クリスマス向けやアメコミ風に見せるポイント
好きな写真を使って、アメリカンコミック風のクリスマスカードを作ってみませんか?写真やロゴだけでクリスマスっぽく演出するポイントは、「緑」「赤」「白」の3色を目立たせて、「イエロー系」のグラデーションでゴールドっぽく見せるところです。
1枚の写真でも、見せたい部分だけを枠で囲ってコマ割りすれば、複数の写真を使ったように見えますし、太めのフォントを湾曲させて縁取りや濃い影をつけると、アメコミ風のダイナミックな擬音ロゴになります。またフキダシに挨拶文を入れるだけで、コミック風クリスマスカードに早変わり!

写真で作るアメコミ風クリスマスカードの作例
ここでは上図のようなクリスマスカードを、Adobe Photoshop Elements 7.0を使ってデザインする方法を解説します。今年の印象に残った写真で作ってみてはいかがでしょう。
写真を影絵風のモノクロ画像にする
1. 加工したい写真を開きます。クリスマス向きの写真はもちろんですが、ここでは1600×1067ピクセルの、幅と高さの比率が「3:2」の写真を使っています。はがきに印刷する場合には便利な比率です。2. 「背景」レイヤーを複製します。「レイヤー」メニュー>「レイヤーを複製」を選びます。
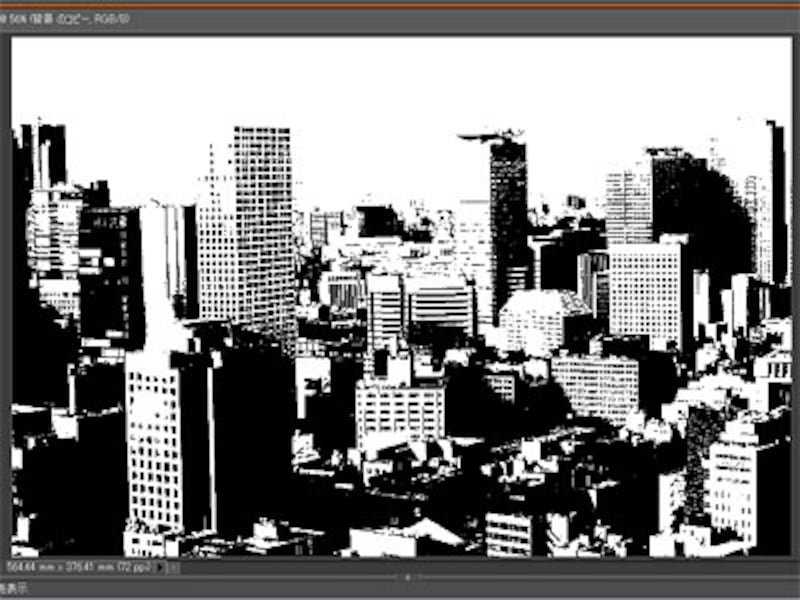
3. 複製したレイヤーを白黒2階調のモノクロ画像にします。「フィルタ」メニュー>「色調補正」>「2階調化」を選びます。ダイアログでそのまま「OK」をクリックします。

白黒の影絵のようになりました
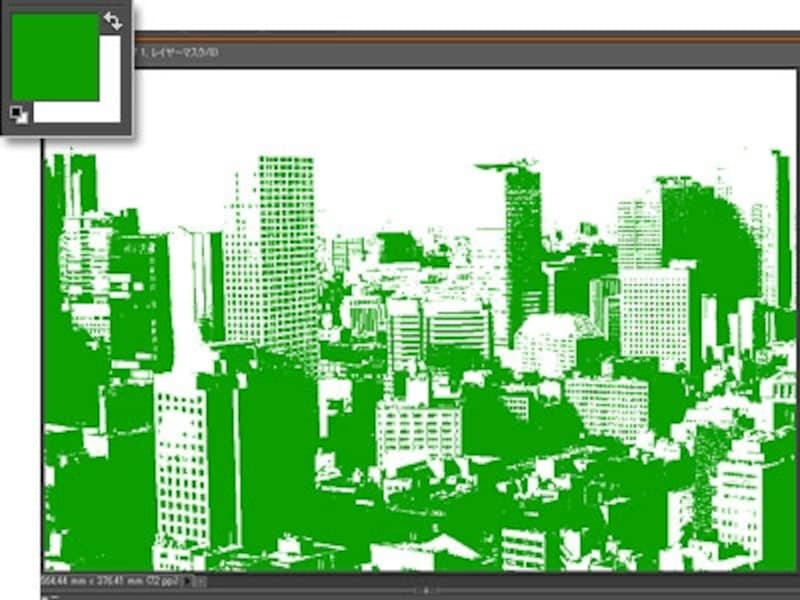
4. 影絵化した写真を緑色に変えます。「描画色」を「緑色」、「背景色」を「白」に設定して、「レイヤー」メニュー>「新規調整レイヤー」>「グラデーションマップ」を選びます。ダイアログでそのまま「OK」をクリックします。

