考として、<colgroup>~</colgroup>の中で使用できる <col>タグについてご紹介致します。