「描画色」を「緑色」、「背景色」を「白」に設定。緑色の2階調画像に変わりました
コマ割りする
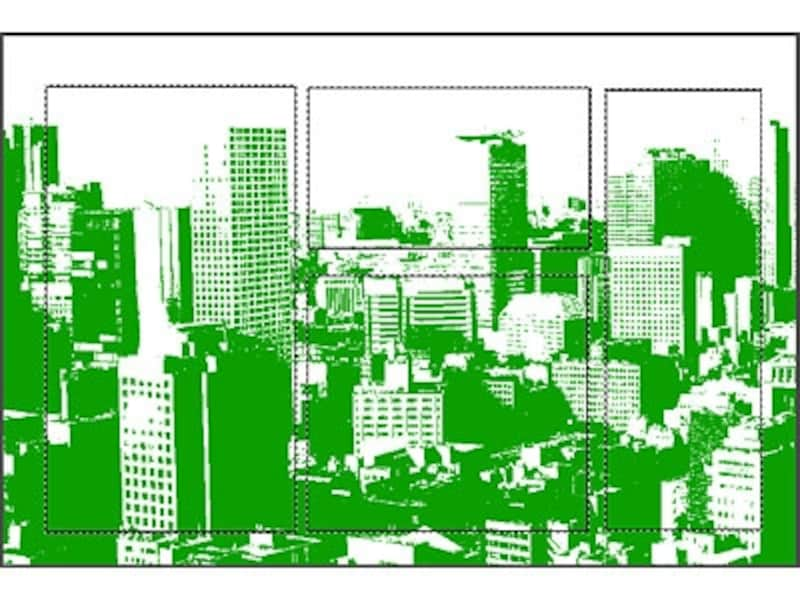
次に写真をコマ割りするための枠を作成します。1. 「レイヤー」メニュー>「新規」>「レイヤー」で「レイヤー1」レイヤーを追加します。「長方形選択」ツールで、「Shift」キーを押しながら写真の見せたい部分をドラッグして、複数の長方形で囲みます。

「長方形選択」ツールで、4つの大小異なる長方形の選択範囲を作成したところです
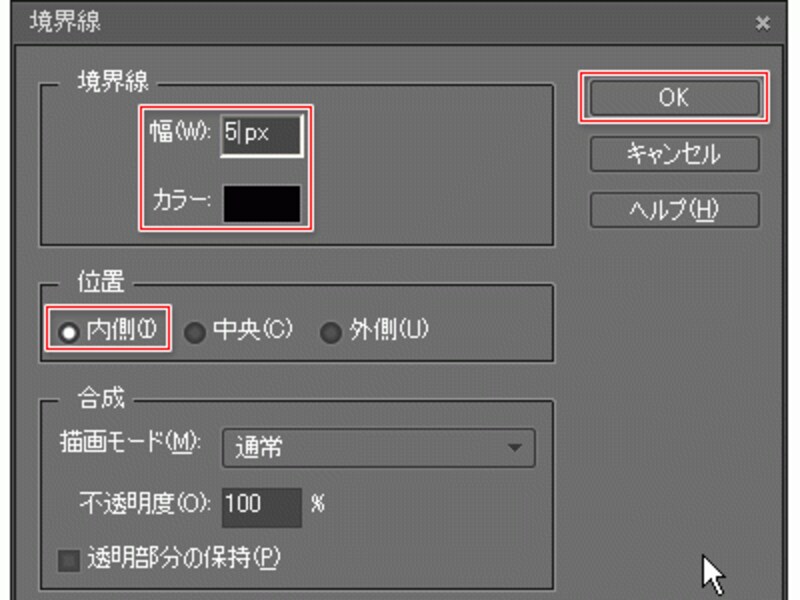
2. 「編集」メニュー>「選択範囲の境界線を描く」を選び、ダイアログで「境界線」の「カラー」を「黒」、「幅」を「5px」に、「位置」は「内側」を選び、「OK」をクリックします。これで写真をコマ割りするための枠が作成できました。選択範囲はそのままの状態にして次に進みます。

「境界線」ダイアログの設定

黒い枠線が引かれました
3. 選択範囲はそのままの状態で、「描画色」を「赤」、「背景色」を「白」に設定します。「選択範囲」メニュー>「選択範囲を反転」を選びます。続けて「レイヤー」メニュー>「新規塗りつぶしレイヤー」>「グラデーション」を選びます。ダイアログではそのまま「OK」をクリックします。
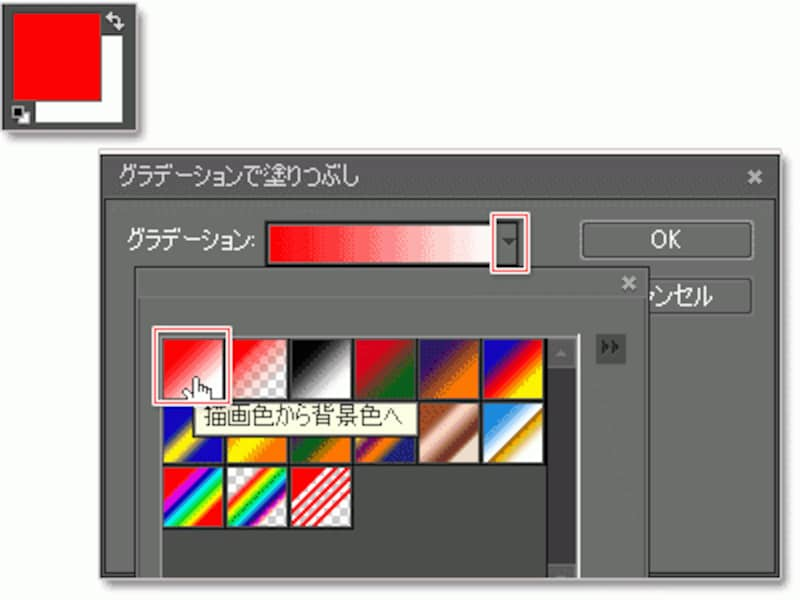
4. 下図のように「グラデーション」右側にある「▼」をクリックして、プリセット左上の「描画色から背景色へ」をダブルクリックします。

「描画色」を「赤」、「背景色」を「白」に設定。「グラデーション」のプリセットから「描画色から背景色へ」をダブルクリック
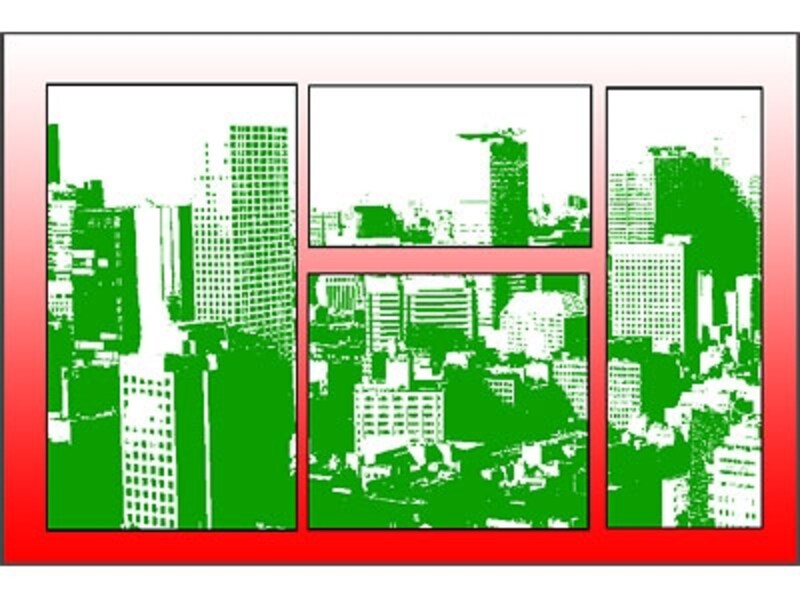
5. ダイアログの「OK」を続けてクリックして閉じます。枠外がグラデーションで塗りつぶされ、選択範囲は解除されます。コマの外側が赤系のグラデーションで塗りつぶされました。

赤から白へ変化するグラデーションで塗りつぶされました
ダイナミックな擬音ロゴを作る
続いて「MERRY CHRISTMAS」ロゴを作ります。1. 「横書き文字」ツールを選びます。ここでは「フォント」を「Impact」に、「テキストの中央揃え」に、「サイズ」と「行送りを設定」を「72pt」に設定しています。色は後から変更するので何色でもかまいません。画像中央に「MERRY(改行)CHRISTMAS」と入力して、「○」をクリックして確定します。

とりあえず「MERRY(改行)CHRISTMAS」と入力したところです
2. 「移動」ツールに切り替えて、文字を拡大し、さらに右上がりにゆがめます。

文字を拡大して右上がりにゆがめたところです
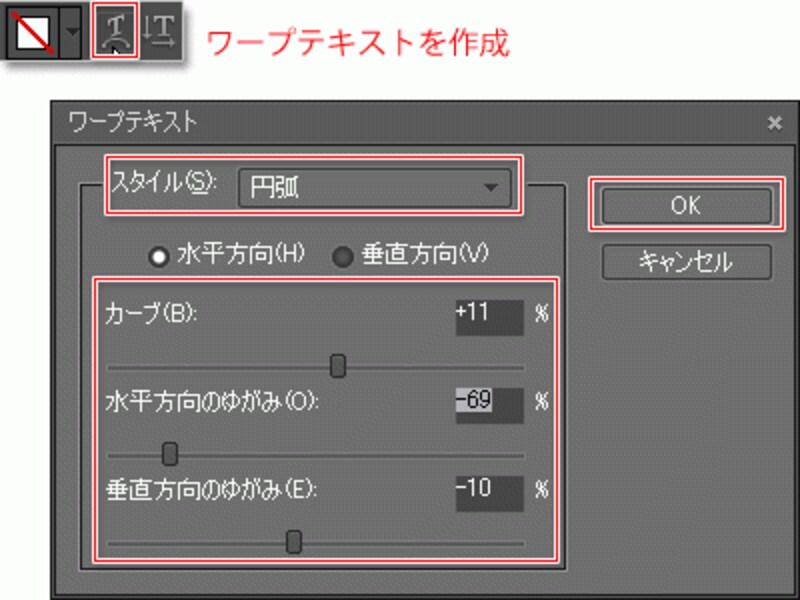
3. 再び「横書き文字」ツールを選び、「ワープテキストを作成」をクリックします。ダイアログで「スタイル」を「円弧」に設定します。「カーブ」を「11%」、「水平方向のゆがみ」を「?69%」、「垂直方向のゆがみ」を「-10%」に設定します。

「ワープテキストを作成」ダイアログの設定
4. 湾曲した文字を「移動」ツールでドラッグして位置を調整します。アメコミ風の動きのある文字ができあがりです。

湾曲した文字の位置を調整します
ロゴをグラデーションで塗りつぶす
ロゴをグラデーションで塗り替えます。1. 「Ctrl」キーを押しながら「ワークテキストレイヤー」のサムネールをクリックします。するとロゴが自動的に選択できます。

ロゴの選択範囲ができました
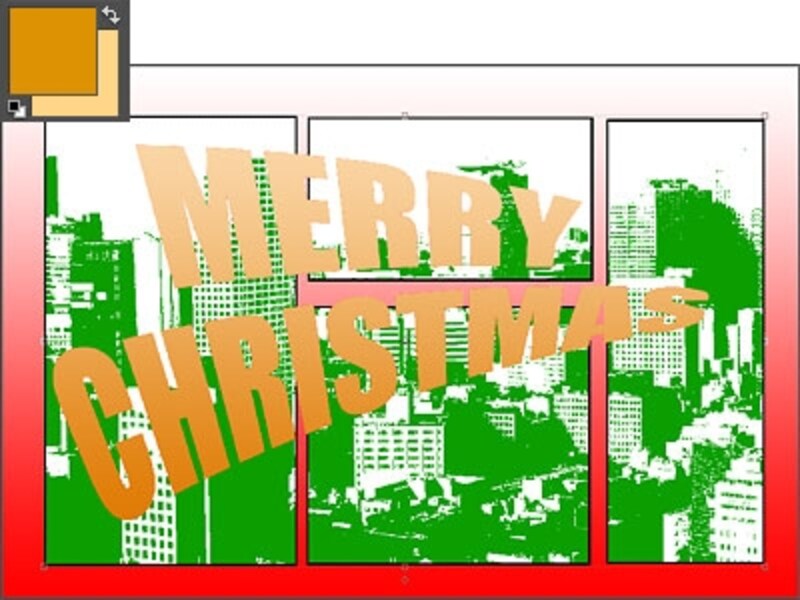
2. 「描画色」を「おうど色」に、「背景色」を「薄黄色」に設定します。新規塗りつぶしレイヤーの「グラデーション」で、先ほどと同様「描画色から背景色」グラデーションで塗りつぶします。

ロゴがグラデーションで塗りつぶされました
ロゴの枠線を描く
ロゴの枠線を描きます。1. 新規レイヤー「レイヤー2」を追加して、前項の方法でロゴを選択します。
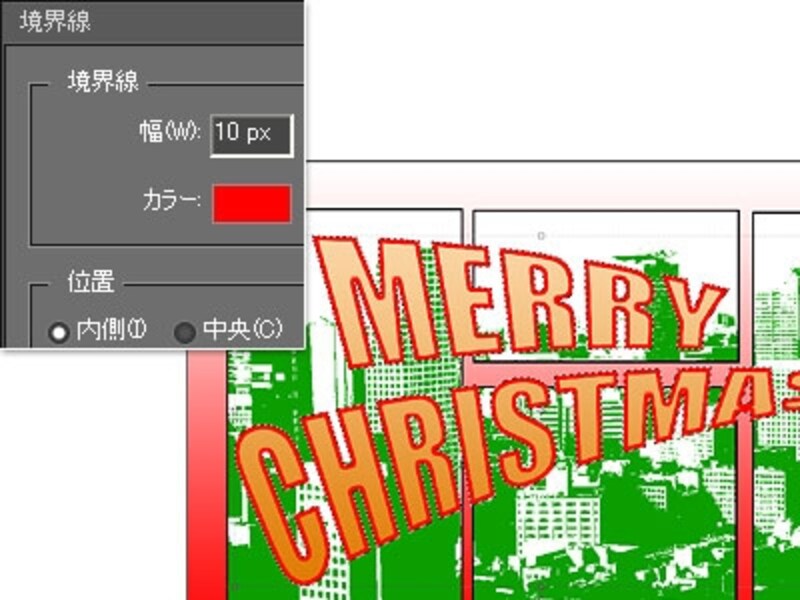
2. 「描画色」を「赤」に変更します。「編集」メニュー>「選択範囲の境界線を描く」を選び、ダイアログで「境界線」の「幅」を「10px」に設定して「OK」をクリックします。

赤い太い枠線でロゴが囲まれました
3. 「選択範囲」メニュー>「選択を解除」で選択範囲を解除します。
ロゴの影を作る
ロゴの下に影を作ります。1. 「MERRY CHRISTMAS」のテキストレイヤーを選択して、「移動」ツールを選びます。
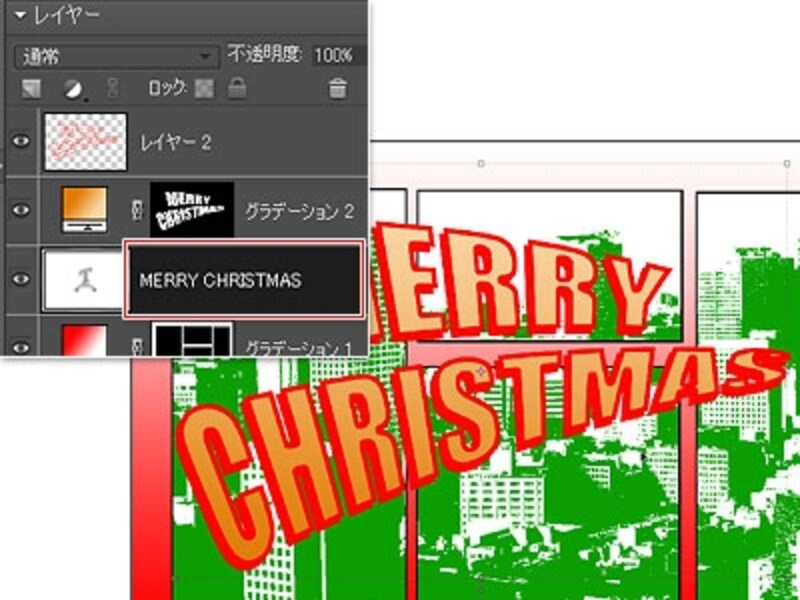
2. 「↓」キーと「←」キーを数回押して、下に重なっていた赤い文字のロゴを左下に少しだけ移動させます。

下に重なっていた赤いロゴが少し左下に顔を出したところです
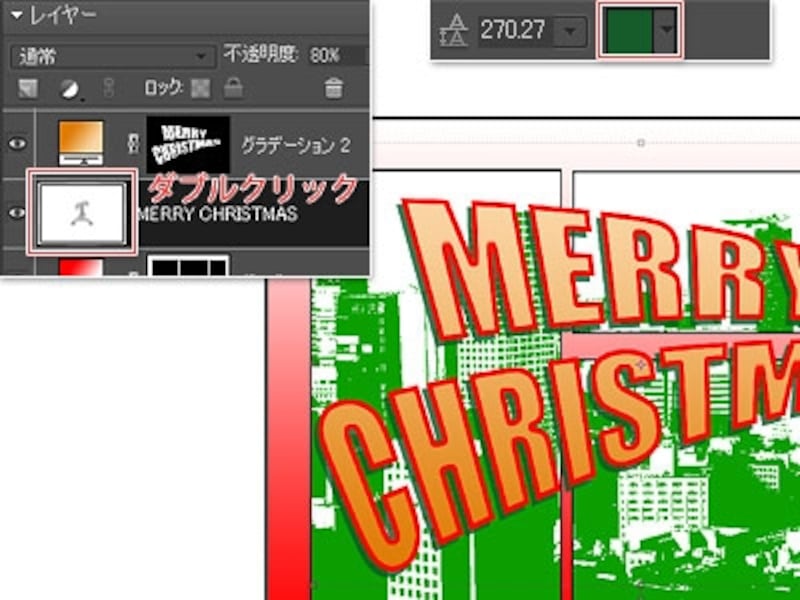
3. 「MERRY CHRISTMAS」のテキストレイヤーのサムネイルをダブルクリック。「テキストカラーを設定」をクリックして、「深緑色」に変更します。

ロゴの下に深緑色の影ができあがりました
フキダシに挨拶文を入れる
白いフキダシを描きます。1. 「カスタムシェイプ」ツールを選び、「吹き出し」のプリセットから「フキダシ3」をダブルクリックします。
2. 「描画色」を「白」に設定して、画像右下をドラッグして横長のフキダシを描きます。
3. 「描画色」を「黒」に変更し、フキダシを選択して、「選択範囲の境界線を描く」で「幅」が「5px」の枠線でフキダシを囲みます。

シェイプでフキダシを描き、黒い枠線で囲んだところです
4. フキダシの中に「楽しいクリスマスと新年を無事に迎えられますように心よりお祈り申し上げます」と挨拶文を入力し、大きさと位置を調整して完成です。

フキダシに挨拶文を入力したところです
ほかにもシェイプや「作成」タブの「アートワーク」から、クリスマスにちなんだクリップアートを描き加えると効果的です。お手持ちの写真でクリスマスカード作りをお楽しみください。







